|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
condition |
boolean |
true |
|
判断条件的表达式 |
|
out |
String |
false |
|
条件满足时指定输出内容 |
示例
|
if页面示例:
<z:toolbar > <z:if condition=”${ID}”> <z:button onClick=”add_adv();” theme=”flat” priv=”AdvertiseManage.Edit||AdvertiseManage.Add”><img src=”../icons/icon003a2.png”/><z:lang id=”Advertise.AdvertiseList.AddAdvertiseButtonName”>新建广告</z:lang></z:button> <z:button onClick=”editAD(); “ theme=”flat” priv=”AdvertiseManage.Edit||AdvertiseManage.Add”><img src=”../icons/icon003a4.png”/><z:lang id=”Advertise.AdvertiseListJSP.EditButonName”>编辑</z:lang></z:button> <z:button onClick=”del_adv();” theme=”flat” priv=”AdvertiseManage.Edit||AdvertiseManage.Add||AdvertiseManage.Delete”><img src=”../icons/icon003a3.png”/><z:lang id=”Advertise.AdvertiseListJSP.DelteButtonName”>删除</z:lang></z:button> <z:button onClick=”start();” theme=”flat” priv=”AdvertiseManage.Edit||AdvertiseManage.Add”><img src=”../icons/icon003a8.png” /><z:lang id=”Advertise.AdvertiseListJSP.StartOrStopButtonName”>启用/停用</z:lang></z:button> </z:if> <z:if condition=”${(‘passed’==Status&&IsNeedAudit)||!IsNeedAudit||’published’==Status}”> <z:button onClick=”publish_adv();” theme=”flat” priv=”AdvertiseManage.Publish”> <img src=”../icons/icon003a7.png” /><z:lang id=”Contentcore.Publish”>发布</z:lang></z:button> </z:if> </z:toolbar>
|
|
if – else 块页面示例:
<input type="<z:if condition='${SelectType}'><z:param var='SelectType' /></z:if><z:else>checkbox</z:else>" value="${ID}" id="SelectedID_${ID}" name="SelectedID" title="${Title}" logofile="${LogoFile}" link="${Link}" contenttype="${ContentType}" publishdate="${PublishDate}" />
|
页面参考:articleSelector.zhtml / advertiseList.zhtml。
显示效果
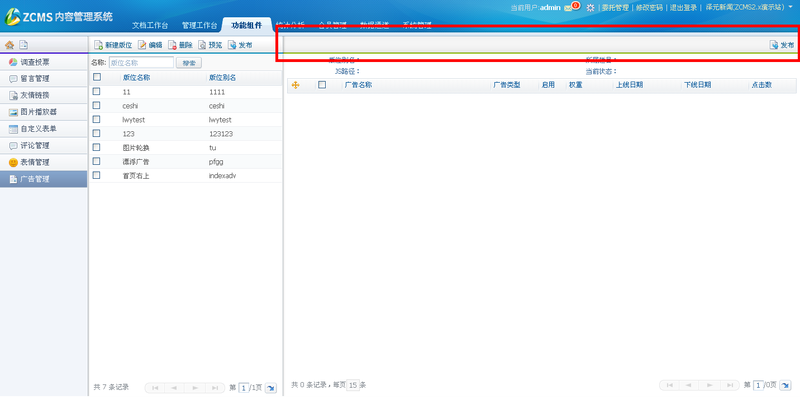
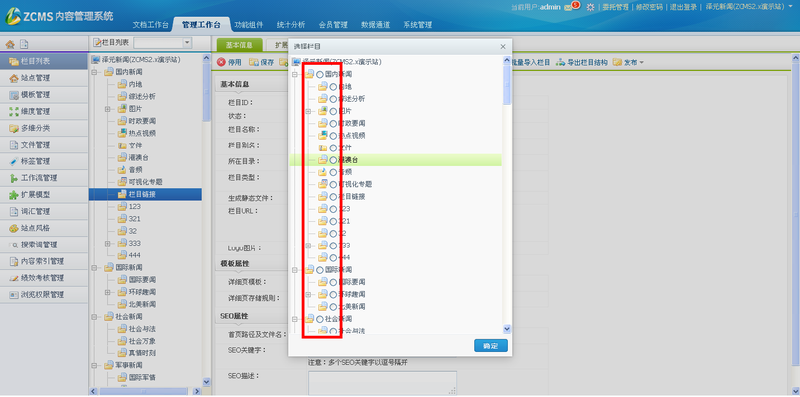
if条件不满足时显示效果:
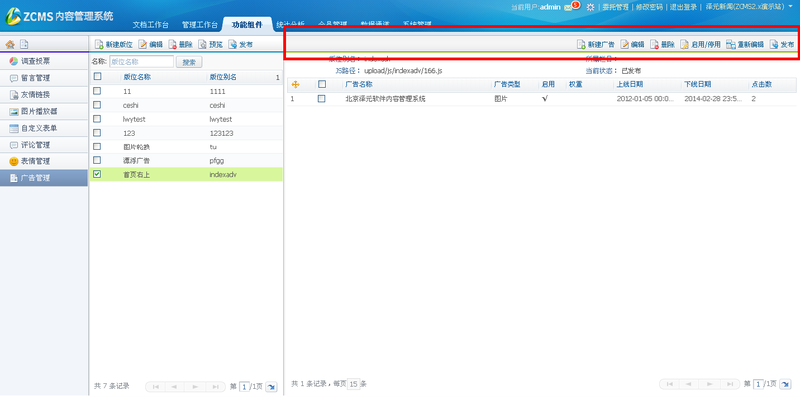
if条件满足时显示效果:
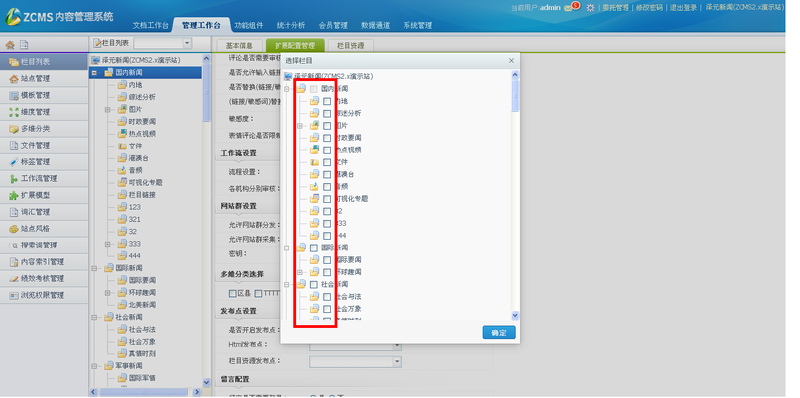
if – else块,条件满足时的显示效果:
if – else块,条件不满足时的显示效果:









 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见