1.页面展示
在实现ZCF增、删、改、查的时候首先应该注意前台页面条件:
页面必须加载标签文件:
<%@ taglib uri="controls" prefix="z"%>;
必须引入JS文件:
<script src="../framework/Main.js"></script>
引入CSS样式文件:
<link href="../include/default.css" rel="stylesheet" type="text/css" />
通过z:datagrid标签展示前台页面,标签详细说明请参考《DataGrid使用说明》,这里示例代码(代码引自附件example.zhtml)如下:
<!-- 以下是datatrid表格展现,其中标签的method是表格数据绑定的方法类,size是每页数据条数-->
<z:datagrid id="dg1" method="Example.dg1DataBind" size="15">
<table width="100%" cellpadding="2" cellspacing="0" class="dataTable">
<!-- ztype="head"是表头必备属性-->
<tr ztype="head" class="dataTableHead">
<td width="6%" ztype="RowNo"><strong> 序号</strong></td>
<td width="4%" ztype="selector" field="ID"> </td>
<td width="20%"><b>姓名</b></td>
<td width="20%"><b>性别</b></td>
<td width="50%"><b>地址</b></td>
</tr>
<!-- 数据循环行 -->
<tr style1="background-color:#FFFFFF" style2="background-color:#F9FBFC">
<td> </td>
<td> </td>
<td>${Name}</td>
<td>${GenderName}</td>
<td>${Address}</td>
</tr>
<!-- 以下是翻页条 -->
<tr ztype="pagebar">
<td colspan="12">${PageBar}</td>
</tr>
</table>
</z:datagrid>
相应的类方法代码(代码引自附件Example.java)如下:
public static void dg1DataBind(DataGridAction dga) {
//获取前台传值,实现查询功能
String searchName = (String) dga.getParam("SearchName");
String startDate = (String) dga.getParam("StartDate");
String endDate = (String) dga.getParam("EndDate");
String gender = (String) dga.getParam("Gender");
StringBuffer conditions = new StringBuffer();
if (StringUtil.isNotEmpty(searchName)) {
conditions.append(" and Name like ?");
}
if (StringUtil.isNotEmpty(startDate)) {
conditions.append(" and AddTime >= ?");
}
if (StringUtil.isNotEmpty(endDate)) {
conditions.append(" and AddTime < ?");
}
if (StringUtil.isNotEmpty(gender)) {
conditions.append(" and Gender = ?");
}
String sql = "select * from ZCEXAMPLE where 1=1 "+conditions.toString();
String sqltotal="select count(*) from ZCEXAMPLE where 1=1 "+conditions.toString();
//创建查询实例,一个是页面查询数据,一个是得到结果总数
QueryBuilder qb=new QueryBuilder(sql);
QueryBuilder qbtotal=new QueryBuilder(sqltotal);
//sql查询参数值附加标准使用方式,防sql注入。
if(StringUtil.isNotEmpty(searchName)){
qb.add("%"+searchName+"%");
qbtotal.add("%"+searchName+"%");
}
if(StringUtil.isNotEmpty(startDate)){
qb.add(startDate);
qbtotal.add(startDate);
}
if(StringUtil.isNotEmpty(endDate)){
endDate=DateUtil.toString(DateUtil.addDay(DateUtil.parse(endDate), 1), "yyyy-MM-dd");
System.out.println(endDate);
qb.add(endDate);
qbtotal.add(endDate);
}
if(StringUtil.isNotEmpty(gender)){
qb.add(gender);
qbtotal.add(gender);
}
dga.setTotal(qbtotal);
//执行翻页查询
DataTable dt = qb.executePagedDataTable(dga.getPageSize(), dga.getPageIndex());
//转化下拉框参数值为名称,得到新的一列“GenderName”
dt.decodeColumn("Gender", Gender);
//绑定数据
dga.bindData(dt);
}
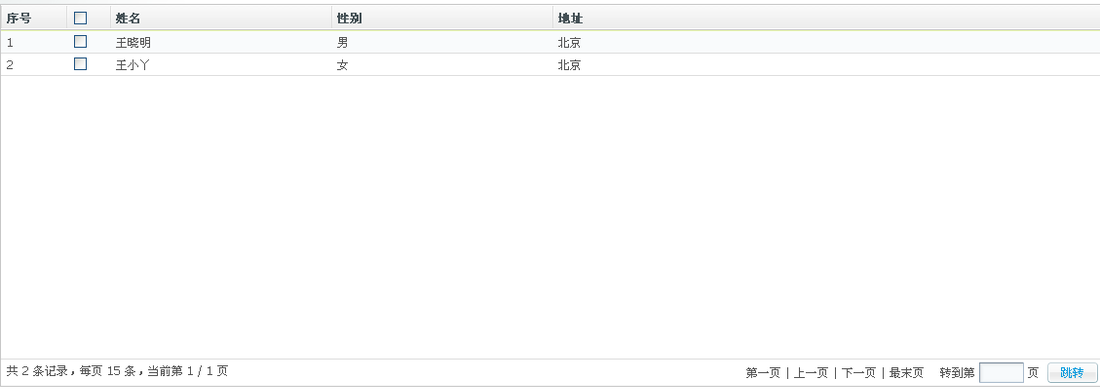
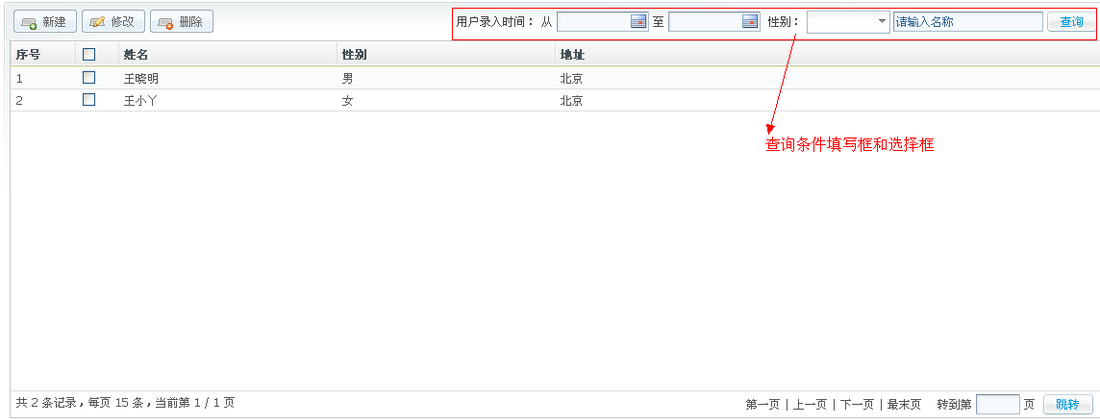
前台页面显示如下图:

图:页面展示
2.增删改查(CRUD)
增、删、改、查实际上是一个发送请求、处理请求、返回处理结果、页面展示的过程。结合z:datagrid标签我们就能简单实现查,增、删、改需要结合JS方法Server.sendRequest()和后台类方法实现。
2.1增加一条数据
点击新建按钮 触发JS方法add(),add()代码(代码引自附件example.zhtml)如下:
触发JS方法add(),add()代码(代码引自附件example.zhtml)如下:
function add(){
//创建一个对话框
var diag = new Dialog("Diag1");
//定义宽高
diag.Width = 330;
diag.Height = 130;
//对话框标题
diag.Title = "新建";
//对话框包含的处理页面URL
diag.URL = "Example/ExampleDialog.jsp";
//对话框加载的之后的焦点位置
diag.onLoad = function(){
$DW.$("Name").focus();
};
//点击对话框确定按钮之后的处理方法是addsave()
diag.OKEvent = addSave;
//显示对话框
diag.show();
}
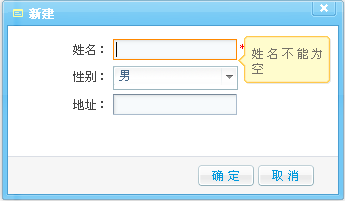
弹出对话框如下图所示:

图:新建对话框
对话框页面代码请查看附件exampleDialog.zhtml。
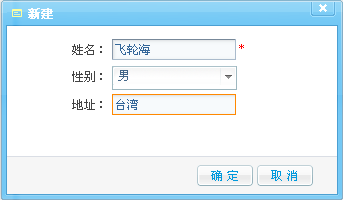
在对话框填入数据,如下图:

图:对话框填入信息
点击确定之后触发父级窗口JS方法addsave()向后台提交数据,addsave()方法代码(代码引自附件example.zhtml)如下:
function addSave(){
//得到对话框的表单数据,form2为对话框表单ID
var dc = Form.getData($DW.$F("form2"));
//校验对话框带有verify属性的校验是否全通过,如果不是则返回。
if($DW.Verify.hasError()){
return;
}
//弹出对话框提示用户正在向后台提交数据
Dialog.wait("正在处理请稍等!");
//发送请求
Server.sendRequest("com.project.Example.add",dc,function(response){
//后台处理完毕,关闭等待对话框提示
Dialog.closeEx();
//用户处理结果信息提示,以后后续处理方法
Dialog.alert(response.Message,function(){
//返回结果是0则表示失败,成功则为1
if(response.Status==1){
//操作成功,关闭对话框
$D.close();
//重载id为dg1的DataGrid
DataGrid.loadData('dg1');
}
});
});
}
后台类处理方法代码(代码引自附件example.zhtml)如下:
public void add() {
//创建一个schema实例
ZCExampleSchema example=new ZCExampleSchema();
//生成主键,升序ID
example.setID(NoUtil.getMaxID("ExampleID"));
//将前台表单数据按照数据库字段名字一一匹配置值,注意,前台对话框字段名字和数据库字段名对应。
example.setValue(Request);
//当需要单个置值的时候用以下方法
example.setAddTime(new Date());
example.setAddUser(User.getUserName());
//使用事务进行提交
Transaction tran=new Transaction();
tran.add(example, Transaction.INSERT);
if (tran.commit()) {
//返回结果信息,1对应的response.Status,“操作成功!”对应前台response.Message
Response.setLogInfo(1, "操作成功!");
} else {
Response.setLogInfo(0, "操作失败!");
}
}
前台数据获取使用$V(“字段名字”),数据提交也可以使用example.insert()。事务提交一般用于多数据操作,此处只为演示。
点击确定之后数据处理过程图示:

图:处理等待对话框

图:返回处理结果


图:新建数据展示
2.2 修改一条数据
选中你要修改的数据行点击修改按钮![FQVVFHYOP5R2E)(NG~]M@RB FQVVFHYOP5R2E)(NG~]M@RB](/upload/resources/image/2013/10/14/2402.jpg) 触发JS方法edit(),edit()代码如下:
触发JS方法edit(),edit()代码如下:
function edit(){
//得到选中行的数据.dt是一个DataTable
var dt = DataGrid.getSelectedData("dg1");
//得到DataTable的行
var drs=dt.Rows;
//判断是否修改的信息条数为空,或者多于一行数据
if(!drs||drs.length==0){
Dialog.alert("请先选择要修改的信息!");
return;
}else if(drs.length>1){
Dialog.alert("一次只能修改一条信息!");
return;
}
//得到第一行数据中列名为ID的值。
var ID=drs[0].get("ID");
//创建一个对话框
var diag = new Dialog("Diag1");
diag.Width = 330;
diag.Height = 130;
diag.Title = "修改";
//将ID的值通过URL传递到后台,后台通过$V("ID")可以获取.
diag.URL = "Example/ExampleDialog.jsp?ID="+ID;
diag.onLoad = function(){
$DW.$("Name").focus();
};
//点击确定触发JS方法editSave
diag.OKEvent = editSave;
diag.show();
}
对话框页面代码参看附件ExampleDialog.jsp
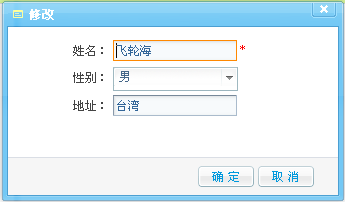
编辑页面如下图:

图:编辑对话框
修改信息,点击确定之后触发JS方法editSave()向后台发送请求,editSave()代码如下:
function editSave(){
//得到表单数据
var dc = Form.getData($DW.$F("form2"));
if($DW.Verify.hasError()){
return;
}
Dialog.wait("正在处理请稍等!");
Server.sendRequest("com.project.Example.edit",dc,function(response){
Dialog.closeEx();
Dialog.alert(response.Message,function(){
if(response.Status==1){
$D.close();
DataGrid.loadData('dg1');
}
});
});
}
后台处理类方法代码如下:
public void edit() {
//创建一个schema实例
ZCExampleSchema example = new ZCExampleSchema();
//获取前台传递的字段名为ID的值,同时他也是数据主键
String id = $V("ID");
//置入主键
example.setID(id);
//数据库主键查询,schema自带方法,从数据库调出整条数据并给实例example所有字段赋值。
example.fill();
//将表单编辑后数据一一匹配的填入example.如果前面已经有数据则覆盖。
example.setValue(Request);
example.setModifyTime(new Date());
example.setModifyUser(User.getUserName());
//数据更新提交
Transaction tran=new Transaction();
tran.add(example, Transaction.UPDATE);
if (tran.commit()) {
Response.setLogInfo(1, "操作成功!");
} else {
Response.setLogInfo(0, "操作失败!");
}
}
点击确定后数据处理过程图示:
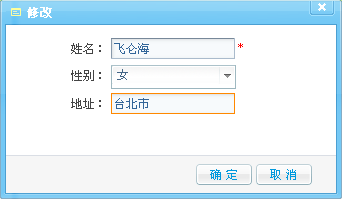
修改信息:

图:修改信息
点击确定,弹出等待处理对话框:

图:处理状态对话框
后台处理完毕,弹出对话框提示处理成功:

图:返回处理结果
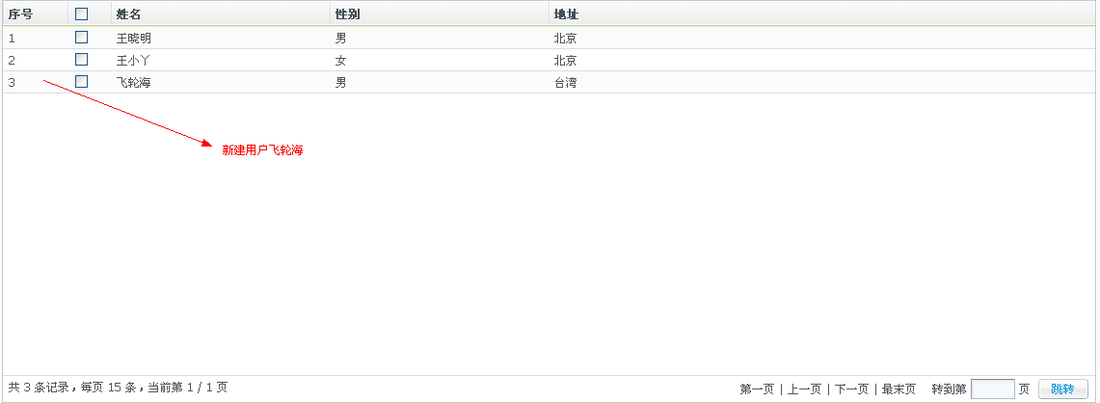
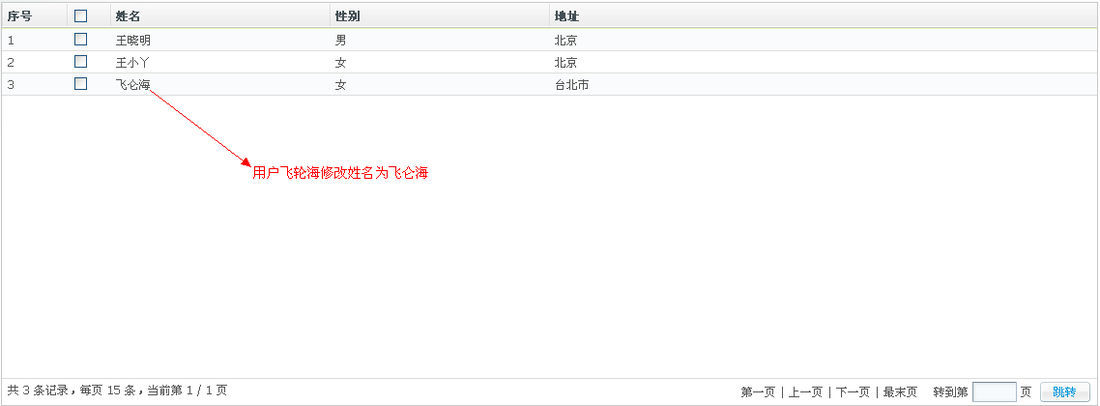
结果数据展示:

图:修改后数据展示
2.3 删除一条数据
选中一条数据,点击删除按钮 触发JS方法del()向后台发送请求,del()代码如下:
触发JS方法del()向后台发送请求,del()代码如下:
function del(){
//得到选中数据行的主键ID数组
var arr = DataGrid.getSelectedValue("dg1");
//判断是否有选中数据行,如果没有则返回提示信息
if(!arr||arr.length==0){
Dialog.alert("请先选择要删除的行!");
return;
}
//弹出确认对话框,提示用户是否确认删除信息
Dialog.confirm("确定要删除信息吗?",function(){
//创建数据DataCollection实例,作用相当于HashMap
var dc = new DataCollection();
//往dc加入一个键值对,arr.join将数组arr构造成一个ID用逗号隔开的字符串。
dc.add("IDs",arr.join());
//发送请求
Server.sendRequest("com.project.Example.del",dc,function(response){
if(response.Status==0){
Dialog.alert(response.Message);
}else{
Dialog.alert(response.Message);
DataGrid.setParam("dg1",Constant.PageIndex,0);
DataGrid.loadData("dg1");
}
});
});
}
后台处理类方法代码如下:
public void del() {
//获得前台传值
String ids = $V("IDs");
//核对数据是否逗号隔开的字符串
if (!StringUtil.checkID(ids)) {
Response.setStatus(0);
Response.setMessage("传入ID时发生错误!");
return;
}
//创建事务对象
Transaction trans=new Transaction();
//拆分字符串为字符串数组
String[] id=ids.split(",");
//循环数组将对应的要删除的数据置入事务,
for (int i = 0; i < id.length; i++) {
ZCExampleSchema ex = new ZCExampleSchema();
ex.setID(id[i]);
ex.fill();
trans.add(ex, Transaction.DELETE);
}
//进行事务提交
if (trans.commit()) {
//返回结果信息
Response.setLogInfo(1, "操作成功!");
} else {
Response.setLogInfo(0, "操作失败!");
}
}
删除过程图示:
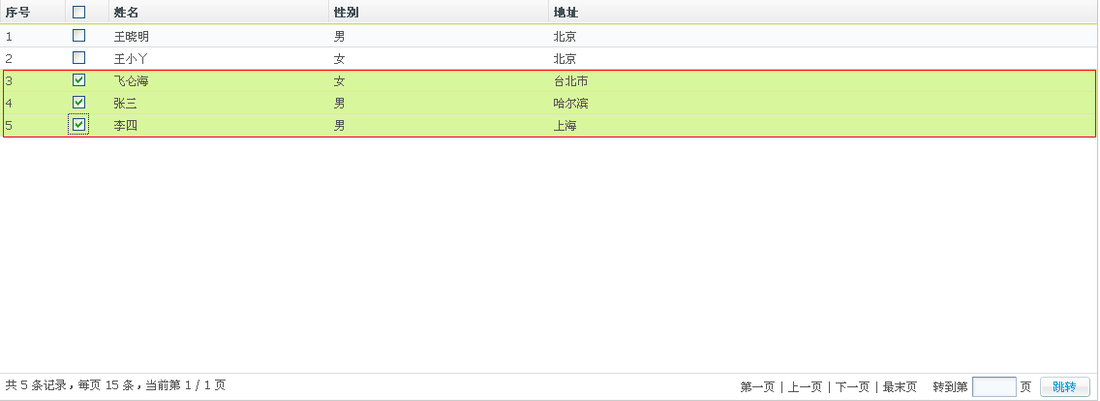
选中数据行:

图:选中数据行
点击删除按钮,弹出确认对话框:

图:删除确认对话框
点击确定,进入弹出数据正在处理对话框:

图:处理状态对话框
数据处理完毕返回结果信息:

图:返回结果信息
2.4 查询
2.4.1 两个常用控件
1)时间控件:

图:时间控件
时间控件代码如下:
用户录入时间:从 <input type="text" id="StartDate" style="width:90px; "
ztype='date'> 至 <input type="text" id="EndDate"
style="width:90px; " ztype='date'>
2)下拉框控件:

图:下拉框
下拉框控件代码如下:
<z:init method="com.project.Example.init">
<z:select id="Gender" style="width:80px;">${GenderOptions}</z:select>
</z:init>
下拉框初始化方法:
public static Mapx init(Mapx params){
//初始化赋值。HtmlUtil.mapxToOptions(Gender,true)方法生成类似于<span value="M">男</span>之类的代码
params.put("GenderOptions", HtmlUtil.mapxToOptions(Gender,true));
return params;
}
2. 4.2 查询数据
查询界面图如下:

图:查询界面
查询条件段代码如下:
<div style="float: right; white-space: nowrap;">
用户录入时间:
从 <input type="text" id="StartDate" style="width:90px; "
ztype='date'> 至 <input type="text" id="EndDate"
style="width:90px; " ztype='date'> 性别:
<z:init method="com.project.Example.init">
<z:select id="Gender" style="width:80px;">${GenderOptions}</z:select>
</z:init>
<input name="SearchName" type="text" id="SearchName"
value="请输入名称" onFocus="delKeyWord();" style="width:150px">
<input type="button" name="Submitbutton" id="Submitbutton"
value="查询" onClick="doSearch()">
</div>
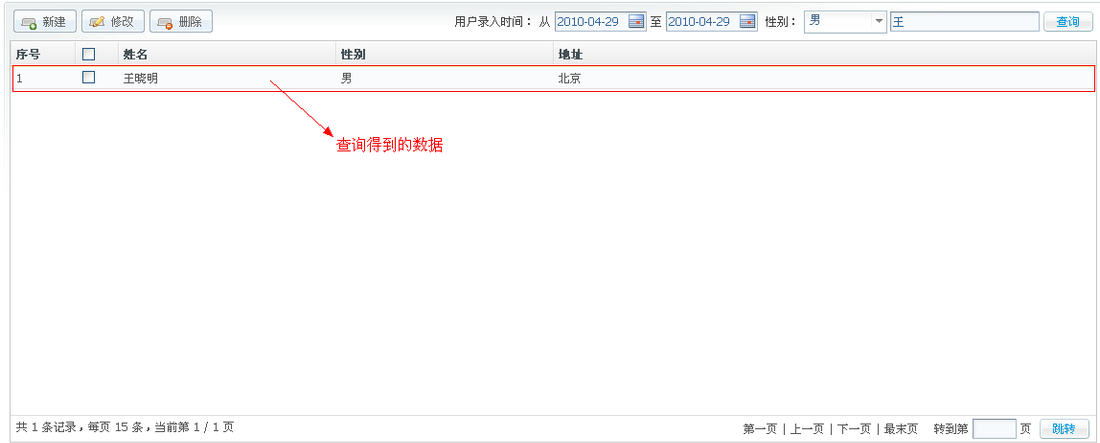
填写查询条件,选择时间对应的时间,选择性别,界面如下:

图:查询页面
点击查询按钮,触发JS方法doSearch()发送查询请求,doSearch()方法代码如下:
function doSearch(){
//得到填写框和下拉框的值,并判断是否置值。
var name = "";
if ($V("SearchName") != "请输入名称") {
name = $V("SearchName").trim();
}
var startDate=$V("StartDate").trim();
if (!startDate) {
startDate = "";
}
var endDate=$V("EndDate").trim();
if (!endDate) {
endDate = "";
}
var gender=$V("Gender").trim();
if (!gender) {
gender = "";
}
//置查询页码为0
DataGrid.setParam("dg1",Constant.PageIndex,0);
//将得到的值传递给后台类
DataGrid.setParam("dg1","StartDate",startDate);
DataGrid.setParam("dg1","EndDate",endDate);
DataGrid.setParam("dg1","Gender",gender);
DataGrid.setParam("dg1","SearchName",name);
//重载表格进行查询
DataGrid.loadData("dg1");
}
后台类进行查询处理,代码如下:
public static void dg1DataBind(DataGridAction dga) {
//获取前台传值,实现查询功能
String searchName = (String) dga.getParam("SearchName");
String startDate = (String) dga.getParam("StartDate");
String endDate = (String) dga.getParam("EndDate");
String gender = (String) dga.getParam("Gender");
//构造查询sql条件
StringBuffer conditions = new StringBuffer();
if (StringUtil.isNotEmpty(searchName)) {
conditions.append(" and Name like ?");
}
if (StringUtil.isNotEmpty(startDate)) {
conditions.append(" and AddTime >= ?");
}
if (StringUtil.isNotEmpty(endDate)) {
conditions.append(" and AddTime < ?");
}
if (StringUtil.isNotEmpty(gender)) {
conditions.append(" and Gender = ?");
}
String sql = "select * from ZCEXAMPLE where 1=1 "+conditions.toString();
String sqltotal="select count(*) from ZCEXAMPLE where 1=1 "+conditions.toString();
//创建查询实例,一个是页面查询数据,一个是得到结果总数
QueryBuilder qb=new QueryBuilder(sql);
QueryBuilder qbtotal=new QueryBuilder(sqltotal);
//sql查询参数值附加标准使用方式,防sql注入。
if(StringUtil.isNotEmpty(searchName)){
qb.add("%"+searchName+"%");
qbtotal.add("%"+searchName+"%");
}
if(StringUtil.isNotEmpty(startDate)){
qb.add(startDate);
qbtotal.add(startDate);
}
if(StringUtil.isNotEmpty(endDate)){
endDate=DateUtil.toString(DateUtil.addDay(DateUtil.parse(endDate), 1), "yyyy-MM-dd");
System.out.println(endDate);
qb.add(endDate);
qbtotal.add(endDate);
}
if(StringUtil.isNotEmpty(gender)){
qb.add(gender);
qbtotal.add(gender);
}
dga.setTotal(qbtotal);
//执行翻页查询
DataTable dt = qb.executePagedDataTable(dga.getPageSize(), dga.getPageIndex());
//转化下拉框参数值为名称,得到新的一列“GenderName”
dt.decodeColumn("Gender", Gender);
//绑定数据
dga.bindData(dt);
}
得到查询数据,如下图:

图:查询后数据展示
|
所有评论仅代表网友意见