|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
true |
|
规定元素的唯一 id |
|
src |
String |
true |
|
所包含的文件地址 |
|
lazy |
boolean |
false |
|
是否默认加载数据 |
|
visible |
boolean |
false |
|
是否可见 |
|
onClick |
String |
false |
|
当鼠标被单击时执行的脚本 |
|
beforeClick |
String |
false |
|
鼠标按钮被单击前执行的脚本 |
|
afterClick |
String |
false |
|
当鼠标按钮被松开后执行的脚本 |
|
selected |
boolean |
false |
|
元素的状态,是否被选中 |
|
disabled |
boolean |
false |
|
是否禁用 |
示例
|
页面示例:
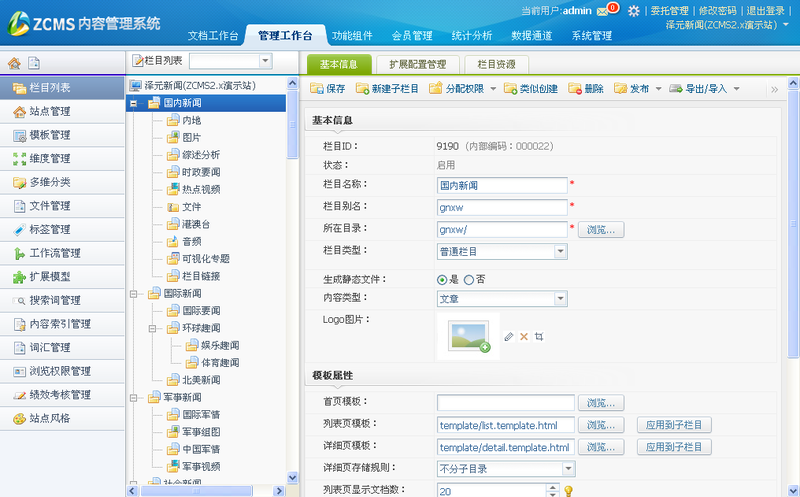
<z:tab> <z:childtab src="catalogBasic.zhtml?ID=${ID}&CatalogType=${Type}" onclick="setTabPageQuery(this)" selected="true" id="Info"> <b><z:lang id="Common.BasicInfo">基本信息</z:lang></b> </z:childtab> <z:childtab src="catalogConfig.zhtml?ID=${ID}" onclick="setTabPageQuery(this)" id="Config"> <b><z:lang id="Contentcore.ExtendConfig">扩展配置管理</z:lang></b> </z:childtab> <z:childtab src="catalogResources.zhtml?ID=${ID}" onclick="setTabPageQuery(this)" id="Resources"> <b><z:lang id="Contentcore.CatalogResource">栏目资源</z:lang></b> </z:childtab> </z:tab> |
参考页面:catalogTabs.zhtml。
显示效果:
点击子选项卡切换到不同的页面:







 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见