|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
method |
String |
false |
|
绑定数据的后台方法 |
|
id |
String |
true |
|
规定元素的唯一 id |
|
size |
int |
false |
|
每页显示记录数 |
|
page |
boolean |
false |
true |
是否分页 |
|
autoFill |
boolean |
false |
true |
是否自动调整高度,以适应界面显示,默认为true |
|
autoPageSize |
boolean |
false |
false |
每页的数据条数是否自适应容器 |
|
sortEnd |
String |
false |
|
拖拽完成后执行的方法 |
|
listNodes |
String |
false |
|
要执行排序的元素 |
|
dragClass |
String |
false |
|
接收拖拽元素的样式class值 |
详细介绍:
method属性
为一个Java类的方法名,当用户访问这个页面时, Java类的方法被执行,对列表数据进行初始化。
page属性
当属性值为true的时候,列表进行分页处理。为false则不进行分页处理。分页处理的时候需要加入pagebar标签来显示分页导航条,并且对Datalist标签进行size属性设置来控制表格分页显示信息的条数。
size属性
设置数据表格显示的记录条数。
示例
|
页面示例:
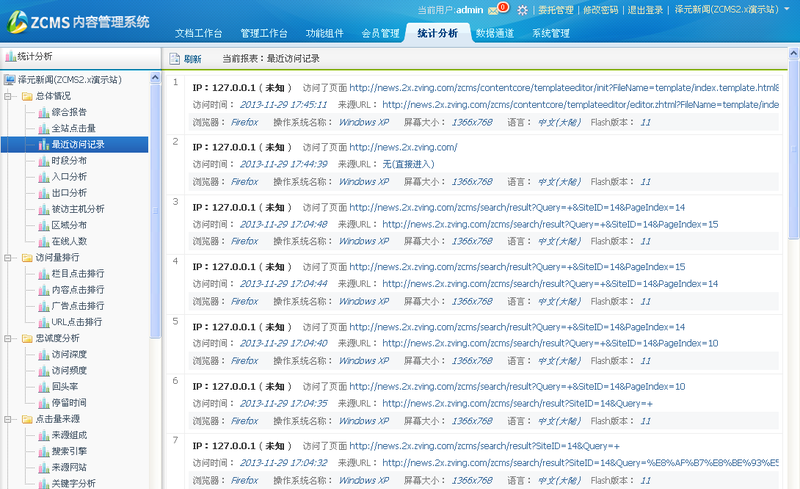
<table width="100%" id="js_layoutTable" border="0" cellspacing="0" cellpadding="0" height="100%" class="js_layoutTable"> …… <tr valign="top"> <td height="*"> <table width="100%" border="1" cellspacing="0" cellpadding="0" style="table-layout:fixed;"> <!—列表头 --> <thead> <tr> <td align="center" width="5%">序号</td> <td>内容</td> </tr> </thead> <!--从要循环的数据行开始插入Datalist标签 --> <z:datalist id="dg1" method="LastVisitReport.dg1DataBind" page="true" size="9"> <tr> <td width="24" align="center">${RowNo}</td> <td style="padding:5px;"><div class="items"><span class="item strong"> <b>IP:${IP}</b> ( <b>${District}</b> ) </span>访问了页面<a href="${URL}" target="_blank"> ${URL} </a></div> <div class="items"><span class="item">访问时间:<em> ${AddTime} </em></span>来源URL:<a href="${Referer}" target="_blank"> ${Referer} </a></div> <div class="items buleBg"><span class="item">浏览器:<em> ${Browser} </em></span><span class="item">操作系统名称:<em> ${OS} </em></span><span class="item">屏幕大小:<em> ${Screen} </em></span><span class="item">语言:<em> ${Language} </em></span>Flash版本:<em> ${FlashVersion} </em></div></td> </tr> </z:datalist> </table> </td> </tr> <!-- 分页行,要在DataList标签外边加入Pagebar分页标签 --> <tr valign="top"> <td height="25" style="padding:0 5px"><z:pagebar target="dg1" /></td> </tr> </table> |
|
后台代码示例:LastVisitReport.java
@Priv public void dg1DataBind(DataListAction dga) { DataTable dt = null; if ("Y".equals(RetainAllVisitLog.getValue())) { Q qb = new Q("select * from ZCVisitLog where SiteID=? order by AddTime desc", SiteBL.getCurrentSite()); dt = qb.fetch(dga.getPageSize(), dga.getPageIndex()); dga.setTotal(qb); } else { dt = LeafStat.getVisitlogSet(SiteBL.getCurrentSite(), false).toDataTable(); dga.setTotal(dt.getRowCount()); DataTable paged = new DataTable(dt.getDataColumns(), null); for (int i = dga.getPageIndex() * dga.getPageSize(); i < (dga.getPageIndex() + 1) * dga.getPageSize() && i < dt.getRowCount(); i++) { paged.insertRow(dt.getDataRow(i)); } dt = paged; } dt.insertColumn("RowNo"); for (int i = 0; i < dt.getRowCount(); i++) { …… dt.set(i, "RowNo", dga.getPageSize() * dga.getPageIndex() + i + 1); } dga.bindData(dt); } |
页面参考:lastVisit.zhtml。
显示效果
前后台数据交互
调用java方法,传入一个参数:DataListAction实例dla,这个类给出的相关取值方法,取得前台传输的页面信息,也能将后台的数据展现在前台。
dla.getParam(key) 得到当前页面url参数值;
dla.setTotal(total) 设置查询数据的总条数;
dla.getPageSize() 得到每页显示的条数;
dla.getPageIndex() 得到当前页面在总页数中的索引值;
dla.bindData(dt); 将查询后的DataTable在页面上通过标签显示出来。






 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见