|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
false |
|
规定元素的唯一 id |
|
size |
number |
false |
|
分页大小,不能和count/begin属性同时使用 |
|
page |
boolean |
false |
|
是否分页,不能和count/begin属性同时使用 |
|
method |
String |
false |
|
返回数据的后台方法 |
|
data |
String |
false |
|
用于循环输出的数据。使用${}从上下文中获取DataTable以用于迭代,本属性一般不需要手工指定 |
|
item |
String |
false |
|
占位符前缀,迭代时使用此前缀引用数据。一般情况下本属性不需要指定值 |
|
count |
int |
false |
|
输出数据条数,不能和page/size属性同时使用 |
|
begin |
int |
false |
|
从第几行起获取数据,不能和page/size属性同时使用 |
详细说明:
method属性
为一个Java类的方法,当用户访问这个页面时,该Java类的方法被执行并返回数据。
page属性
当属性值为true的时候,列表进行分页处理。为false则不进行分页处理。分页处理的时候需要加入pagebar标签来显示分页导航条,并且对List标签进行size属性设置来控制分页显示信息的条数。
示例:
|
位于DataGrid标签体内:
<z:datagrid id="modeldatagrid" method="MetaModelData.bindGrid" page="true" size="15"> <table width="100%" cellpadding="2" cellspacing="0" class="z-datagrid"> <tr ztype="head" class="dataTableHead"> <td width="5%" ztype="rowno"> </td> <td width="3%" ztype="selector" field="PKValue"> </td> <z:list method="MetaModelData.bindBackendColumn"> <td>${Name}</td> </z:list> </tr> <tr ondblclick="edit()"> <td align="center"> </td> <td> </td> <z:list method="MetaModelData.bindBackendColumn"> <td>${PlaceHolder}</td> </z:list> </tr> <tr ztype="pagebar"> <td colspan="7">${PageBar}</td> </tr> </table> </z:datagrid>
|
|
多级嵌套:
<z:list id="list1" method="MenuPriv.bindMenuList"> <div style="padding-top:4px;<z:if condition='${ParentFlag}' out='padding-left:20px' />"> <div class="z-legend"> <input type="checkbox" ${Checked} name="Menus" id="${ID}" value="${ID}" parentID="${ParentID}" onclick="onMenuClick(this)" /><label for="${ID}"><img src="../${Icon}" align="absmiddle" /> <b>${Name}</b></label></div> <div style=" padding:5px 0;"> <z:list id="list2" method="MenuPriv.bindPrivItemList"> <span style="padding:10px"> <label for='${Item}'><input onclick='onPrivItemClick(this)' type='checkbox' ${Checked} id='${Item}' name='Privs' value='${Item}'> ${Name}</label> </span> </z:list> <z:if condition="${PrivMemo}"> <span style='padding:10px;padding-left:20px'><img align='absmiddle' src='../icons/icon404a6.png' /> ${PrivMemo}</span> </z:if> </div> </div> </z:list>
|
|
后台代码示例:
@Priv public void bindBackendColumn(ListAction la) { long id = Request.getLong("ID"); if (id == 0) { return; } DataTable dt = new DataTable(); dt.insertColumn("Name"); dt.insertColumn("PlaceHolder"); dt.insertRow(new Object[] { "PKValue", "${PKValue}" });
DAOSet<ZDMetaColumn> set = PlatformCache.getMetaModel(id).getColumns(); for (ZDMetaColumn column : set) { dt.insertRow(new Object[] { column.getName(), "${" + column.getCode() + "}" }); } la.bindData(dt); } |
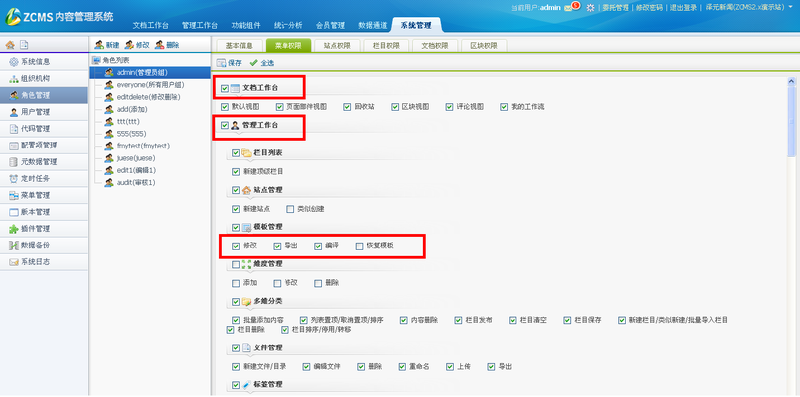
页面参考:
显示效果:






 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见