|
// 获取播放器模板文件地址 public abstract String getTemplateFileName(); // 获取播放器Code public abstract String getImageTypeCode(); // 获取播放器的名称 public abstract String getImageTypeName(); // 获取图片播放器效果预览图片名称 public abstract String getPreviewImageName(); // 获取播放器使用的js文件名称 public abstract String getJsName(); //必须要拷贝到站点目录下的文件 public abstract List<String> getNeedFiles(); |
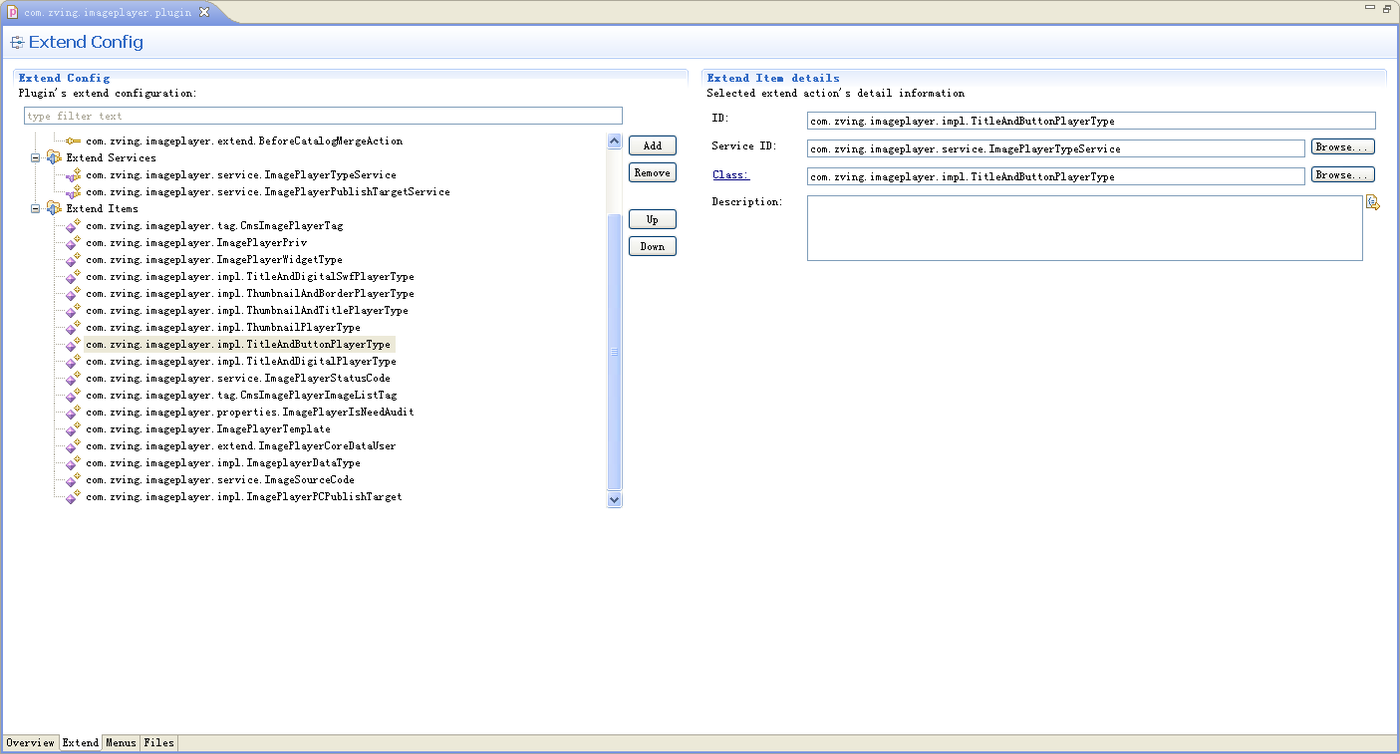
完整的示例java类代码如下:
|
package com.zving.imageplayer.impl; import java.util.ArrayList; import java.util.List; import com.zving.imageplayer.service.AbstractImagePlayerType; import com.zving.imageplayer.service.ImagePlayerBL; public class TitleAndButtonPlayerType extends AbstractImagePlayerType { // 图片播放器代码 public static final String typeCode = "titleandbutton"; // 图片播放器名称 public static final String typeName = "@{Imageplayer.TitleAndButtonPlayerType}"; // 图片播放器模板文件名称 public static final String templateFileName = "template.html"; // 图片播放器预览图片名称 public static final String getPreviewimageName = "thumbIMG.jpg"; // 图片播放器使用js名称 public static final String jsName = "sChange.js"; @Override public String getTemplateFileName() { return templateFileName; } @Override public String getImageTypeCode() { return typeCode; } @Override public String getImageTypeName() { return typeName; } @Override public String getPreviewImageName() { return getPreviewimageName; } @Override public String getJsName() { return jsName; } public String getID() { return typeCode; } public String getName() { return typeName; } @Override public List<String> getNeedFiles() { List<String> fileList = new ArrayList<String>(); String prefix = ImagePlayerBL.getSourceFilePath(typeCode); fileList.add(prefix + jsName); fileList.add(prefix + "bot3.gif"); fileList.add(prefix + "bot3.png"); return fileList; } } |
编写模板文件
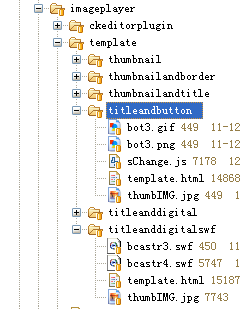
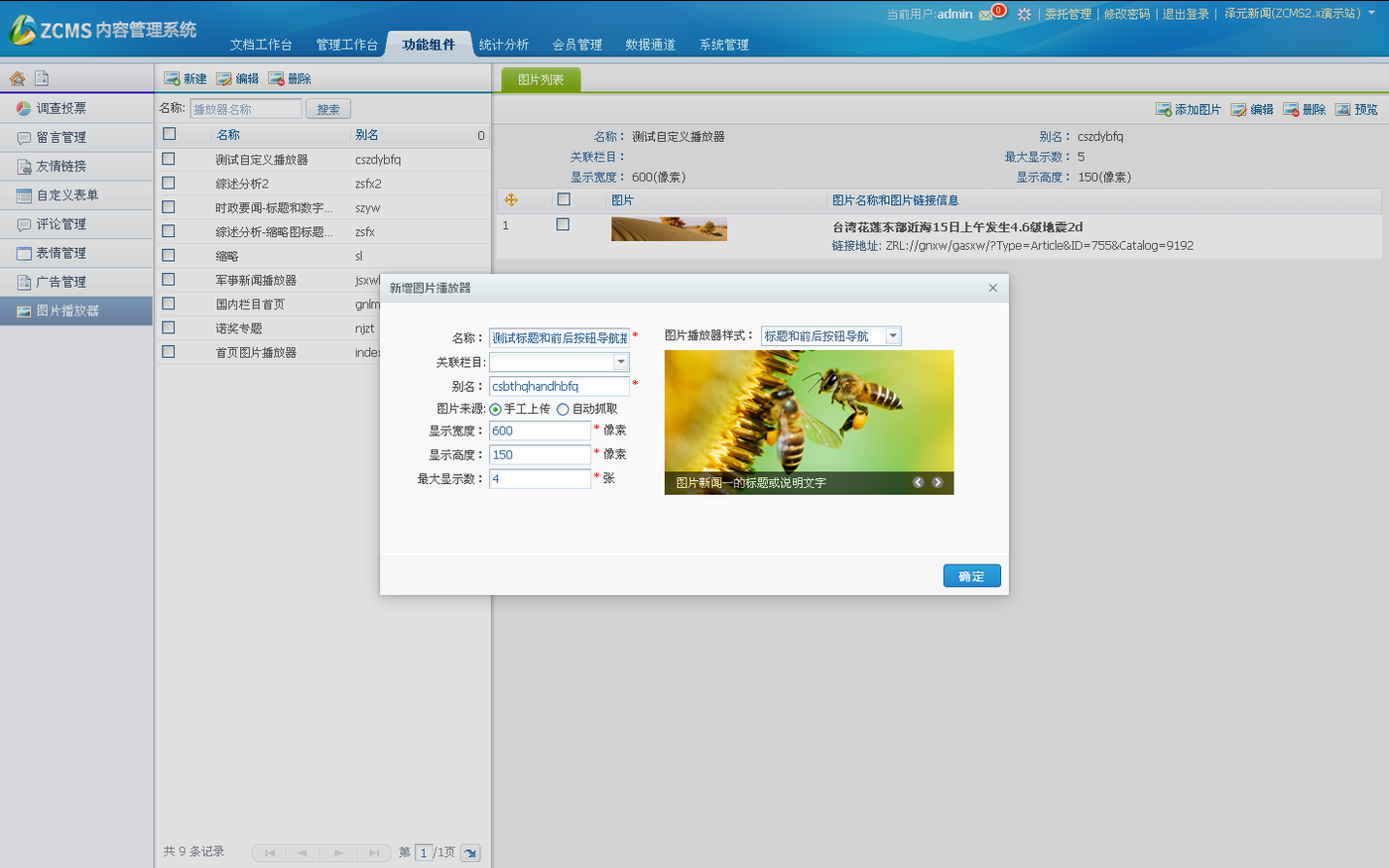
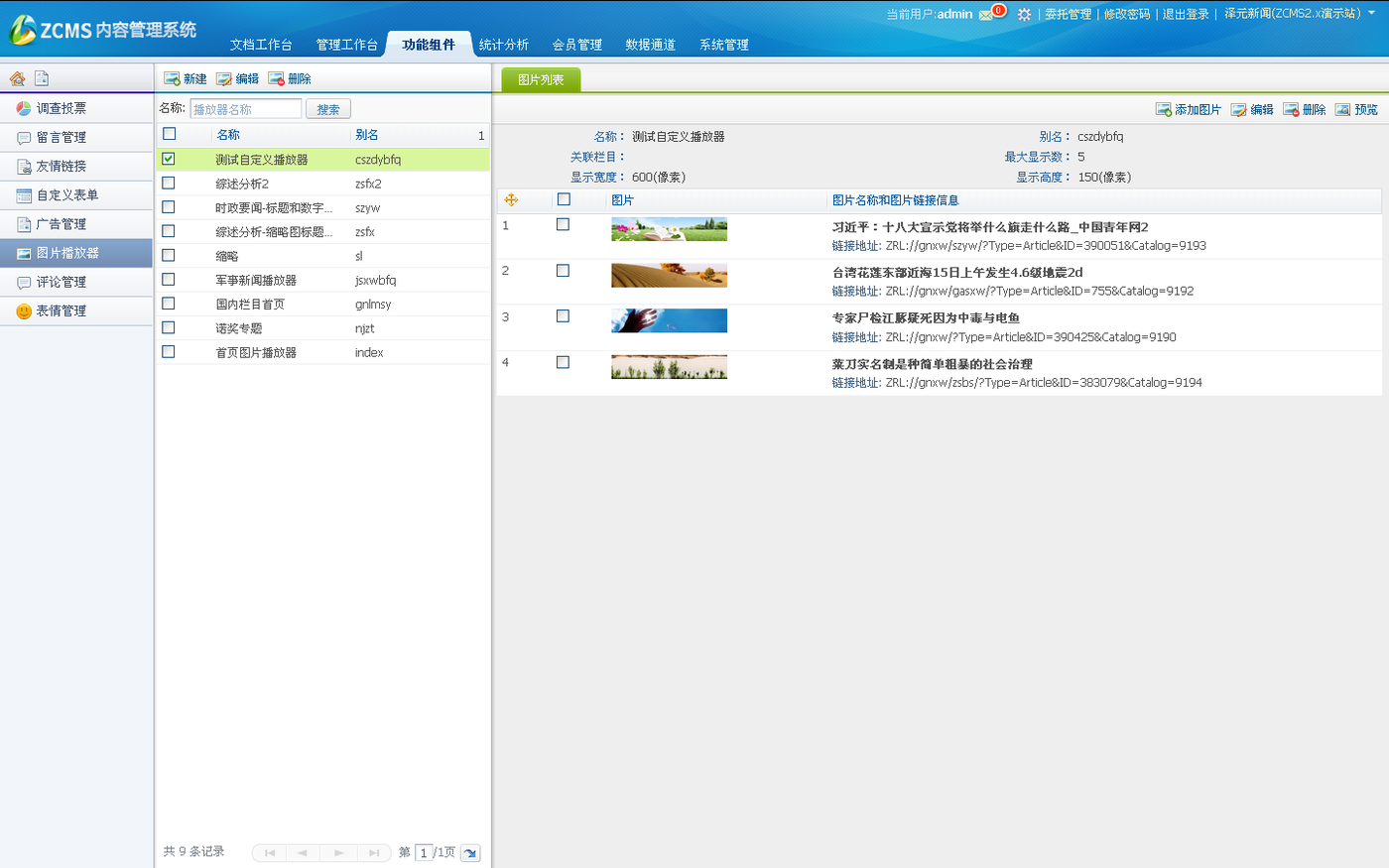
编写模板文件,文件名需要与java类中定义的模板文件名相同。文件放在UI/imageplayer/template/xxx目录下,其中xxx值为java类中定义的ImageTypeCode的值。如本例中模板文件template.html应该放在UI/imageplayer/template/ titleandbutton 目录下。不仅仅是模板文件,播放器类型相关的效果图片、js文件、播放器文件等都要放在此目录下,以便后台代码获取文件。如图:
模板文件示例代码如下:
|
//定义播放器样式 <style> .changeBox_style${PlayerID} { float:left; width:${Width}px; height:${Height}px; padding:0; position:relative; border:1px solid #aaa; } .changeBox_style${PlayerID} .a_bigImg img { border:none 0; position:absolute; top:0; left:0; display:none; } .changeBox_style${PlayerID} .changeDiv { position:absolute; top:0; left:0; display:none; } .changeBox_style${PlayerID} .changeDiv img{ border:none 0;} .changeBox_style${PlayerID} .changeDiv h3 { margin:0; padding:0; position:absolute; left:0; bottom:0; width:${Width}px; height:24px; line-height:24px; font-size:12px; font-weight:normal; background:#000; filter:alpha(opacity=60); opacity:0.6; } .changeBox_style${PlayerID} .changeDiv h3 a { display:block; padding-left:12px; text-align:left; text-decoration:none; width:77%; white-space:nowrap; overflow:hidden; color:#FFF; } .changeBox_style${PlayerID} .a_last, .changeBox_style${PlayerID} .a_next { position:absolute; bottom:6px; width:18px; height:18px; background:url(${StyleDirPath}bot3.png) no-repeat; _background:url(${StyleDirPath}bot3.gif) no-repeat; text-indent:-999em; overflow:hidden; } .changeBox_style${PlayerID} .a_last { right:30px; background-position:0 0; } .changeBox_style${PlayerID} .a_next { right:10px; background-position:-20px 0; } .changeBox_style${PlayerID} .a_last:hover { background-position:0 -20px; } .changeBox_style${PlayerID} .a_next:hover { background-position:-20px -20px; } </style> |
|
//有按钮的播放器模板代码示例: <div class="changeBox_style${PlayerID}" id="change_${PlayerID}"> 区域用于获取添加到播放器的图片信息 --> <playerImgArea> <div class="changeDiv"> <h3><a href="${URL}" target="_blank">${Alt}</a></h3> <a href="${URL}" target="_blank"><img src="${ImgSrc}" width="${Width}" height="${Height}" /></a> </div> </playerImgArea> <a href="#;" class="a_last" title="上一个">上一个</a><a href="#;" class="a_next" title="下一个">下一个</a> </div> |
|
//有缩略图导航的播放器模板代码示例: <div class="changeBox_style${PlayerID}" id="change_${PlayerID}"> 区域用于获取添加到播放器的图片信息 --> <playerImgArea> <div class="changeDiv"> <h3><a href="${URL}" target="_blank">${Alt}</a></h3> <a href="${URL}" target="_blank"><img src="${ImgSrc}" width="${Width}" height="${Height}" /></a> </div> </playerImgArea> 如果播放器需要用到缩略图导航,需要在playerNavArea区域内获取缩略图信息 --> <ul class="ul_changeThumb"> <playerNavArea> <li><a href="#;"><img src="${thumbImgSrc}" width="67" height="${ThumbImgHeight}" alt="${Alt}" /></a></li> </playerNavArea> </ul></div> |
|
//页面调用js方法 <script type="text/javascript"> sChange({ changeObj : '#change_${PlayerID} div.changeDiv', botPrev : '#change_${PlayerID} .a_last', botNext : '#change_${PlayerID} .a_next' }); </script> |
编写js文件
编写js文件,控制图片的显示和切换。文件名需要与java类中定义的js文件名相同,本例中为sChange.js。js文件同样需要放在UI/imageplayer/template/xxx目录下。
js文件部分示例代码如下:
|
/* * 图片轮换 * 实现思路源自bujichong的jQuery对象切换插件sGallery * http://www.ceshile.cn/lxProject/ceshi/sGallery/sGallery.html */ var sChange = (function() { var agt = window.navigator.userAgent; var isQuirks = document.compatMode == "BackCompat"; var isStrict = document.compatMode == "CSS1Compat"; var isOpera = agt.toLowerCase().indexOf("opera") != -1; var isChrome = agt.toLowerCase().indexOf("chrome") != -1; var isIE = agt.toLowerCase().indexOf("msie") != -1 && !isOpera; var isIE6 = isIE && !window.XMLHttpRequest; var isGecko = agt.toLowerCase().indexOf("gecko") != -1; function extra(o, c) { //复制对象c的成员到对象o if (!o) { o = {}; } if (o && c && typeof c == 'object') { for (var p in c) { o[p] = c[p]; } } return o; } function setOpacity(elem, alpha) { if (isIE) { //isIE elem.style.filter = 'alpha(opacity=' + alpha + ')'; if(isIE6 && alpha==100){ elem.style.filter = ''; } } else { elem.style.opacity = alpha / 100; } } function getOpacity(elem) { var alpha; if (isIE) { //isIE alpha = elem.currentStyle.filter.indexOf("opacity=") >= 0 ? (parseFloat(elem.currentStyle.filter.match(/opacity=([^)]*)/)[1])) + '' : '100'; } else { alpha = 100 * elem.ownerDocument.defaultView.getComputedStyle(elem, null)['opacity']; } setOpacity(elem, alpha); return alpha; } function fade(element, transparency, speed, callback) { //透明度渐变:transparency:透明度 0(全透)-100(不透);speed:速度1-100,默认为1 speed = speed || 1; if (typeof(element) == 'string') {element = document.getElementById(element);} if (!element.effect) { element.effect = {}; element.effect.fade = 0; } clearInterval(element.effect.fade); var start = getOpacity(element); var timeout = isIE ? 40 : 20; speed = isIE ? Math.min(2 * speed, 100) : speed; element.effect.fade = setInterval(function() { start = start < transparency ? Math.min(start + speed, transparency) : Math.max(start - speed, transparency); setOpacity(element, start); if (Math.round(start) == transparency) { setOpacity(element, transparency); clearInterval(element.effect.fade); if (callback) {callback.call(element);} } }, timeout); } function $(el) { extra(el, { hasClass: function(c) { return (' ' + this.className + ' ').indexOf(' ' + c + ' ') != -1; }, addClass: function(c) { if (!this.hasClass(c)) { this.className += " " + c; } return this; }, removeClass: function(c) { if (this.hasClass(c)) { this.className = (" " + this.className + " ").replace(" " + c + " ", " ").trim(); return this; } }, hide: function() { if (this.currentStyle && this.currentStyle.display != 'none') { this._display = this.currentStyle.display; } else { this._display = 'block'; } this.style.display = 'none'; return this; }, show: function() { this.style.display = this._display ? this._display : ''; return this; }, opacity: function(a) { if (a !== undefined) { setOpacity(this, a); return this; } else { return getOpacity(this); } }, fade: function(transparency, speed, callback) { fade(this, transparency, speed, callback); } }); return el; } function _change(o) { o = extra({ changeObj: null, //切换对象 thumbObj: null, //导航对象 botPrev: null, //按钮上一个 botNext: null, //按钮下一个 thumbNowClass: 'now', //导航对象当前的class,默认为now thumbOverEvent: true, //鼠标经过thumbObj时是否切换对象,默认为true,为false时,只有鼠标点击thumbObj才切换对象 slideTime: 1000, //平滑过渡时间,默认为1000ms autoChange: true, //是否自动切换,默认为true clickFalse: true, //导航对象如果有链接,点击是否链接无效,即是否返回return false,默认是return false链接无效,当thumbOverEvent为false时,此项必须为true,否则鼠标点击事件冲突 overStop: true, //鼠标经过切换对象时,切换对象是否停止切换,并于鼠标离开后重启自动切换,前提是已开启自动切换 changeTime: 5000, //自动切换时间 delayTime: 300 //鼠标经过时对象切换迟滞时间,推荐值为300ms }, o || {}); var changeObjs = miniSelector(o.changeObj); var thumbObjs; var amount = changeObjs.length; var nowIndex = 0; //定义全局指针 var index; //定义全局指针 var startRun; //预定义自动运行参数 var delayRun; //预定义延迟运行参数 if (amount == 0) { return null; } /**主切换函数**/ function fadeAB() { if (nowIndex != index) { if (o.thumbObj != null) { thumbObjs = miniSelector(o.thumbObj); if(thumbObjs.length<1){//如果播放器相关dom元素已移除 clearInterval(startRun); return; } if (thumbObjs.length > amount) { thumbObjs.slice(0, amount); } thumbObjs.each(function(thumbElm) { thumbElm.removeClass(o.thumbNowClass); }); if (thumbObjs[index] == undefined) {alert([o.changeObj, o.thumbObj, '切换对象与导航对象数量不符']);} thumbObjs[index].addClass(o.thumbNowClass); } if (o.slideTime <= 0) { changeObjs[nowIndex].hide(); changeObjs[index].show(); } else { changeObjs[nowIndex].fade(0, 2000 / o.slideTime, function() { this.hide(); }); changeObjs[index].opacity(0); changeObjs[index].show(); changeObjs[index].fade(100, 2000 / o.slideTime); } nowIndex = index; if (o.autoChange == true) { clearInterval(startRun); //重置自动切换函数 startRun = setInterval(runNext, o.changeTime); } } } /**切换到下一个**/ function runNext() { index = (nowIndex + 1) % amount; fadeAB(); } /**初始化**/ changeObjs.each(function(changElm) { $(changElm).hide(); }); changeObjs[0].show(); /**点击任一图片**/ if (o.thumbObj != null) { /**初始化thumbObj**/ thumbObjs = miniSelector(o.thumbObj); if (thumbObjs.length > amount) { thumbObjs.slice(0, amount); } thumbObjs.each(function(thumbElm) { $(thumbElm).removeClass(o.thumbNowClass); }); thumbObjs[0].addClass(o.thumbNowClass); thumbObjs.each(function(thumbElm, i) { thumbElm._index = i; thumbElm.onclick = function() { index = this._index; fadeAB(); if (o.clickFalse == true) { return false; } }; if (o.thumbOverEvent == true) { thumbElm.onmouseover = function() { index = this._index; delayRun = setTimeout(fadeAB, o.delayTime); }; thumbElm.onmouseout = function() { clearTimeout(delayRun); }; } }); } /**点击上一个**/ if (o.botNext != null) { miniSelector(o.botNext)[0].onclick = function() { if (changeObjs.length > 1) { runNext(); } return false; }; } /**点击下一个**/ if (o.botPrev != null) { miniSelector(o.botPrev)[0].onclick = function() { if (changeObjs.length > 1) { index = (nowIndex + amount - 1) % amount; fadeAB(); } return false; }; } /**是否自动运行**/ if (o.autoChange == true) { startRun = setInterval(runNext, o.changeTime); if (o.overStop == true) { changeObjs.each(function(changeObj) { changeObj.onmouseover = function() { clearInterval(startRun); //重置自动切换函数 }; changeObj.onmouseout = function() { startRun = setInterval(runNext, o.changeTime); }; }); } } } return _change; })(); |










 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见