1 UE中zhmtl文件语法加亮配置步骤
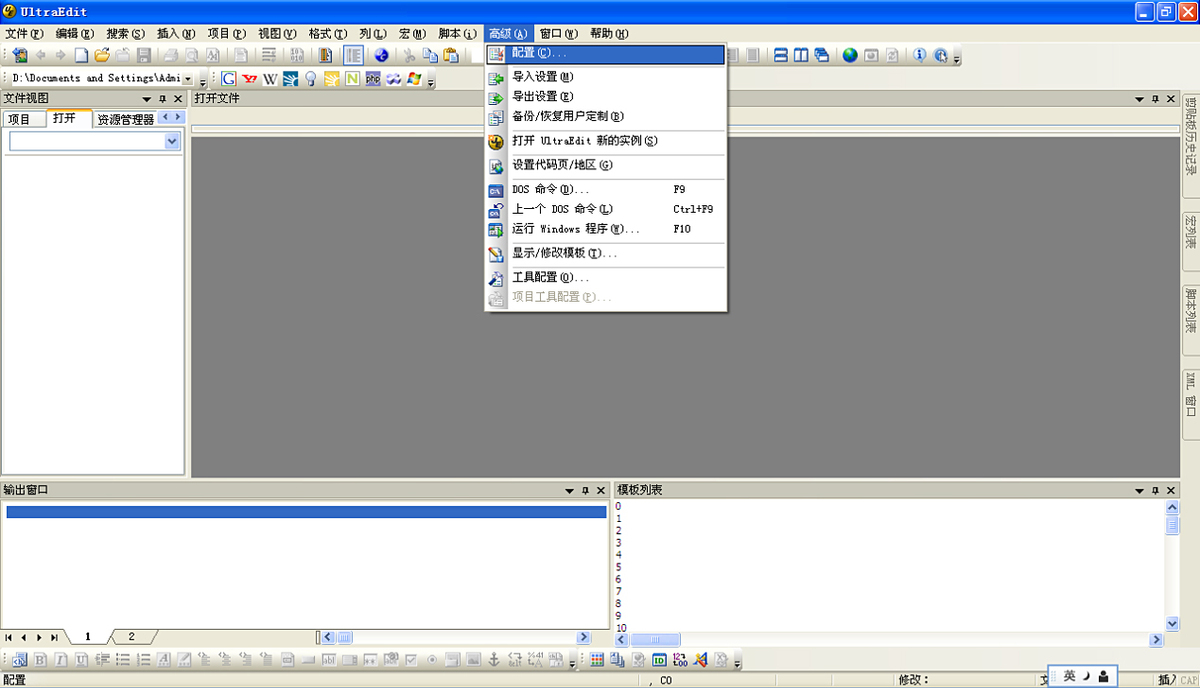
1) 点击 高级->配置,打开配置窗口;

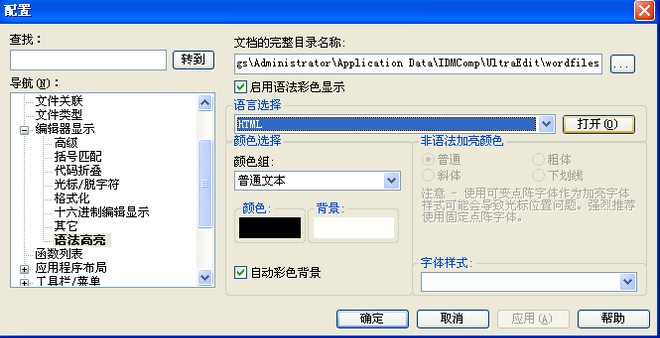
2)在打开的配置窗口中选中左侧导航栏中的语法高亮,在右侧的文档的文章目录名称中选择UE编辑器安装目录下的wordfiles,在语言选择列表中选中HTML,点击打开按钮;

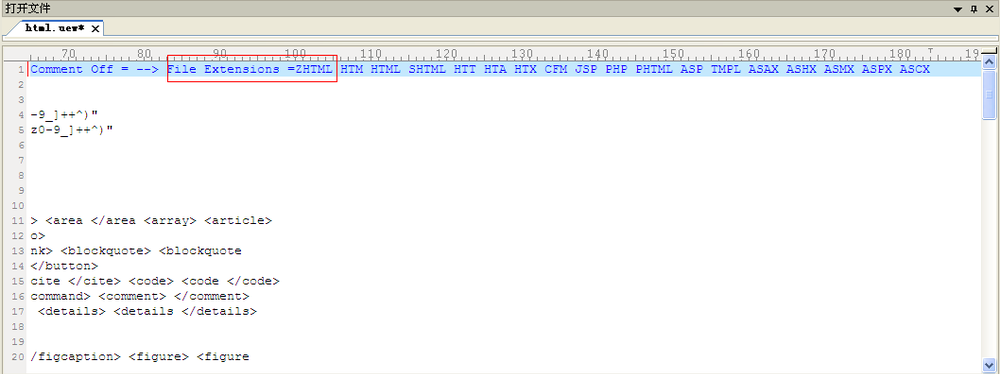
3)在打开的html.uew文件第一行的File Extensions后面增加ZHTML后缀;

4)再次打开zhtml文件,语法就能高亮显示了。
2 Eclipse中zhtml文件语法加亮配置步骤
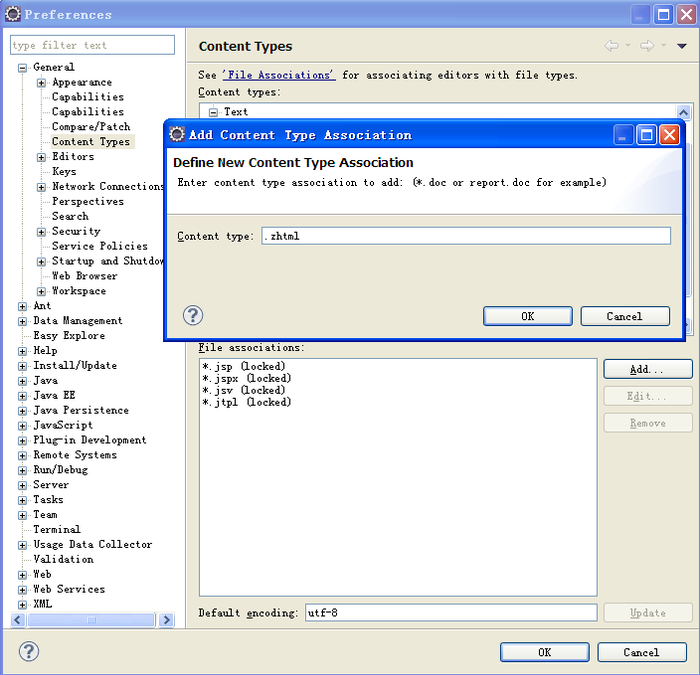
1) window àPreferences 代开配置窗口;
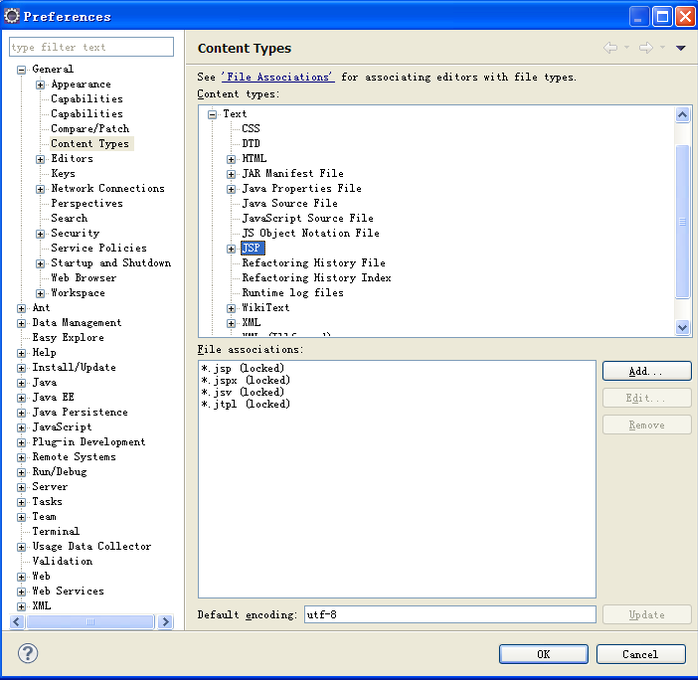
2)展开General,点击Content Types ,在右侧的Content types框中选中JSP;

3)在下面的File associations 增加zhtml后缀,点击确定;

4)重新编译项目,zhtml文件语法就会加亮显示了。
3 Dreamweaver中zhtml文件语法加亮配置步骤
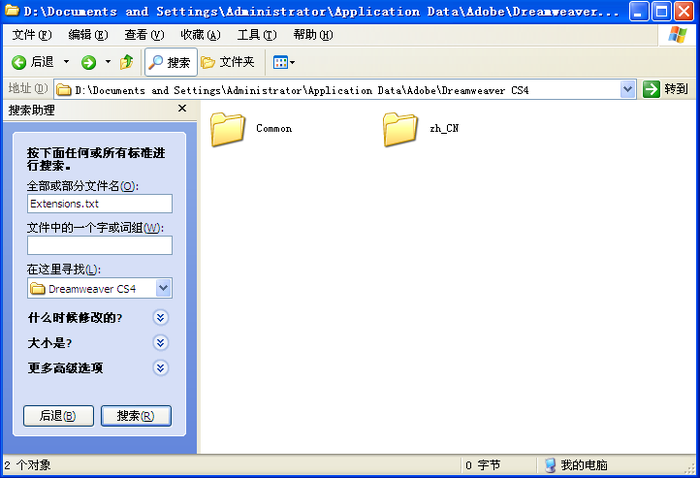
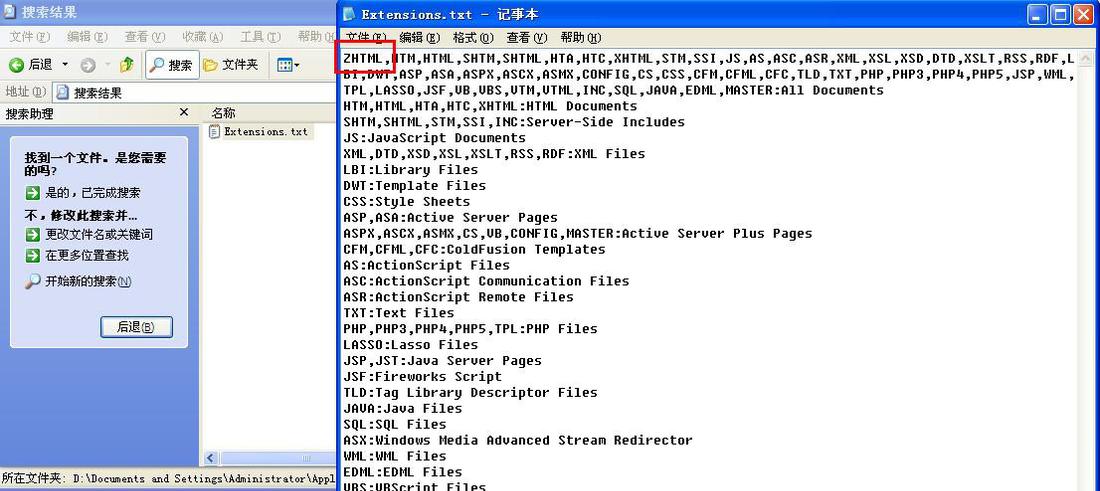
1) 在系统盘的Documents and Settings\Administrator\Application Data\Adobe\Dreamweaver CS4\ 目录下搜索Extensions.txt文件(其中Dreamweaver 、CS4根据各自安装版本会有不同);

2)在搜索到的Extensions.txt文件的第一行添加 “ZHTML,”。

4 若按照上述方式设置后,Dreamweaver中zhtml仍然不能高亮显示,可采用如下方式设置
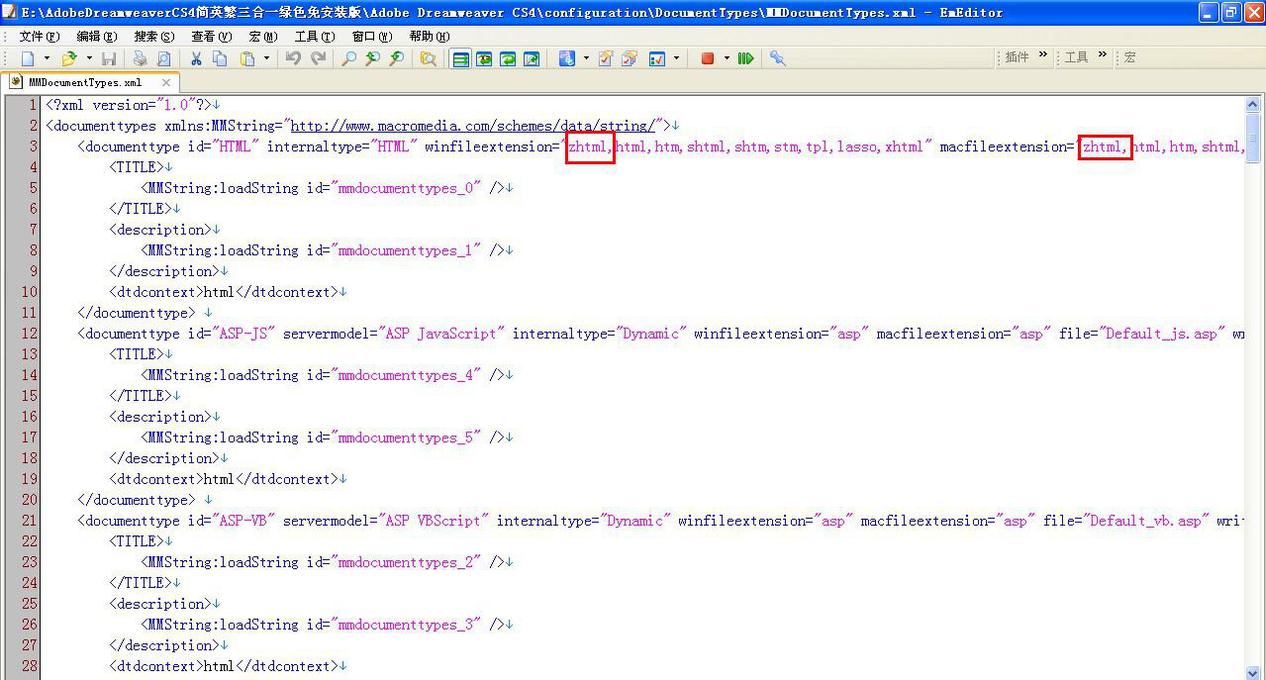
1)找到Dreamweaver安装目录,在目录下搜索MMDocumentTypes.xml;
2) 打开该文件,找到documenttype标签id为html的那一行(可以通过<documenttype id="HTML" internaltype="HTML" 定位);
3)在该标签的winfileextension和macfileextension属性值中都加上zhtml;

4) 保存后重启Dreamweaver,再打开zhtml文件就可以高亮显示了。
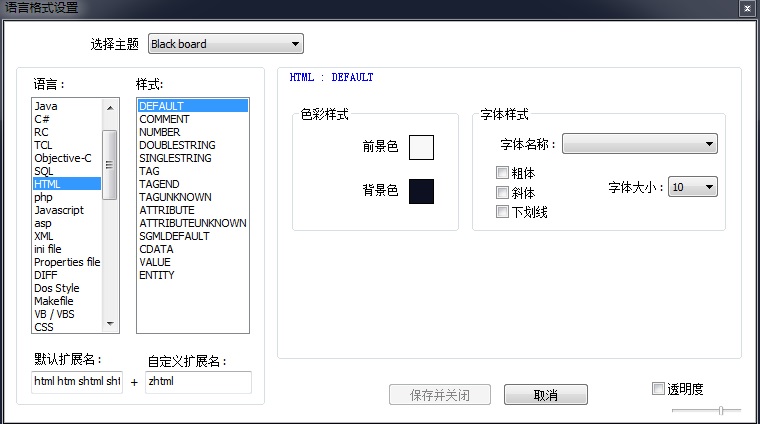
5 NotePad++中zhtml高亮设置
打开 设置->语言格式 设置找到html,然后添加zhtml后缀名即可。

|
所有评论仅代表网友意见