在ZCMS中,如何在我们前端页面中进行查询,下面将以信息公开为例,对ZCMS怎么实现前台页面查询做一个介绍。
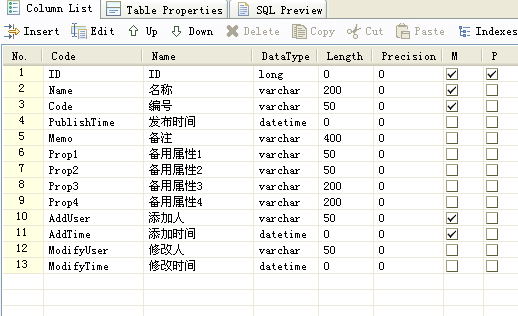
1.在DB目录下创建表结构(ZCInfo表),以保存数据:


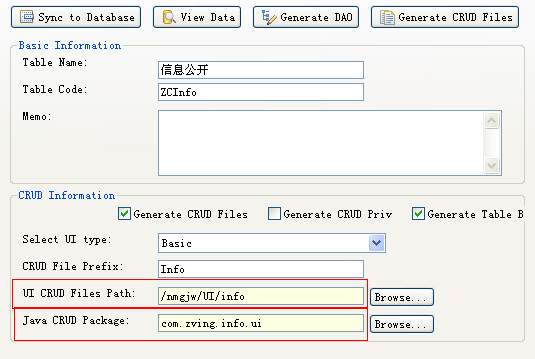
在UI,Java目录下创建相应的子目录或包,UI下存放页面,Java下存放实现方法:
UI下的info.zhtml页面:
<script>
function add(){
var diag = new Dialog("新建信息","infoDialog.zhtml",500,250);
diag.onOk = function(){
save("Info.add");
};
diag.show();
}
function edit(){
var arr = DataGrid.getSelectedValue("grid");
if(!arr||arr.length==0){
Dialog.alert("请先选择一条记录");
return;
}
var diag = new Dialog("编辑信息","infoDialog.zhtml?ID="+arr[0]+"",500,250);
diag.onOk = function(){
save("Info.save");
};
diag.show();
}
function save(method){
var dc = $DW.Form.getData("form1");
if($DW.Verify.hasError()){
return;
}
Server.sendRequest(method,dc,function(response){
Dialog.alert(response.Message,function(){
if(response.Status==1){
DataGrid.loadData('grid');
$D.close();
}
},response.Status);
});
}
function del(){
var arr = DataGrid.getSelectedValue("grid");
if(!arr||arr.length==0){
Dialog.alert("请先选择一条记录");
return;
}
Dialog.confirm("确认删除?",function(){
var dc = new DataCollection();
dc.add("IDs",arr);
Server.sendRequest("Info.delete",dc,function(response){
Dialog.alert(response.Message);
DataGrid.loadData('grid');
});
});
}
function doSearch(){
DataGrid.setParam("grid","Name",$NV("Name").join());
DataGrid.setParam("grid","Code",$NV("Code").join());
DataGrid.setParam("grid","PublishTime",$NV("PublishTime").join());
DataGrid.setParam("grid",Constant.PageIndex,0);
DataGrid.loadData("grid");
}
document.onkeydown = function(event){
event = getEvent(event);
if(event.keyCode==13){
doSearch();
}
}
</script>
Java下InfoUI类中增删改查实现方法
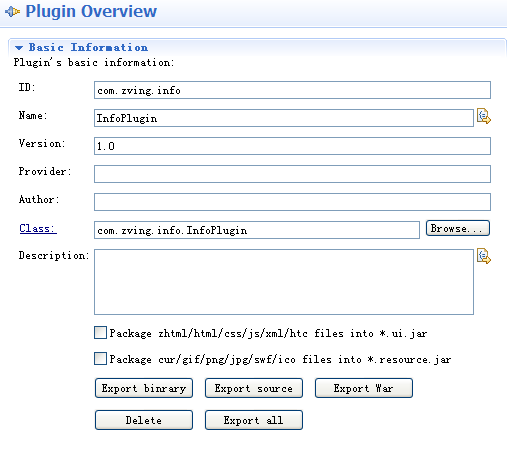
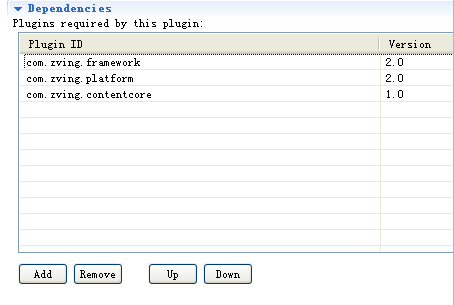
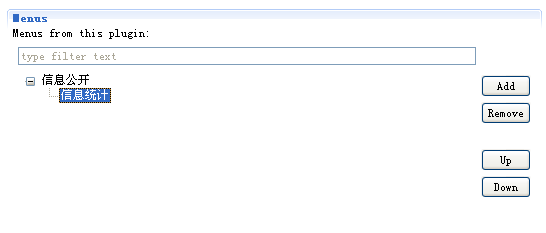
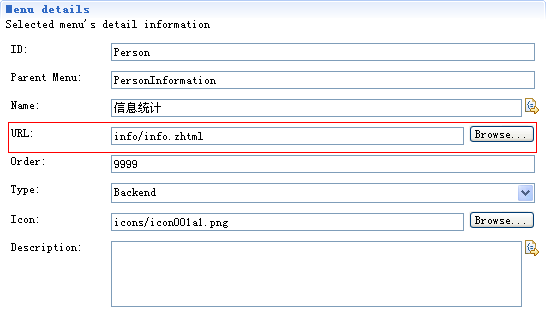
2.在Java的plugins目录下创建插件配置文件InfoPlugin


如下在插件的Menus下配置后台页面,注意找到URL对应的页面。


效果如图:

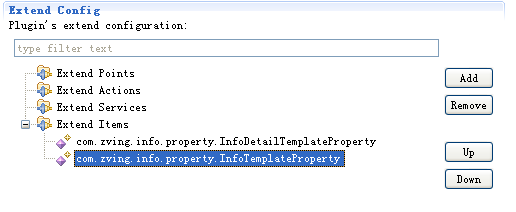
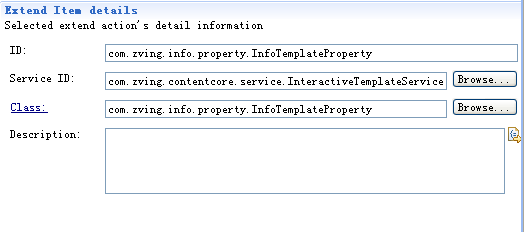
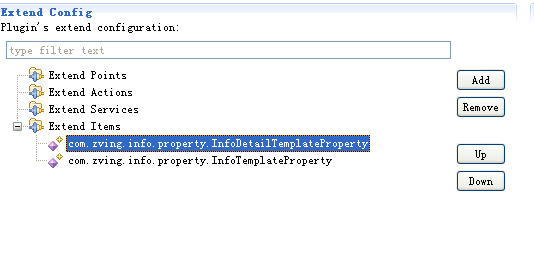
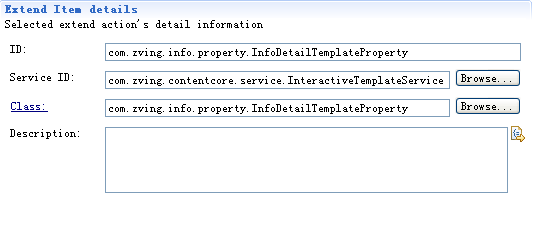
3.在插件中创建扩展项,从而通过Class找到相应的前台模板页面

如图添加Service ID :com.zving.contentcore.service.InteractiveTemplateService,并在Class选项中实现类
4.infoList.template.html模板页面(存放于UI下自建的一个template目录,例如示例,在UI的nfo目录下创建一个template目录,用于存放模板页面,应注意所写目录与上述getDefaultTemplate()方法中所写的路径一致):
<script type="text/javascript">
function doSearch() {
var url = "open?SiteID=124&name="+$V("Name")+"&code="+$V("Code")+"&time="+$V("PublishTime");
window.location.href=encodeURI(encodeURI(url));
}
function showInfo(id){
var ele = $G("TabFrame");
window.location.href="search?SiteID=124&id="+id;
}
</script>
5.为了解析动态模板,在Java下创建模板UI类InfoTemplateUI,并添加相应的解析方法:
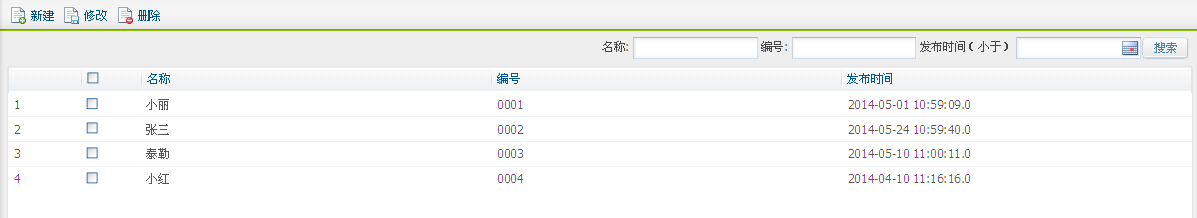
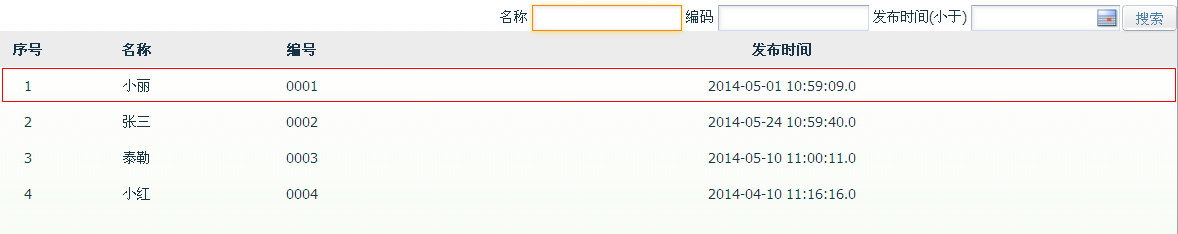
通过此方法,我们会找到之前编写的扩展项InfoTemplateProperty所定义的getDefaultTemplate()方法,从而找到infoList.template.html页面。6.前台页面展示效果及其实现方法

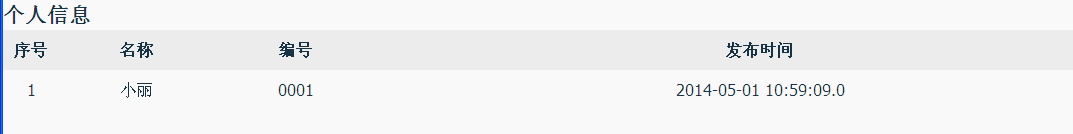
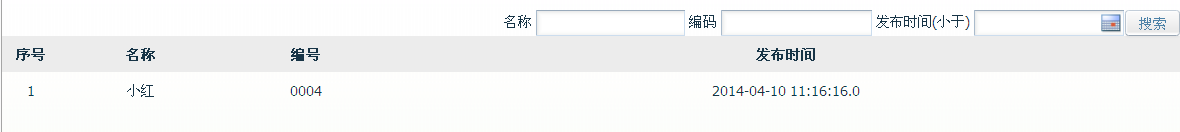
双击实现信息详细页展现:

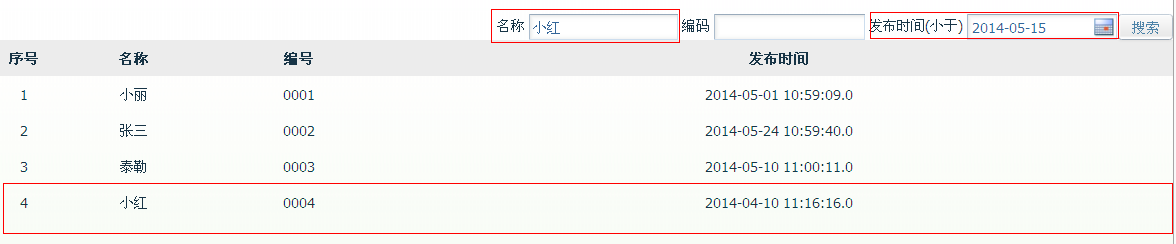
搜索功能:

搜索结果:

7.详细页面实现如同上述在InfoPlugin中创建插件


|
所有评论仅代表网友意见