现在大家习惯在浏览器的标签页里浏览页面,使用新的窗口浏览页面又慢,关闭时还不便利。
在网上有的文章提供了如下代码所示的JS方法在新的标签页里打开页面。
var openWindow=function(url){
var tempForm = document.createElement("form");
tempForm.method = "get";
tempForm.action = url;
tempForm.target = '_blank';
document.body.appendChild(tempForm);
tempForm.submit();
document.body.removeChild(tempForm);
}
实际上上面的打开新标签页方法好像没有比使用window.open更好。
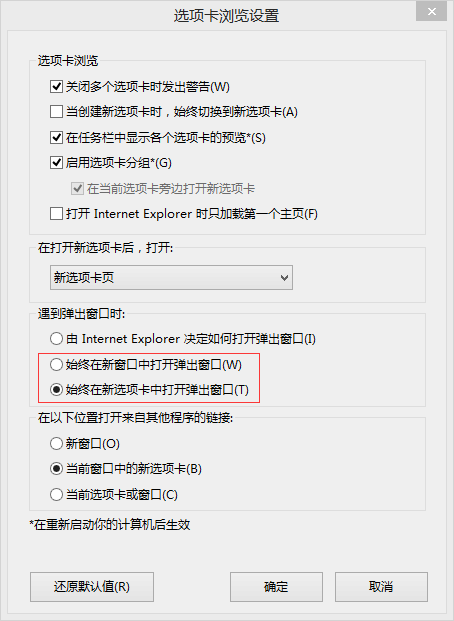
在IE浏览器设置了始终在新选项卡打开弹窗——如下图,并且window.open方法只传入url参数,不传入设置宽、高之类的参数,就会在标签页(选项卡)打开,而不是新窗口打开。

即只需要简单的一句 window.open ('page.html') 就会在新标签页打开页面。
此外,特别要注意,在大部分浏览器中,不由用户触发,JS脚本直接调用window.open打开新的页面会被当作广告窗口拦截,但用户点击页面后触发的JS脚本里调用window.open不会被拦截。
|
所有评论仅代表网友意见