|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
false |
|
规定元素的唯一 id |
|
theme |
String |
false |
|
外观主题 |
示例
|
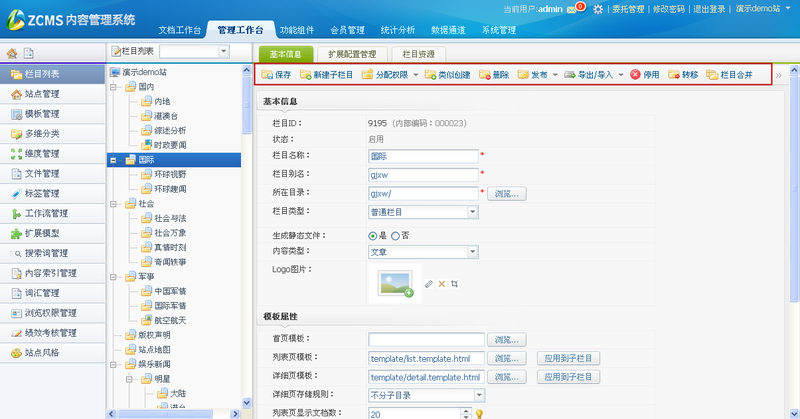
页面示例: <z:toolbar theme="flat"> <z:button theme="flat" priv="com.zving.cms.Catalog.Edit.${ID}" id="BtnSave" onClick="save('${ID}');"> <img src="../icons/icon029a16.png" /><z:lang id="Common.Save">保存</z:lang></z:button> <z:if condition="${!ID||CanHasChild}" > <z:if condition="${ID}"> <z:button theme="flat" priv="com.zving.cms.Catalog.Edit.${ID}" id="BtnAdd" onClick="add();"> <img src="../icons/icon029a2.png" /><z:lang id="Contentcore.Catalog.NewChild">新建子栏目</z:lang></z:button> </z:if> <z:else> <z:button theme="flat" priv="ContentCore.Catalog.Add" id="BtnAdd" onClick="add();"> <img src="../icons/icon029a2.png" /><z:lang id="Contentcore.Catalog.NewTopLevelCatalog">新建顶级栏目</z:lang></z:button> </z:else> </z:if> <z:button theme="flat" priv="com.zving.cms.Catalog.Add.${ID}" onClick="similarAdd();"> <img src="../icons/icon029a2.png" /><z:lang id="Platform.SimilarCreate">类似创建</z:lang></z:button> <z:button theme="flat" priv="com.zving.cms.Catalog.Delete.${ID}" id="BtnDel" onClick="del();"> <img src="../icons/icon029a3.png" /><z:lang id="Common.Delete">删除</z:lang></z:button> <z:button theme="flat" priv="com.zving.cms.Catalog.Move.${ID}" id="BtnMove" onClick="move();"> <img src="../icons/icon029a7.png" /><z:lang id="Contentcore.Catalog.Move">转移</z:lang></z:button> <z:if condition="${CanMerge}"> <z:button theme="flat" priv="com.zving.cms.Catalog.Merge.${ID}" id="BtnMerge" onClick="merge();"> <img src="../icons/icon029a12.png" /><z:lang id="Contentcore.CatalogMerger">栏目合并</z:lang></z:button> </z:if> <z:button theme="flat" id="BtnSort" priv="com.zving.cms.Catalog.Sort.${ID}" onClick="sortCatalog();"> <img src="../icons/icon029a13.png" /><z:lang id="Contentcore.Sort">排序</z:lang></z:button> <z:button theme="flat" priv="com.zving.cms.Catalog.Clean.${ID}" onClick="clean();"> <img src="../icons/icon029a9.png" /><z:lang id="Common.Clear">清空</z:lang></z:button> <z:if condition="${!ID||CanHasChild}" > <z:button theme="flat" priv="com.zving.cms.Catalog.Edit.${ID}" id="BtnBatchAdd" onClick="batchAdd();"> <img src="../icons/icon029a21.png" /><z:lang id="Contentcore.Catalog.BatchImport">批量导入栏目</z:lang></z:button> </z:if> <z:button theme="flat" id="BtnExportStructure" onClick="exportStructure();"> <img src="../icons/icon042a7.png" /><z:lang id="Contentcore.Catalog.ExportStructure">导出栏目结构</z:lang></z:button> <z:button theme="flat" priv="com.zving.cms.Catalog.Publish.${ID}" onClick="publish();"> <img src="../icons/icon029a8.png" /><z:lang id="Contentcore.Publish">发布</z:lang></z:button> </z:toolbar>
|
页面参考:catalogBasic.zhtml。
显示效果






 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见