|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
true |
|
元素id |
|
theme |
String |
false |
|
外观 |
|
targetID |
String |
false |
|
需要被滚动条管理的目标容器id,如果未指定,则匹配标签体内第一个带id的div |
|
adaptive |
boolean |
false |
|
是否自适应大小 |
|
overflow |
String |
false |
|
默认值为y(竖向滚动),还可设置为x(横向滚动)或者auto |
示例
|
页面示例:
<z:scrollpanel> <div id="scrollpanel" class="z-contentBorder"> <form id="catalogBasic_form1"> <div class="z-legend"><strong><z:lang id="Common.BasicInfo">基本信息</z:lang></strong></div> <table width="600" border="1" cellpadding="3" cellspacing="0" bordercolor="#eeeeee" class="formTable"> <tr id="tr_ID"> <td width="160"><z:lang id="Contentcore.Catalog">栏目</z:lang>ID:</td> <td>${ID} <span class="gray">(<z:lang id="Contentcore.Catalog.InnerCode">内部编码</z:lang>:${InnerCode})</span></td> </tr> <tr> <td><z:lang id="Contentcore.Catalog.Name">栏目名称</z:lang>:</td> <td align="left"><input type="text" id="Name" style="width: 160px" value="${Name}" verify="NotNull" /></td> </tr> …… </table> …… <z:extend id="com.zving.contentcore.CatalogExtendUI" /> </form> </div> </z:scrollpanel>
|
页面参考:catalogBasic.zhtml。
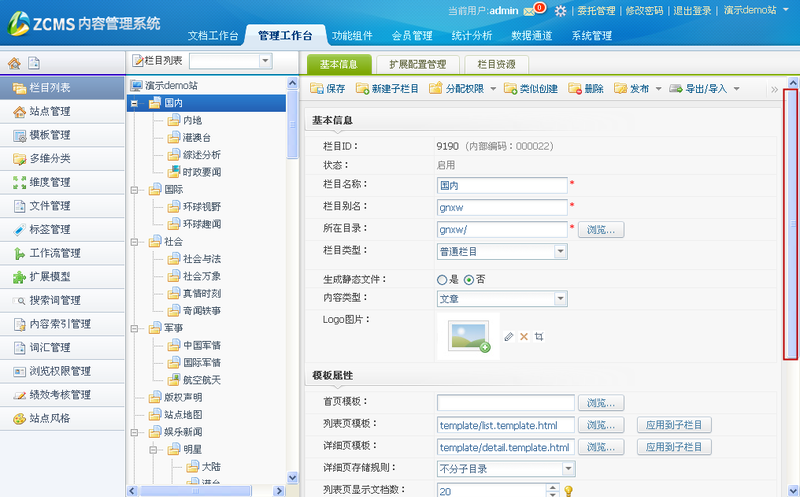
显示效果






 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见