语法 |
<input type="text" id="Code" verify="代码|NotNull&&Int" condition="$NV('Type')=='Custom'"/> |
其中verify属性值为校验字符串,由以"|"分隔的两部分组成,前半部分表示控件信息,后半部分表示校验规则,一个控件可以有多个校验规则,各个校验规则之间以"&&"分隔。condition属性值表示当condition所指明的JavaScript语句返回值为真时才校验,否则不校验。
3. 如何给图片上加留言板标签?
<cms:message code="jzsf" linktext="<img src='http://nmgjwnew.benguo.cn/images/ztc_logo_ssfysy3.png'>"></cms:message>
4. 获取的文章中带有标签或者样式的问题处理
有些el表达式取的内容都是html转义的,想不需要转义的内容可以在el表达式最外层加一对小括号,如${Text}输出的都是Html转义内容 则改成${(Text)}就是非转义的
5. 在视频中获取不到视频路径,添加loadcontent属性
<cms:video catalogid="${Catalog.ID}" level="CurrentAndChild" page="true" loadcontent="true">
<z:list>
<dl>
<a href="${Video.Link}" title="${Video.Title}">${Video.Title} +${Video.FileName}+${Video.Name}+${Video.VideoPath}+${Video.Path}</a>
<dt><a href="${Video.Link}">${Video.Info}</a></dt>
<dd>${format(Video.PublishDate, 'yyyy-MM-dd HH:mm:ss')}</dd>
</dl>
</z:list>
</cms:video>
6. 在栏目列表中高亮当前栏目
(一)模板页面html代码如下:
<ul class="menu">
<cms:catalog alias="gjxw" level="child">
<z:list>
<li id="${catalog.innercode}"><span></span><a target="_blank" data-cke-saved-href="${catalog.link}" href="${catalog.link}" title="${catalog.name}">${catalog.name}</a></li>
</z:list>
</cms:catalog>
</ul>
模板中页面js代码如下:(此段代码必须放到每个模板页面,不能放在公用头尾文件)
var curCatalogInnerCode = "${Catalog.InnerCode}";
for ( var i = 1, len = curCatalogInnerCode.length; i < len / 6 + 1; i++) {
var innerCode = curCatalogInnerCode.substring(0, i * 6);
var catalogElement = document.getElementById(innerCode);
if (catalogElement) {
catalogElement.className += " current";
}
}
(二)通过<z:if>标签判断获取到的栏目id
可参考: http://www.zving.com/c/2015-04-28/259636.shtml
7. 在栏目列表中如何实现选中第一个栏目
可参考:http://www.zving.com/c/2015-04-28/259638.shtml
8. 怎么判断如果有文章就循环出栏目,如果没有就不循环栏目
可参考:http://www.zving.com/c/2015-04-28/259639.shtml
9. 怎么在cms:article标签中获取当前栏目名称?
${catalog(article.catalogid).name}
可参考: http://www.zving.com/c/2015-04-14/259561.shtml
10. 文章详细页中如何对时间进行处理?
使用format()函数,例如:${format(Article.PublishDate,"yyyy-MM-dd")
可参考:http://www.zving.com/c/2015-05-18/259718.shtml
11. 如何判断在文章获取5条后,换行显示?
<cms:article catalogid="${Catalog.id}" page="true" pagesize="15" type="Recent">
<z:list>
<z:if condition="${i%5 ==1 && i!=1}"><li class="line"></li></z:if> <li><span class="fr">${Format(Article.PublishDate,'MM-dd')}</span><a target="_blank" href="${article.link}" title="${article.title}">${charWidth(Article.Title, 100,"...")}</a></li>
</z:list>
</cms:article>
可参考:http://www.zving.com/c/2013-12-19/257488.shtml
12. 栏目设置了列表页和首页及详细页,如果获取列表页的链接?
尝试用${Catalog.ListLink}获取。通常情况下,${Catalog.Link}可以获取栏目链接,当栏目配置首页时获取首页链接,未配置首页时获取列表页链接。而${Catalog.ListLink}仅仅获取列表页链接。
13. 为什么生成的静态网页中新闻详细页点击量不随之变化?
解决办法:在模板中引用js:<script>$.getScript("${FrontAppContext}counter?Type=Article&ID=${Article.ID}&DomID=hitcount");</script>
点击量:<span id="hitcount">${Article.HitCount}</span></h6>
新版本直接是${(Article.HitCount)}
14. 为什么在后台模板管理里面没有我添加的模板文件?
模板文件必须以.template.html为后缀,如果不是这样的后缀在zcms系统是不识别的,且在模板的头部必须通过<z:config type=”x” name=”xx”/> 声明是模板(即模板文件头声明),这样后台才能找到。比如设置模板的类型为SiteIndex,代码 <z:config type="SiteIndex" name=“站点首页" />。
15. 怎么给首页模板添加Logo小图标?
(1)制作一个.ico的图片
(2)在首页中加入如下代码<link rel="shortcut icon" href="${prefix}images/favicon.ico" type="image/x-icon">
16. 文章获取数据过多,设计的位置不足以展现全部内容?
通过charWidth字符串处理函数,截取一定长度的字符。
例:${charWidth(article.Title,30,'...')}
17. 获取图片时,图片不显示,路径不对?
在图片路径前加上${Prefix}
例:只是针对于老版本,或者是二次开发的动态页面<img src="${Prefix}${SubContent.Logo}" width="345" height="210"/>
18. 文章中添加的图片,在前台页面没有显示?
解决办法:查看添加的图片模式。建议设置为RGB模式,图片的CMYK模式在一些浏览器下不会显示。
19. 文章列表页分页报错,或者不显示?
(1) 标签需要加page属性,需要分页的设置page=true其余的设置为page=false
(2) 2.4新版本获取分页时,如果数据条数达不到设置的pagesize时,默认是不显示,可通过调整pagesize大小进行测试。
20. 通过<cms:article>标签怎么在当前站点下获取另一站点的文章数据?
修改标签类CmsArticleTag,在标签中添加siteid属性。例:
<cms:article catalogid="10325" siteid="45" count="5">
<z:list>
<li><a data-cke-saved-href="${Article.Link}" href="${Article.Link}" title="${Article.Title}">·${charWidth(Article.Title,20,'...')}</a></li>
</z:list>
</cms:article>
标签类:
定义属性: private long siteid;
添加属性: list.add(new TagAttributeDesc("siteid", false, "Long", "@{Contentcore.SiteID}"));
21. 前台获取全站浏览量
${(Site.TotalHitCount)}
可参考:http://www.zving.com/c/2014-05-30/258271.shtml
22. 如何获得当前栏目的顶级栏目下的所有子栏目,当前栏目是三级栏目
通过innercode栏目内部编码
<cms:catalog innercode="${substring(Catalog.InnerCode,0,6)}" level="child">
<li><a href="${catalog.link}">${catalog.name}</a></li>
</cms:catalog>
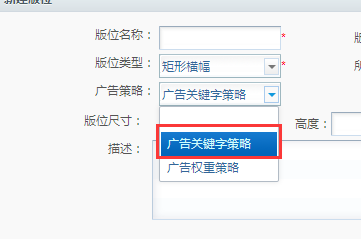
23. 在搜索页中如何通过搜索词来显示不同的广告?
1)在广告管理中设置为关键字策略
2)<div><cms:adv code="cs" params="keywords:${(Request.Query)}"></cms:adv></div>通过广告标签中的keywords设置为搜索词来判断显示。
24. 在搜索页中怎么实现按照搜索的词来设定广告
根据搜索的几大类添加相应的广告策略,通过关键字来获取广告的图片,即:

25. 模板中的article标签怎么使用condition属性?
<cms:article level="CurrentAndChild" loadcontent="true" page="true" pagesize="10" condition=" a.title like 'a'">类似于sql查询中的where条件
26. 文章标题后台设置了样式,前台不显示?
在标签上添加style
<a class="h5 bold" href="${Video.Link}" style="${Video.TitleStyle}">${charwidth(Video.Title,26,'...')}</a><br> <span>${Video.PublishDate}</span>
27. v3日期控件无法显示?
需要把window.jQuery.bootstrapFlag = true;true改为false
28. 搜索页面,如何切换为html5的搜索?
html5添加&PlatformID=Html5的参数显示手机端
29. 如何获取维度?
<div><dim:catalog id="358" dimcode="qx">
<div><dim:content catalogid="358" level="CurrentAndChild">
<li><cms:content id="${Content.ID}" >
<cms:article catalogid="${Content.CatalogID}" loadextend="true">${Article}</cms:article>
</cms:content></li>
</dim:content></div>
</dim:catalog></div>
30. 模板获取图片,失真怎么处理?
解决办法:用函数imagesize()或者sourceImage() .
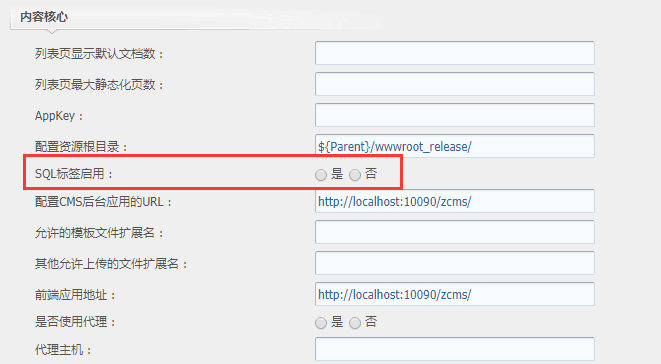
31. <cms:sql>标签获取不到数据?
解决办法:检查下系统管理 -> 配置项管理中的"SQL标签启用"是否选中。一般情况不推荐使用这个标签。

32. 栏目当前位置,如何修改连接符?
使用spliter内置标签属性就可以做到
当前位置:<cms:position home="true" spliter=">>" homename="返回首页" />

33.文件列表页如何实现下载功能?
<div class="row">
<cms:file catalogid="${Catalog.ID}" level="Current" loadContent="true" page="true">
<z:list>
<div class="col-xs-12 col-sm-6 col-lg-4">
<div class="m-t-md">
<a href="${File.Link}">
<div class="thumbnail" align="center" style="height: 140px; vertical-align: middle;">
<z:if condition="${File.LogoFile}">
<img src="${imageSize(File.LogoFile,120,80)}" style="margin-top: 25px" />
</z:if>
<z:else>
<div class="fa fa-${File.IconName}" style="font-size: 16pt; margin-top: 55px;"></div>
</z:else>
</div>
</a>
<div class="text-center font-12 m-t-xs" style="color: #aaa">
<a class="h5 bold" href="javascript:download(${File.ID});" style="${File.TitleStyle}">${charwidth(File.Title,26,'...')}</a><br> <span>${File.PublishDate}</span>
</div>
</div>
</div>
</z:list>
<script>
function download(id) {
var dc = {
ID :id
}
Server.sendRequest("File.checkDownload", dc, function(response) {
if (response.status == 1) {
window.location = frontAppContext + "file/download?ID="+id;
} else {
Dialog.warn(response.message);
}
});
}
</script>
</cms:file>
</div>





 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见