ZDeveloper支持通过设置表中各字段的CRUD属性生成简单的CRUD功能,下面以一个实例来说明CRUD功能的使用过程:
1 创建一个.zdm文件
首先在工程的DB目录(要求所有的.zdm都放在DB目录,否则不受开发工具管理)右键->New->Other->ZDM Model File,修改文件名为EduAdmin.zdm,如下图所示:

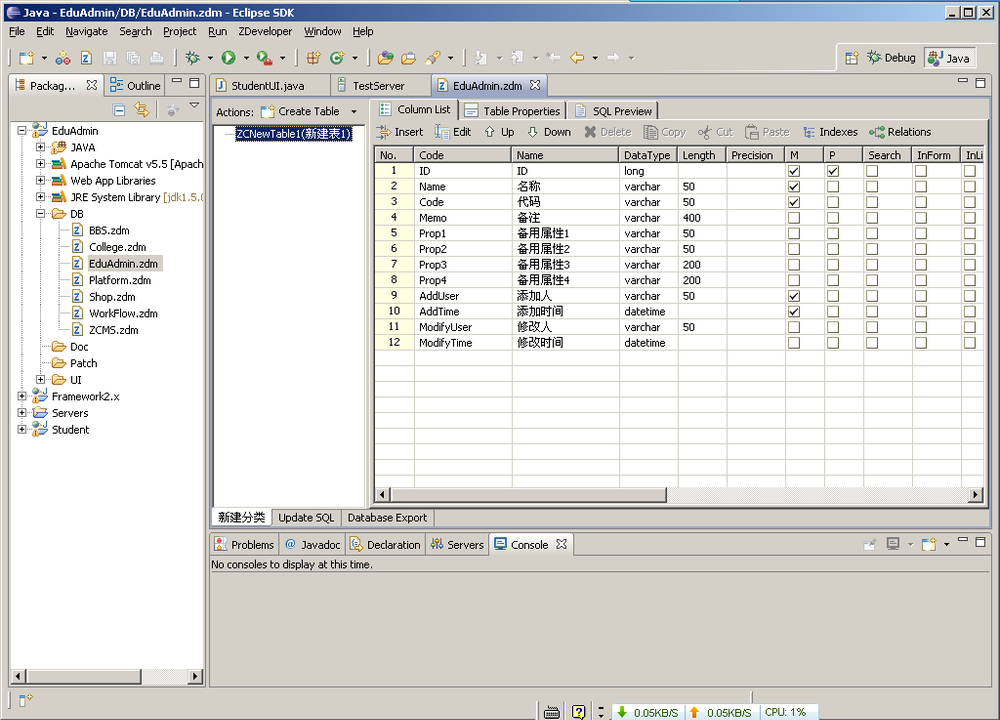
点击Finish,将在DB目录下创建EduAdmin.zdm文件,双击打开它,如下图所示:

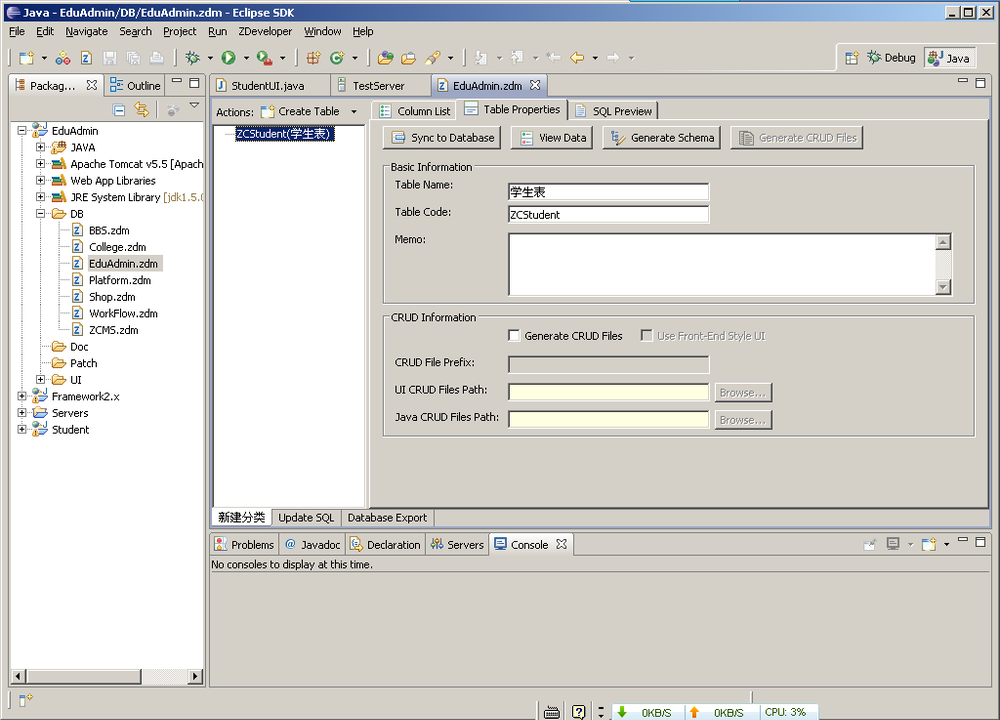
点击“Table Properties” 选项卡,修改表名称为“学生表”,代码为“ZCStudent”,如下图所示:

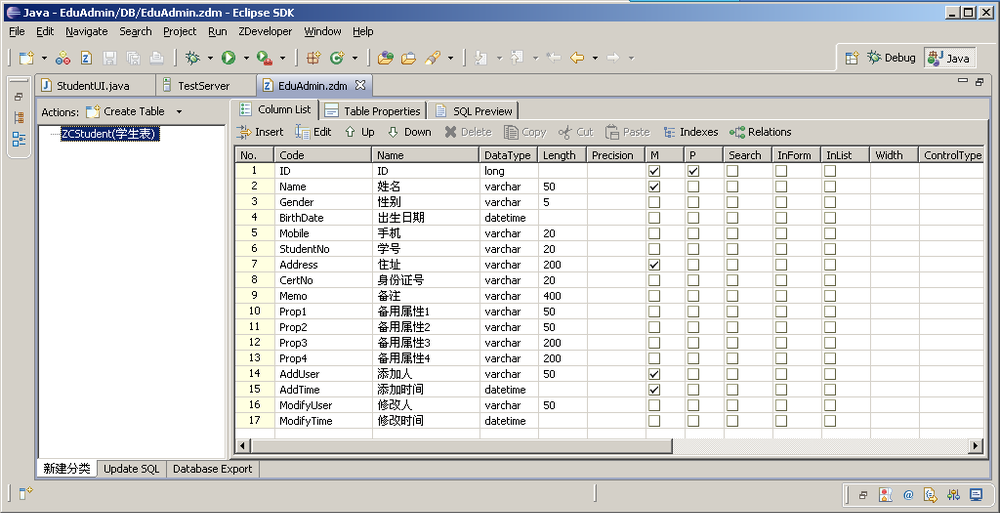
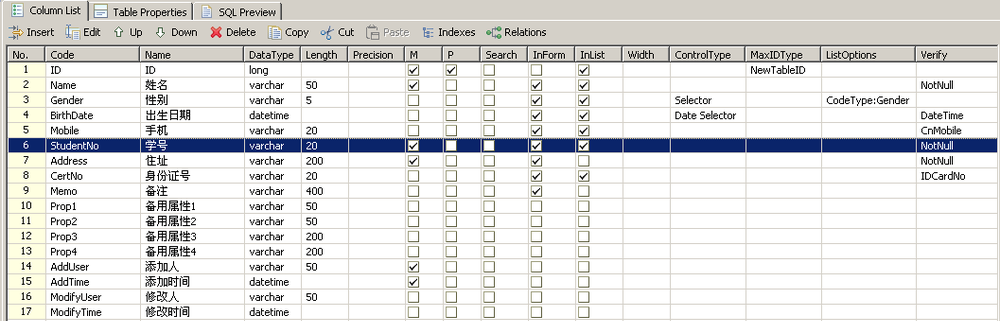
然后切回到“Column List”,通过添加、修改和删除字段,最终得到如下的表结构:

2 设置CRUD属性
通过直接操作Column List表格,或者双击第一列弹出编辑的方式,将各字段的CRUD属性设置如下:

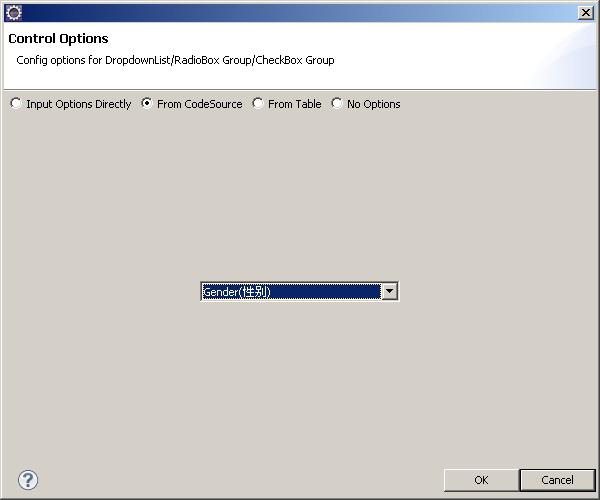
其中Gender字段设置为下拉选择,下拉项来源自代码表,如下图所示:

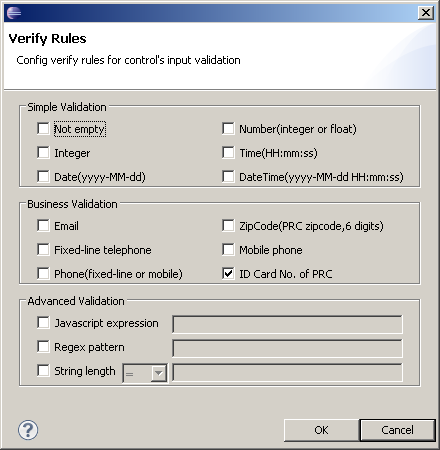
Mobile字段和CertNO字段增加了特殊校验设置,如下图所示:

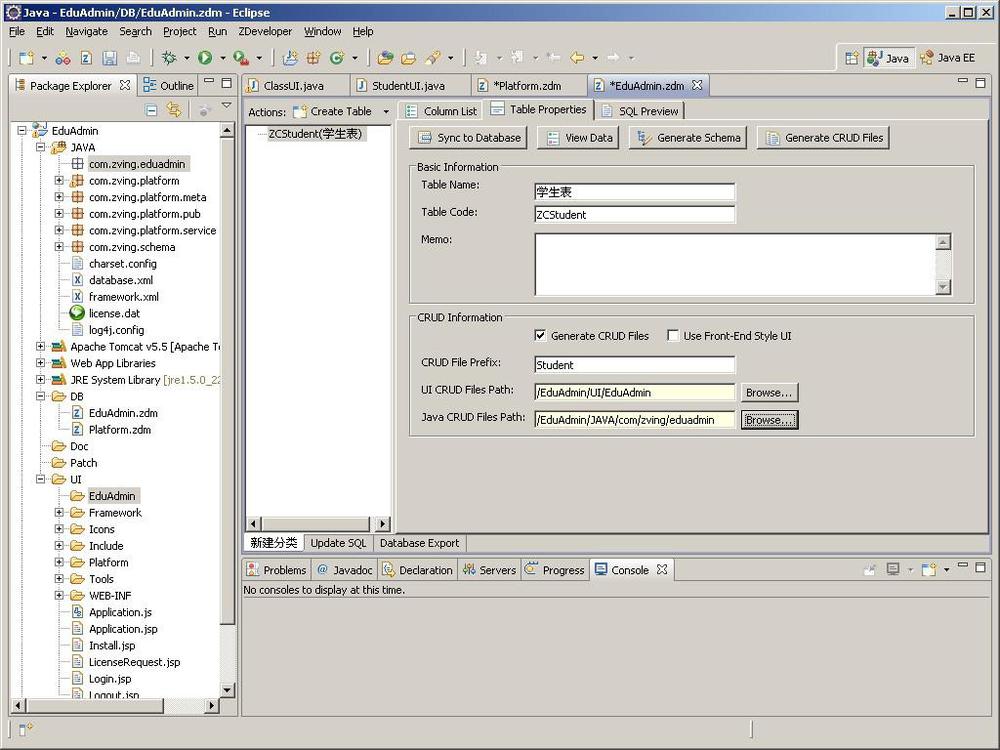
设置完字段的CRUD属性后,切换到Table Properties选项卡,勾选“Generate CRUD Files”,开始设置表的CURD属性,如下图所示:

在设置UI CRUD Files Path(表示生成的CRUD文件中的JSP部分存放位置)和Java CRUD Fils Path(表示生成的CRUD文件中的JAVA部分存放位置)之前,需要手工建立相应的文件夹或者包。
CRUD File Prefix为生前的文件的前缀,会生成名为${Prefix}UI.java的JAVA文件,以及名为${Prefix}.zhtml和名为${Prefix}Dialog.zhtml的UI文件。
设置完成后点按钮 ,将在指定的位置生成文件,如下图所示:
,将在指定的位置生成文件,如下图所示:


3 运行CRUD文件
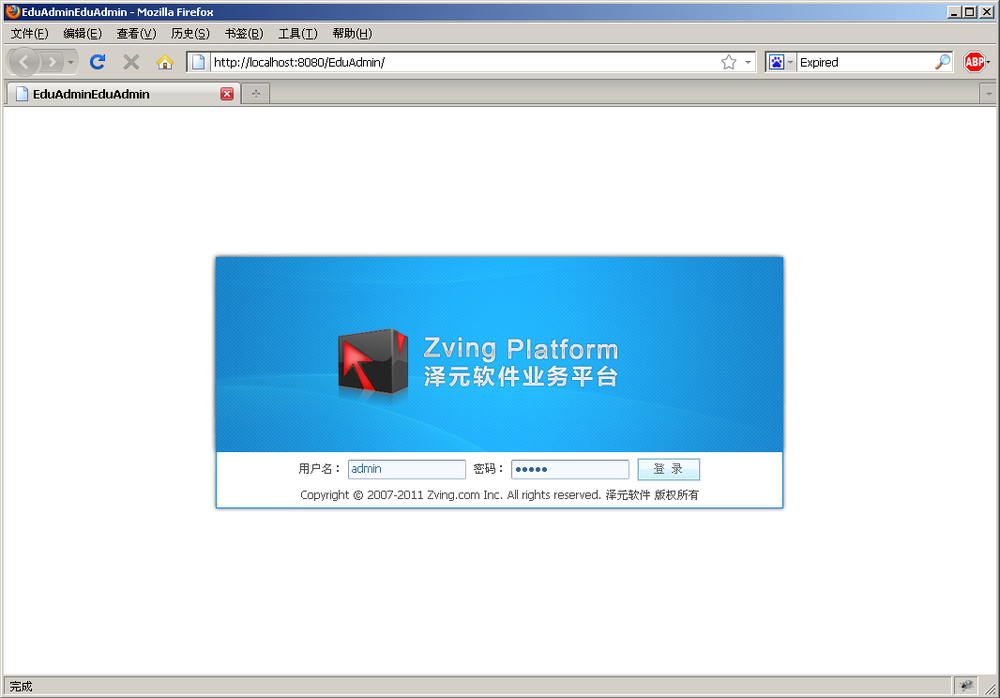
启动服务器,在浏览器中输入http://localhost:8080/EduAdmin,界面如下所示:


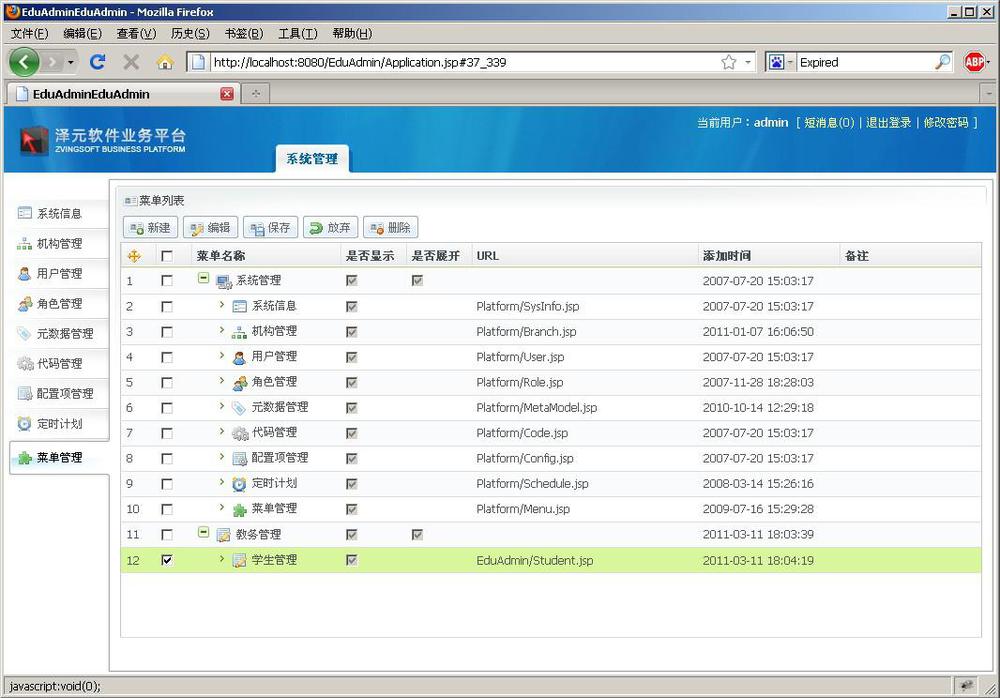
登录后通过菜单管理添加一个主菜单:教务管理,并添加学生管理的子菜单,菜单URL为刚才生成的文件的路径,如下图所示:

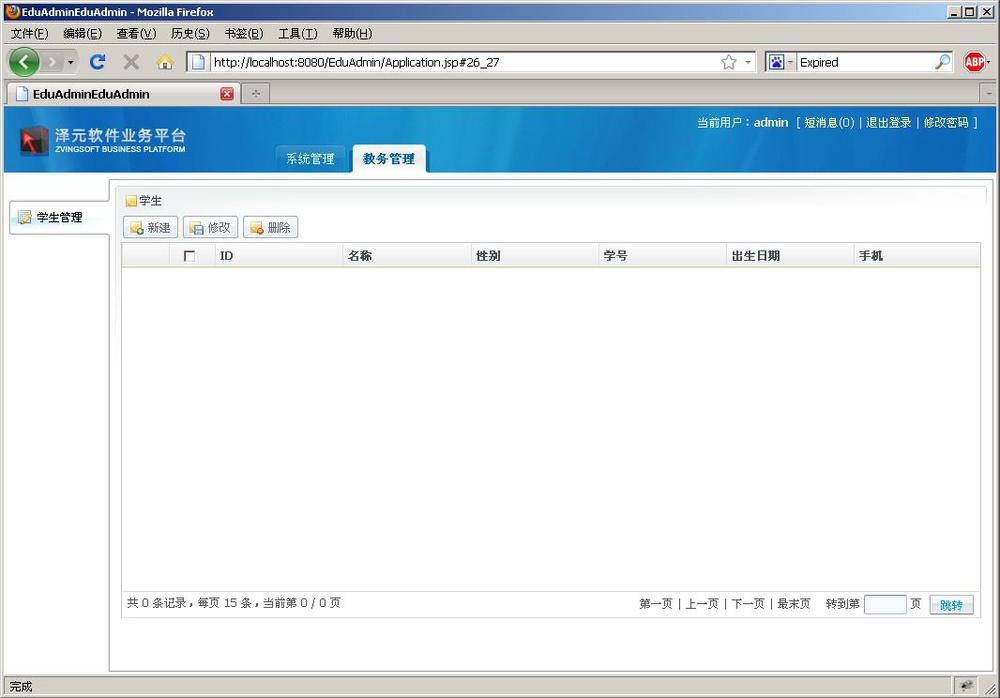
按F5刷新页面,切换菜单到“学生管理”:

注意:有可能会出现表格没有展开的情况,原因是数据库中没有相应的物理表存在,需要点击一下 ,通过此按钮在数据库创建物理表。
,通过此按钮在数据库创建物理表。
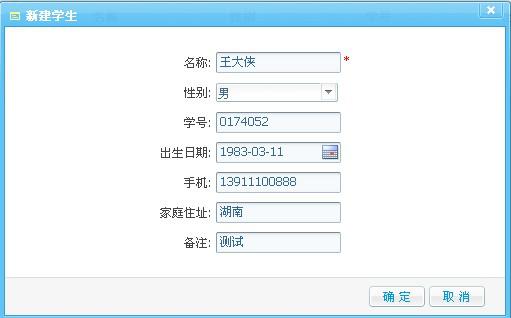
点击“新建”按钮,出现如下界面:

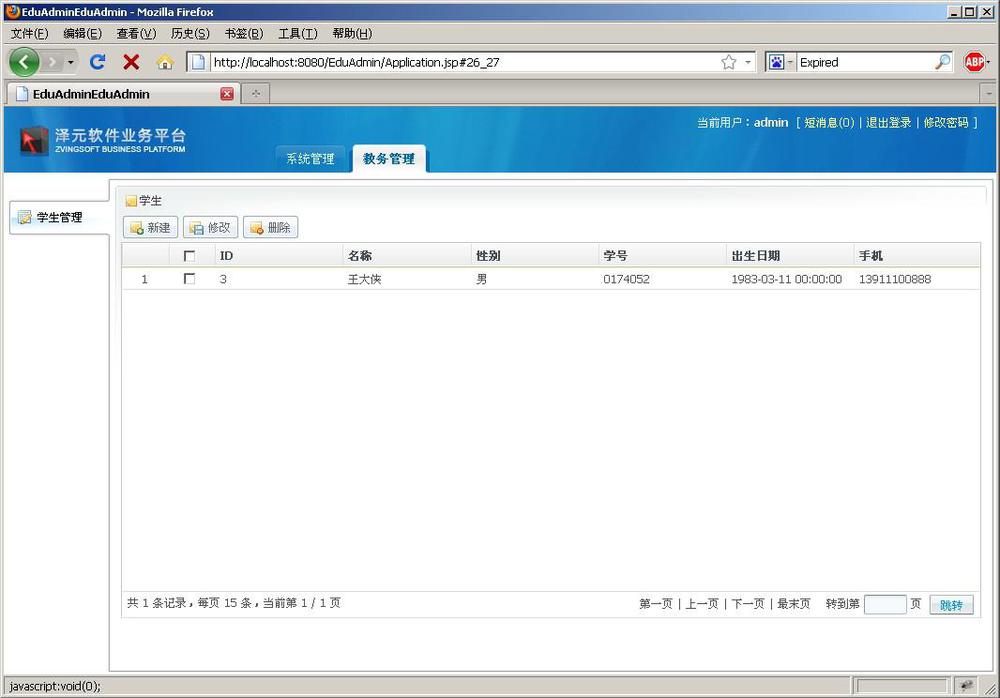
填写数据后点确定,操作成功,返回列表页面,显示如下图所示:

|
所有评论仅代表网友意见