ZCMS支持为一个单位创建多个不同语言的站点。用户能够通过录入多种语言的内容,并为每种语言指定相应的模板,从而生成多语言网站群。现在以蒙文为例,介绍一下如何应用ZCMS,编辑发布一个蒙文网站。
(一)后台编辑
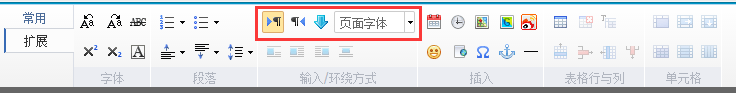
打开文档编辑器界面,选择头部扩展选项,

 表示从左往右输入;
表示从左往右输入;
 表示从右往左输入;
表示从右往左输入;
 表示文字竖排;
表示文字竖排;
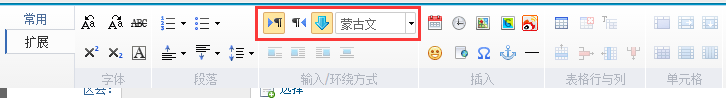
我们要录入蒙文信息,选择从左往右输入,选择文字竖排,页面字体选择蒙古文,如图:

即可输入蒙文内容。
(二)前台竖排显示方法
前台普通的网页文字竖排显示需要使用css样式去实现,而竖排样式因浏览器不同而写法也不同,具体如下(以下示例未考虑IE6):
-moz-writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-o-writing-mode: vertical-lr;
-ms-writing-mode: tb-lr;
writing-mode: tb-lr;
(三)字体嵌入
因为现在的操作系统,不管是windows还是linux,默认都不安装蒙文字体,或者win7已经默认安装了蒙文字体了,但是因为兼容等原因也不能使用。所以为了在任何电脑上都不下载字体就能正常显示蒙文,我们需要将蒙文字体嵌入到网页里,这样这个网页一般情况下都能正常显示蒙文,而不需要专门下载字体。
目前网站使用的字体基本上是“蒙科立”公司的字体,这个字体为了网页上显示的漂亮一些,专门做了调整,使其看起来又清晰又漂亮,所以我推荐使用蒙科立字体嵌入到网页中(请注意版权问题!)。具体嵌入方法为:
@font-face {
font-family: 'MenksoftHawang';
src: url('Fonts/MenksoftHawang.eot');
src: url('Fonts/MenksoftHawang.eot?#iefix') format('embedded-opentype'),
url('Fonts/MenksoftHawang.ttf') format('truetype'),
url('Fonts/MenksoftHawang.woff') format('woff'),
url('Fonts/MenksoftHawang.svg#MenksoftHawang') format('svg');
font-weight:100;
font-style:normal;
}
这种方法是CSS3最新标准的方法,支持的浏览器有:chrome, ie 8及以上, safari, firefox等。
|
所有评论仅代表网友意见