1 创建本地内容块扩展项
插件中实现扩展项

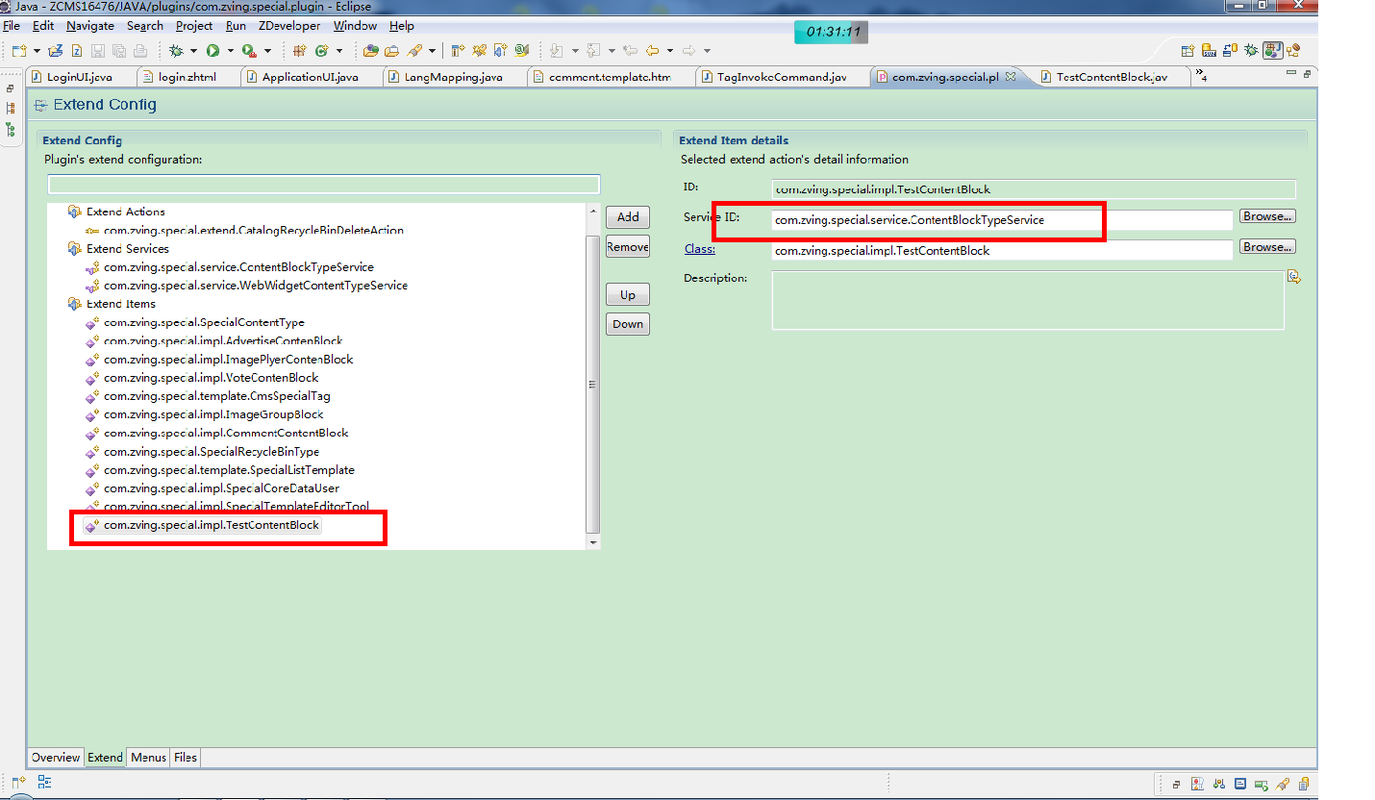
如图在插件中添加ServiceID,com.zving.special.service.ContentBlockTypeService
Class选项中添加自己实现类,类似代码如下:
public class TestContentBlock implements IContentBlockType {
//ID必须和名称一致
public static final String ID = "TestContentBlock";
//页面显示名称
public static final String NAME="Test";
public String getID() {
return ID;
}
//页面显示logo图片
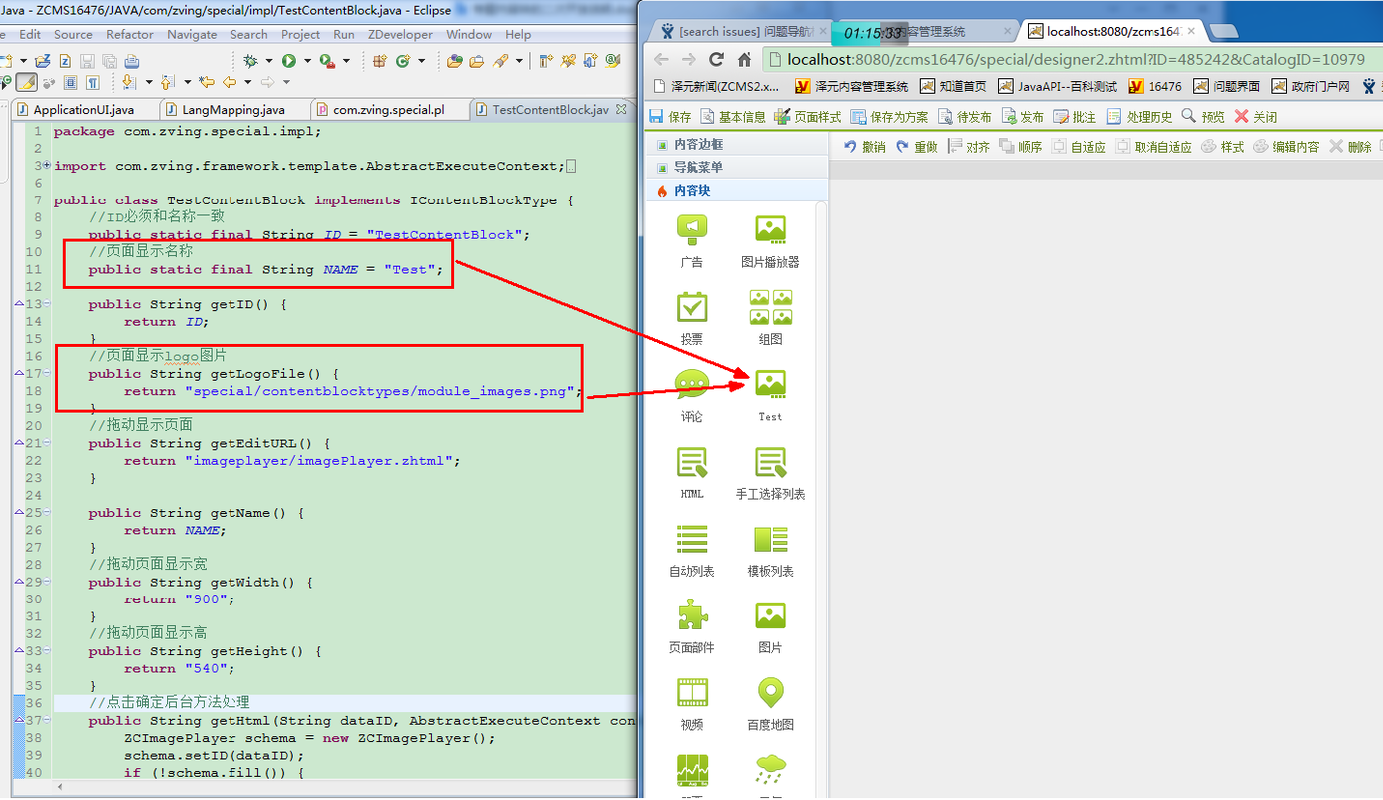
public String getLogoFile() {
return "special/contentblocktypes/module_images.png";
}
//拖动显示页面
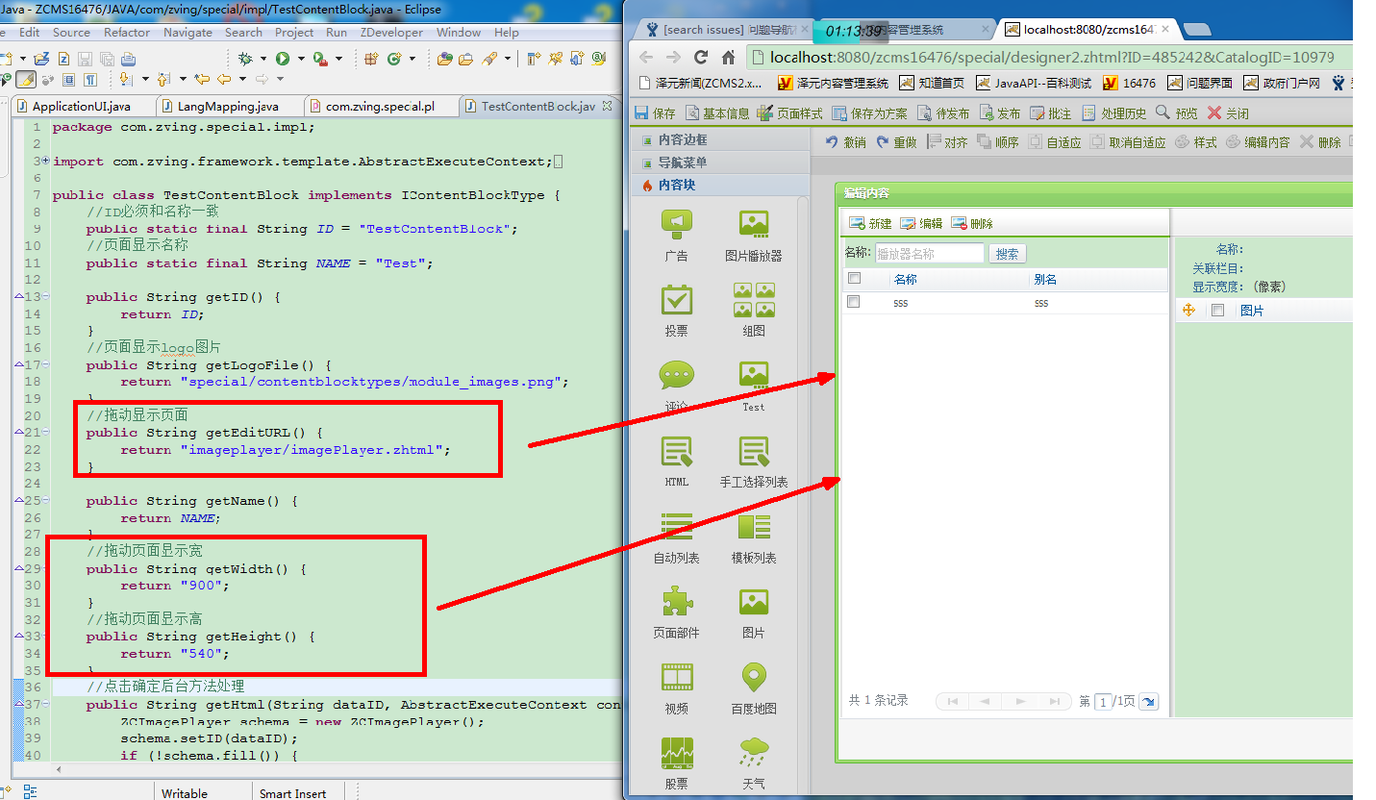
public String getEditURL() {
return "imageplayer/imagePlayer.zhtml";
}
public String getName() {
return NAME;
}
//拖动页面显示宽
public String getWidth() {
return "900";
}
//拖动页面显示高
public String getHeight() {
return "540";
}
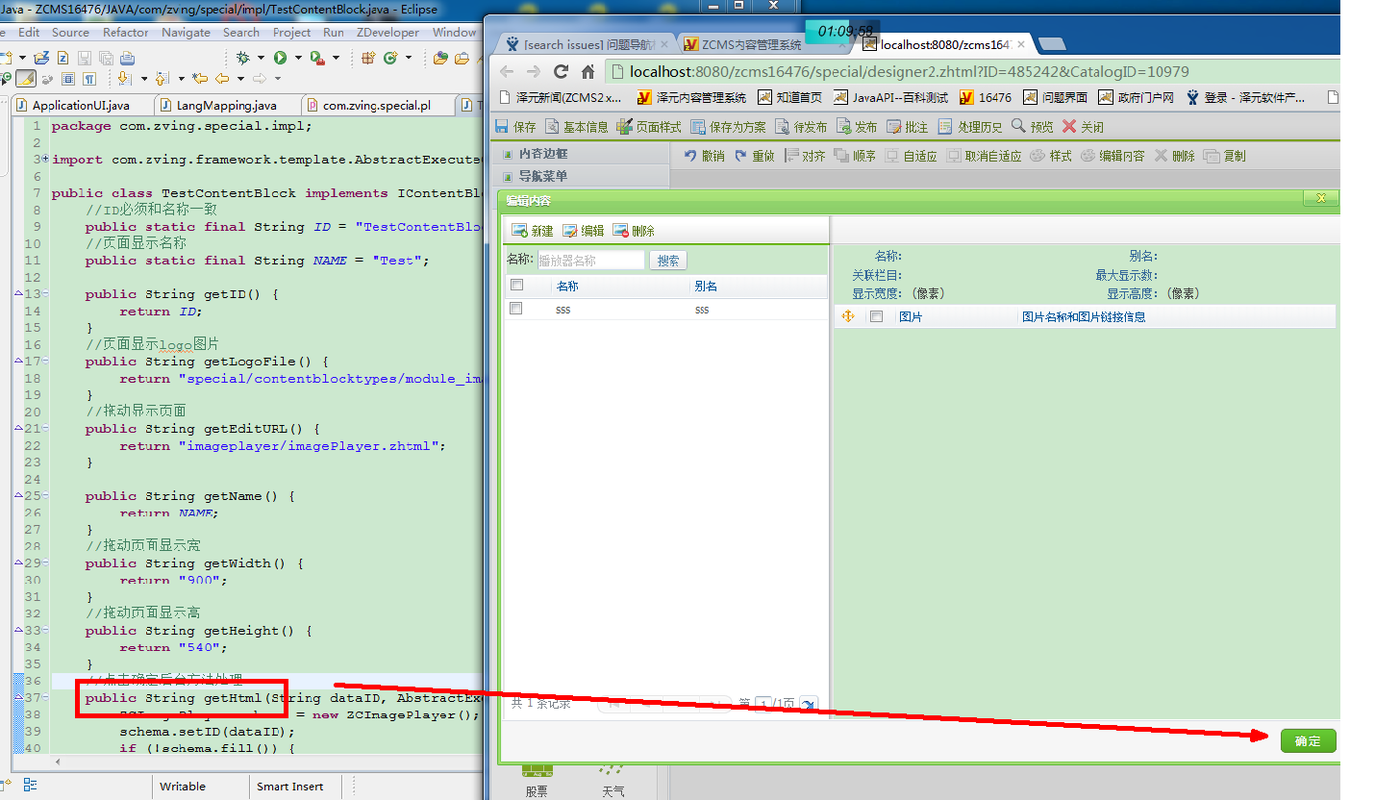
//点击确定后后台方法处理
public String getHtml(String dataID, AbstractExecuteContext context) {
ZCImagePlayer schema = new ZCImagePlayer();
schema.setID(dataID);
if(!schema.fill()){
return null;
}
String platformID = context.eval("PlatformID");
if(StringUtil.isNull(platformID)){
platformID = PCPublishTarget.ID;
}
// 通过各种注册平台得到生成的html
IImagePlayerPublshTarget target = ImagePlayerPublishTargetService.getPublishTarget(platformID);
return target.publish(schema, context);
}
}
代码中对应相应代码下图:


点击完确实会执行后台方法如下图:

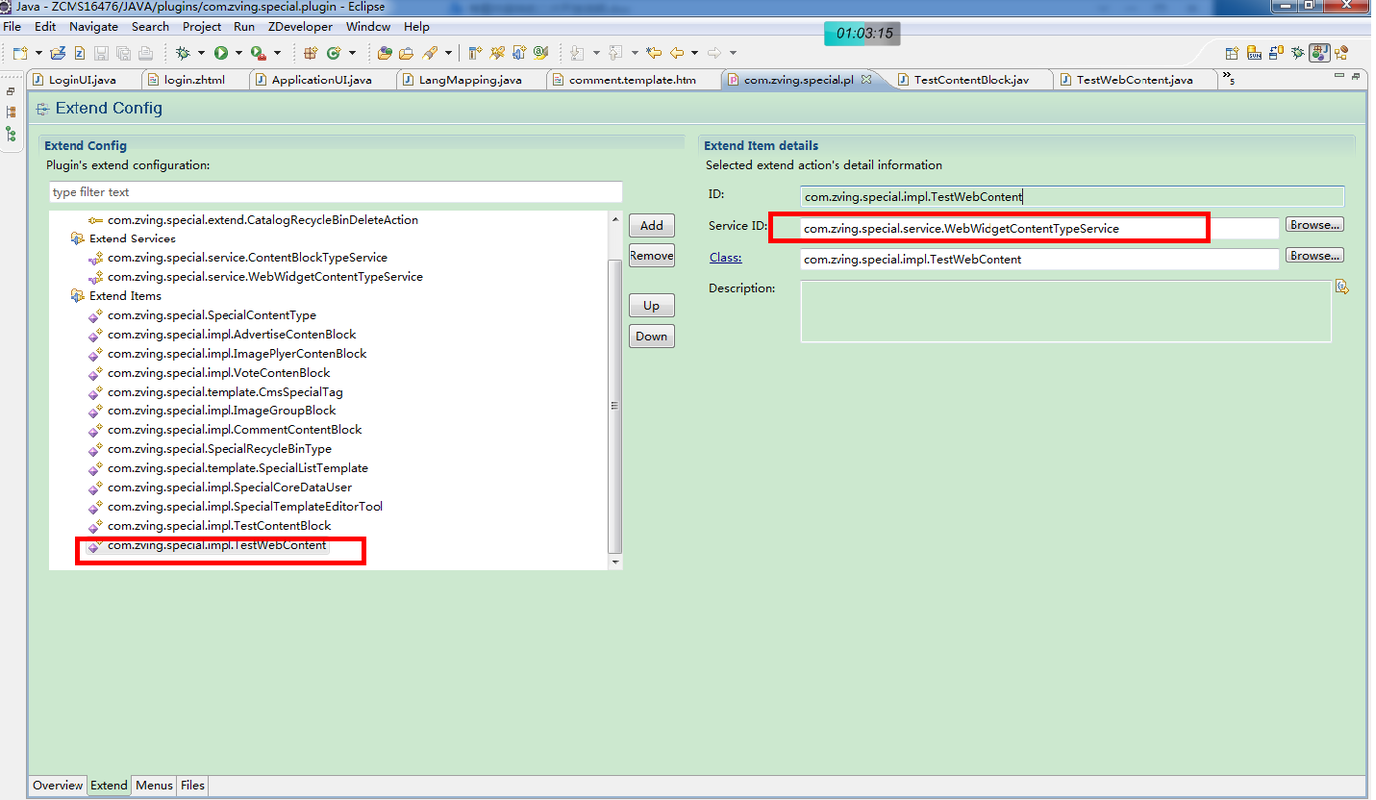
2 创建网络内容块扩展项
实现网络内容块注册项:

如上图中,ServerID为com.zving.special.service.WebWidgetContentTypeService
Class选项中添加自己实现类,类似代码如下:
public class TestWebContent implements IWebWidgetContentType {
//ID必须是类名WebContent前面名字
public String ID = "Test";
public String getID() {
return ID;
}
//页面显示logo图
public String getLogoFile() {
return "special/contentblocktypes/module_weather.png";
}
//页面拖拽后显示页面
public String getEditURL() {
return "special/weatherEdit.zhtml";
}
//页面显示名称
public String getName() {
return "TestWeb";
}
//页面显示宽
public String getWidth() {
return "600";
}
//页面显示高度
public String getHeight() {
return "400";
}
//点击确定后,页面插入的html插入代码
public String getTemplate() {
return "special/weather.template.html";
}
}
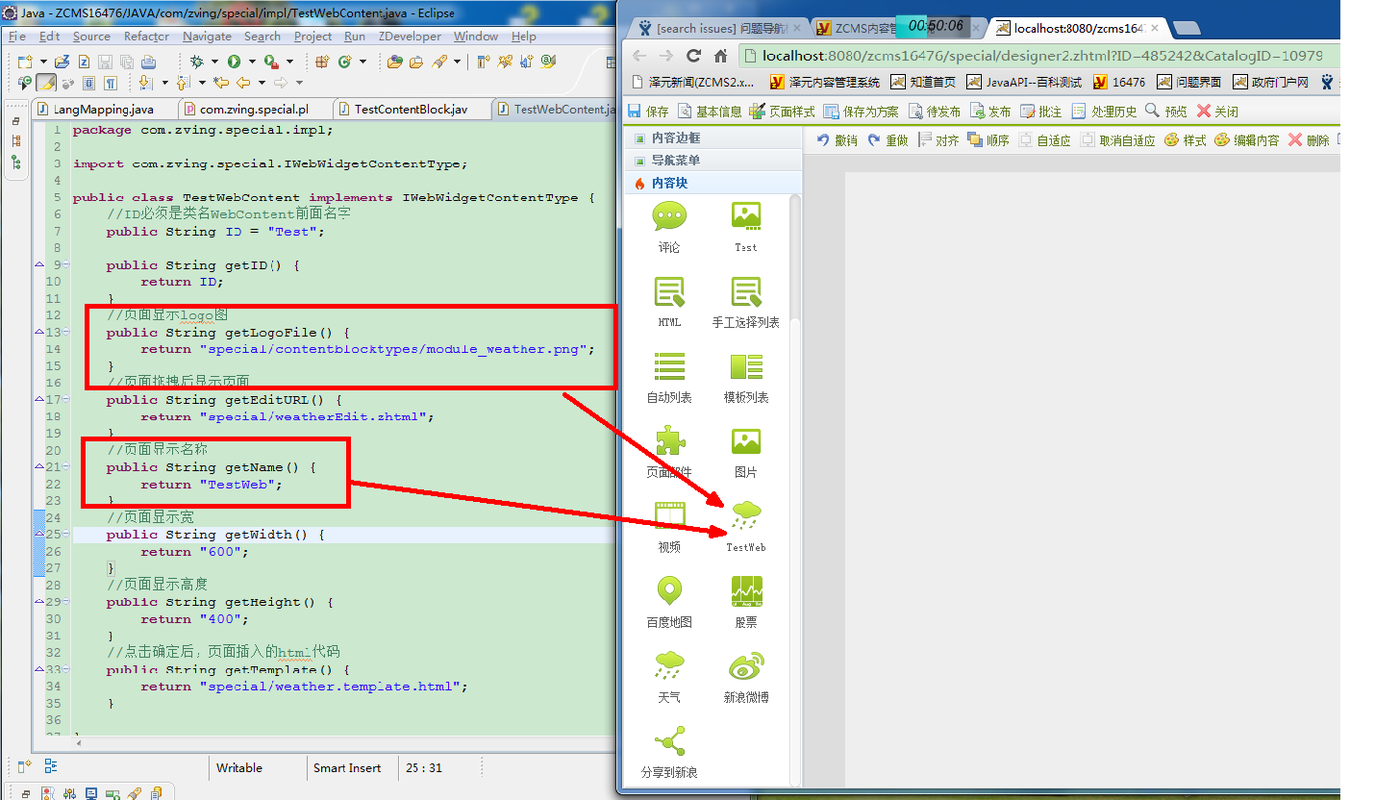
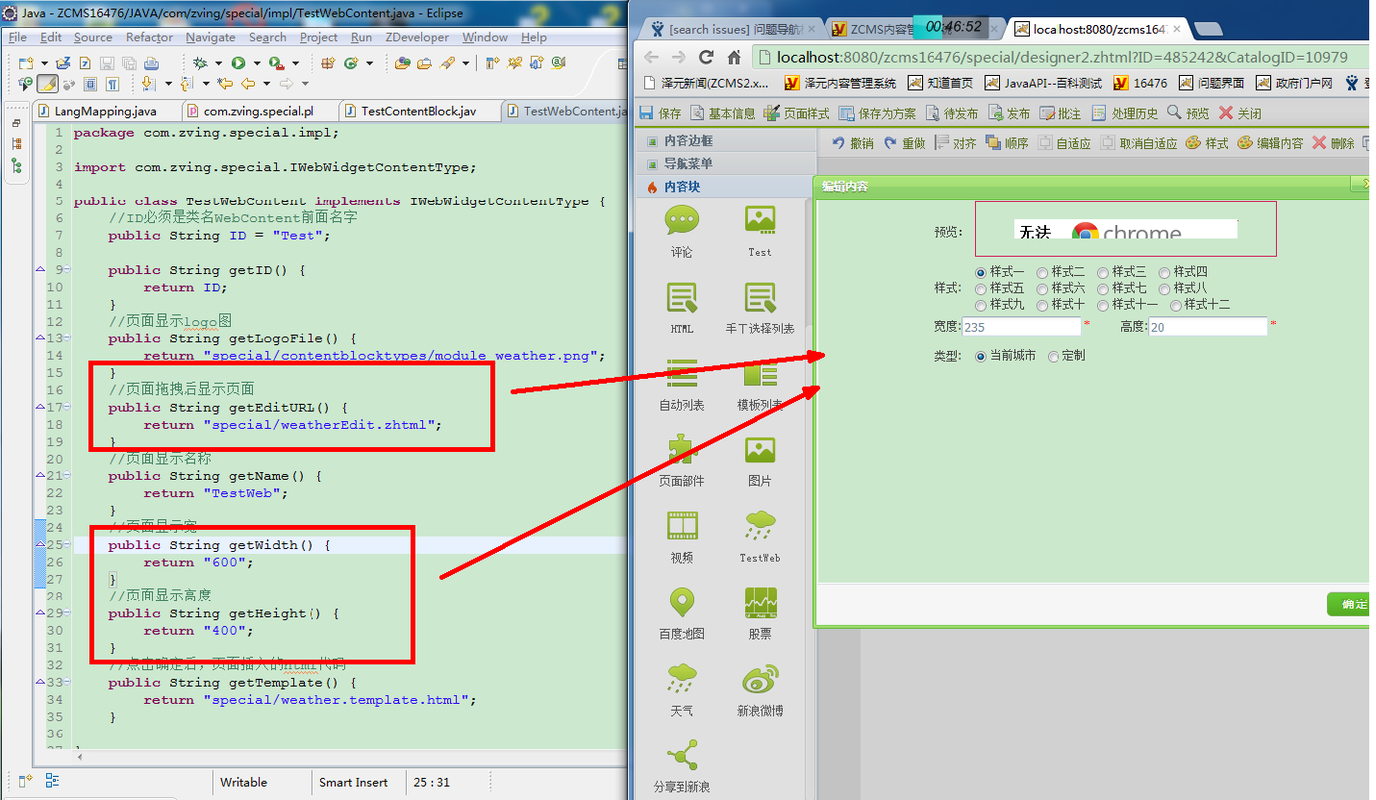
如下图,代码对应页面显示功能:


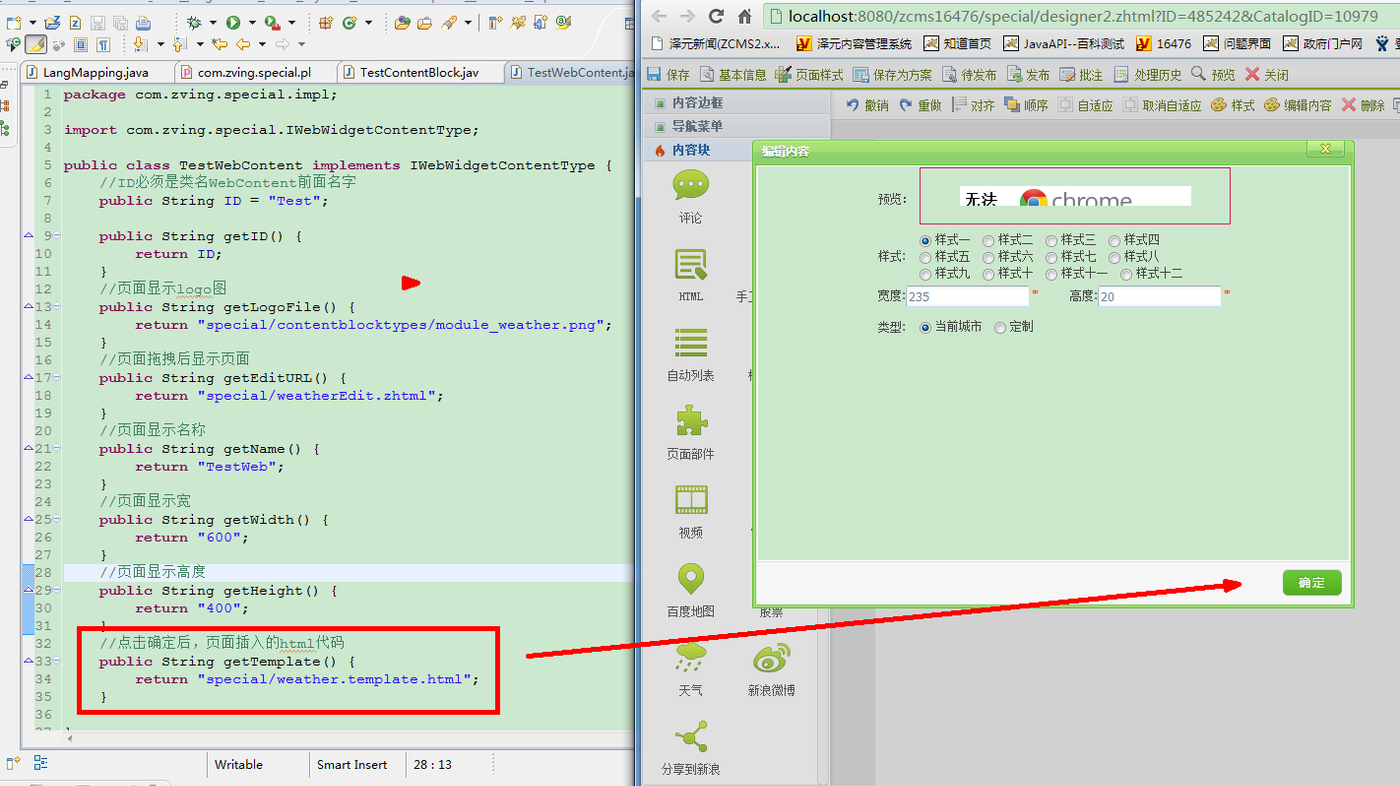
点击后会调用该方法,将代码插入页面中

类似此模板代码如下:
<z:config type="Special" name="baidumap" />
<iframe id ="ifrm${DataID}" src="#" width="235" height="20" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no"></iframe>
<script>
{
var c =${Content};
var dom = document.getElementById("ifrm${DataID}");
dom.width=c.width;
dom.height=c.height;
if(c.displaytype =="select"){
dom.src="http://m.weather.com.cn/m/pn"+c.type+"/weather.htm?id="+c.citycode;
}else{
dom.src="http://m.weather.com.cn/m/pn"+c.type+"/weather.htm"
}
}
</script>
|
所有评论仅代表网友意见