|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
true |
|
规定元素的唯一 id |
|
name |
String |
false |
|
定义元素的名称 |
|
onChange |
String |
false |
|
值改变时触发的js方法 |
|
style |
String |
false |
|
设置元素的行内样式(inline style) |
|
listwidth |
int |
false |
|
在使用listURL绑定数据时,指定下拉列表的宽度 |
|
listheight |
int |
false |
|
在使用listURL绑定数据时,指定下拉列表的高度 |
|
listURL |
String |
false |
|
下拉列表内容为一个网页url |
|
verify |
String |
false |
|
对下拉列表值进行校验 |
|
condition |
String |
false |
|
判断条件的表达式 |
|
value |
String |
false |
|
当前值 |
|
valueText |
String |
false |
|
设置有listURL时需要通过此属性来设置初始化时显示的文本 |
|
className |
String |
false |
|
规定元素内嵌样式的class值(classname) |
|
disabled |
boolean |
false |
false |
是否禁用,默认为false |
|
input |
boolean |
false |
false |
是否允许输入 |
|
code |
String |
false |
|
指定代码类别,用代码项填充下拉框选项 |
|
conditionField |
String |
false |
|
条件字段 |
|
conditionValue |
String |
false |
|
条件字段的值 |
|
autowidth |
boolean |
false |
|
在改变下拉列表值时,下拉列表宽度是否自动调整为适合新的值 |
|
showValue |
String |
false |
|
select下当前显示的文字 |
|
lazy |
boolean |
false |
|
是否延迟加载 |
|
defaultblank |
boolean |
false |
|
是否默认允许有空白行 |
|
method |
String |
false |
|
绑定数据的后台方法 |
|
selectedIndex |
int |
false |
0 |
默认选中项的下标 |
|
optionCount |
int |
false |
0 |
列表项数量 |
|
options |
String |
false |
|
直接指定option的值 |
详细说明:
method属性
为一个Java类的方法,当用户访问这个页面时,该Java类的方法被执行,为表格填充数据。
code属性
为固定数据类型或者固定值。在页面显示固定值,例如
Verify属性
验证选中项的值。具体用法参考最后一节《Verify验证框架使用说明》。
options属性
指定下拉列表选项。
页面和代码示例:
示例1 直接写出列表项
示例2 通过code,指定代码配置项
页面参考:metaColumnDialog.zhtml。
示例3 通过method绑定java方法初始化选项列表
页面参考:metaColumnDialog.zhtml。
示例4 通过listURL,指定页面
页面参考:dataTransfer.zhtml。
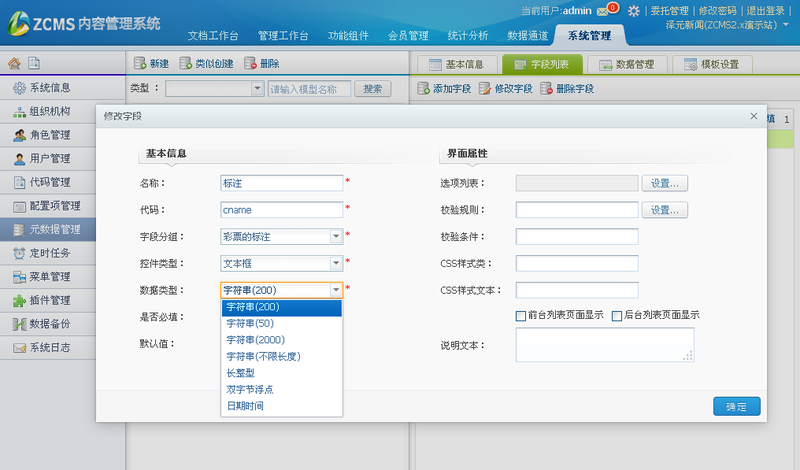
显示效果
补充说明:
1)zselect控件可用的设值和取值方法:
i)获取下拉列表控件值的方式可以为
$V('selectId');
或 $('#selectId').val();
或 $('selectId').value;
ii)设置下拉列表控件值的方式可以为
$S('selectId','value');
或 $('#selectId').val('value');
或 $('selectId').value='value';
2)ZSelect控件与传统Select控件添加和清空列表项的区别:
|
控件类型 |
添加列表项 |
清空列表项 |
|
ZSelect |
$(“#id”)[0].add(k,v); |
$(“#id”)[0].clear(); |
|
传统Select |
$(“#id)[0].add( new Option(k,v)); |
$(“#id”)[0].options.length=0; |






 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见