| 属性名 | 属性值 | 描述 |
|---|---|---|
| id | String str | DataGrid的id值 |
| method | String str | 返回数据的后台方法,当用户访问这个页面,该方法被执行以便填充表格数据 |
| sortend | String str | 拖动后执行的方法 |
| autopagesize | true/false | 每页的数据条数是否适应容器 |
| autoFill | true/false | 是否自动修改每页条数,以适应界面显示,默认为true |
| page | true/false | 可选值为true或false,是否翻页 |
| size | Number | 每页显示记录数 |
| multiSelect | true/false | 可选值为true或false,是否为多选 |
| scroll | true/false | 是否允许有滚动条,默认为true |
| lazy | true/false | 是否在单独调用loadData方法前,不载入数据 |
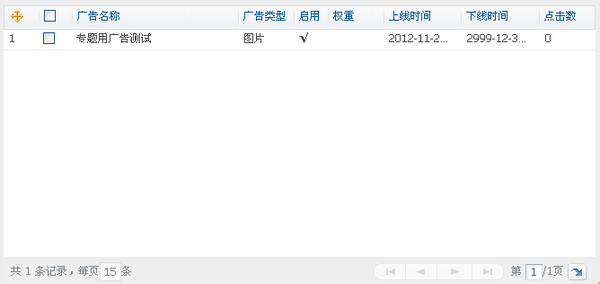
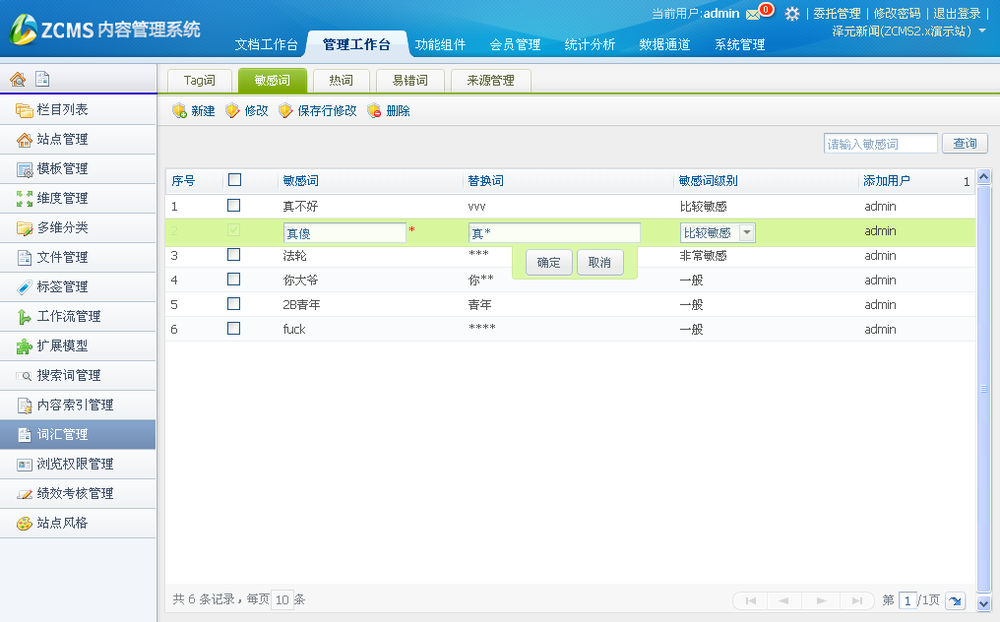
DataGrid包含的标签主要有3部分,表头(行属性ztype="head")、数据行和分页行(行属性ztype="pagebar"),其中表头主要显示表格的列名称,列属性ztype参数允许值:RowNo行号、selector多选框、tree树结构,如果需要拖拽,请添加drag="true"。数据行循环显示数据,通过${字段名}显示指定字段的名称,可以进行随意组合,如${tel}/${mobile};在数据行可以添加onDblClick响应的函数来实现编辑功能。也可使用下面第一个表格的代码方法设置修改后的数据值,分页行提供分页条的显示
代码实例(树状数据的使用,不分页的)
行拖拽排序代码实例
前端部分
后端部分
注意:在调用DOA类的setOrderFlag方法添加记录时不要随意设置OrderFlag的值,要通过OrderUtil提供的方法,如setOrderFlag(OrderUtil.getDefaultOrder())。 。
属性说明
| 属性名 | 属性值 | 描述 |
|---|---|---|
| treelazy | true | 使用延迟加载tree数据 |
| startlevel | 2 | 开始只载入2级数据 |
| idcolumn | BranchInnerCode | 在数据表中用来组织tree结构数据的主键的字段名 |
| parentidcolumn | ParentInnerCode | 在数据表中用来查找父节点数据的字段名 |
| autoFill | true/false | 是否自动修改每页条数,以适应界面显示,默认为true |
| page | true/false | 可选值为true或false,是否翻页 |
| size | Number | 每页显示记录数 |
代码实例(树状数据的使用,不分页的)
上面的写法,将会根据 BranchInnerCode字段和ParentInnerCode字段来组织树结构并且只载入2级数据。
DataGrid类的成员方法
| 方法名 | 参数 | 描述 |
|---|---|---|
| setParam | String param,String value,Object setProp | 设置DataGrid相关参数 |
| getParam | String param | 获得DataGrid相关参数 |
| getHeadTable | - | 取得表格的table对象 |
| update | Object options | 更新表格 |
| getRow | Number index | 获得指定行控件 |
| getRowCount | - | 获得表格中的行数 |
| insertRow | Object options,Number index,Bollean edit, Function func | 添加行控件 |
| removeRow | Number index | 删除行 |
| editRow | HTMLElement rowEl,Function func | 编辑行 |
| gotoPage | Number index | 直接翻到索引指定的页数 |
| firstPage | - | 翻到首页 |
| previousPage | - | 翻到当前页的上一页 |
| nextPage | - | 翻到当前页的下一页 |
| lastPage | - | 翻到末页 |
| changePageSize | Number size | 改变分页大小 |
| getTotalPage | - | 取得总页数 |
| getCurrentPage | - | 取得当前页码 |
| select | Array indexArr | 根据给定的数组索引选中行 |
| unselect | Array indexArr | 根据给定的数组索引反选checkbox |
| unselectOther | HTMLElement tr,String radio | 多选框操作 |
| clearAllSelected | - | 清除所有选择,包括其他页 |
| selectAll | - | 全选多选框 |
| unselectAll | - | 取消全选多选框 |
| getSelectedValue | - | 返回所有选择行的多选框值含其它页 |
| getSelectedTreeValue | - | 返回所有选择的行的多选框值 |
| getSelectedData | - | 返回所有选择的行的DataTable数据 |
| getSelectedRows | - | 返回当前页所有被选中的行 |
| getRowIndex | HTMLElement row | 获得某一行在datagrid中的索引 |
| loadData | Function func | 根据参数载入数据 |
| clear | - | 清空表格数据 |
| sort | String field[,String order] | 按指定字段排序,并重新载入表格 |
| save | String method[,Function func] | 保存编辑过的DataGrid,method为后台类方法 |
| beforeDestroy | - | 销毁datagrid及相关的控件 |
DataGrid的静态方法
| 方法名 | 参数 | 描述 |
|---|---|---|
| setParam | HTMLElement ele,String name,Mixed value | 设置DataGrid相关参数 |
| getParam | HTMLElement ele,String name | 获得DataGrid相关参数 |
| save | HTMLElement ele,String method[,Function func] | 保存编辑过的DataGrid,method为后台类方法 |
| gotoPage | HTMLElement ele,Number index | 直接翻到索引指定的页数 |
| firstPage | HTMLElement ele | 翻到首页 |
| previousPage | HTMLElement ele | 翻到当前页的上一页 |
| nextPage | HTMLElement ele | 翻到当前页的下一页 |
| lastPage | HTMLElement ele | 翻到末页 |
| changePageSize | HTMLElement ele,Number size | 改变分页大小 |
| select | HTMLElement ele | 根据给定的数组索引选中行 |
| onSelectorClick | HTMLElement ele | - |
| unselectAll | HTMLElement ele,HTMLElement tr,String radio | 取消全选多选框 |
| unselectOther | HTMLElement ele,HTMLElement tr,String radio | - |
| clearAllSelected | HTMLElement ele | 清除所有选择,包括其他页 |
| selectAll | HTMLElement ele,Array indexArr | 全选多选框 |
| getSelectedValue | HTMLElement ele | 返回所有选择行的多选框值含其它页 |
| getSelectedTreeValue | HTMLElement ele | 返回所有选择的行的多选框值 |
| getSelectedData | HTMLElement ele | 返回所有选择的行的DataTable数据 |
| getSelectedRows | HTMLElement ele | 返回当前页所有被选中的行 |
| getRowIndex | HTMLElement ele,HTMLElement ele | 获得某一行在datagrid中的索引 |
| insertRow | HTMLElement ele | 添加行控件 |
| removeRow | HTMLElement ele,Number index | 删除指定索引的行的数据 |
| editRow | HTMLElement ele,HTMLElement rowEl,Function func | 编辑指定行 |
| loadData | HTMLElement ele[,Function func] | 根据参数载入数据 |
| showLoading | HTMLElement ele | 显示loading |
| hideLoading | HTMLElement ele | 隐藏loading |
| toExcel | HTMLElement ele,Boolean toExcelPageFlag[, rows] | 导出为xls文件 |
JS代码实例(各静态方法的使用)
DataGrid继承UICompBase之外的事件
| 事件 | 描述 |
|---|---|
| beforeupdate | 当更新表格数据前触发 |
| update | 更新表格数据触发 |
| insertRow | 向表格插入行时触发 |
| removerow | 删除表格行时触发 |
| rowclick | 点击表格行时触发 |
| rowselect | 选择表格行时触发 |
| rowunselect | 取消表格行选中时触发 |








 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见