1 制作一个简单插件
1. 1 新建插件
学习目的:手写一个插件,包含菜单,找个扩展点和扩展项的例子。
新建一个扩展名为plugin的文件,用记事本或者编辑器打开,写入以下代码:
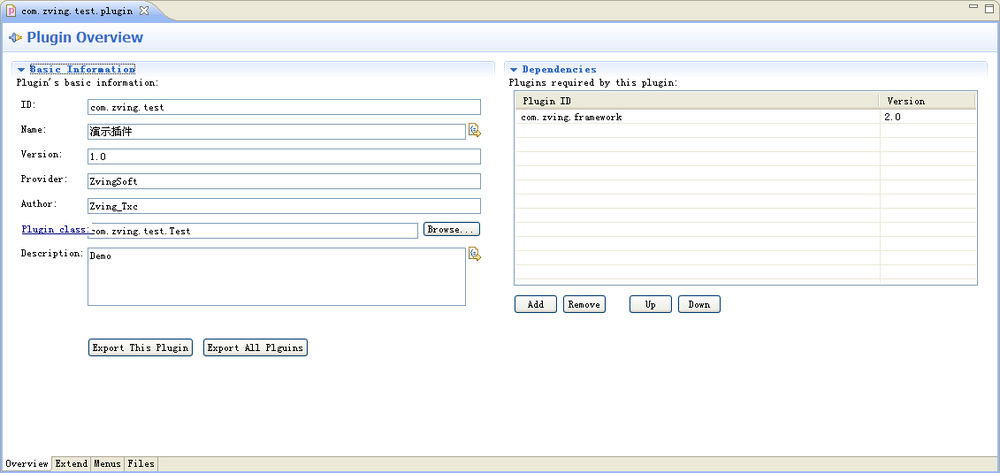
插件文件内容中各属性解释如下:
插件基本介绍:
标识id:com.zving.test
名称name:演示插件
主类class:com.zving.test.Test
插件作者author:Zving_Txc
插件的提供商provider:ZvingSoft
插件的版本号version:1.0
插件的简述description:Demo
插件的依赖关系required:
依然插件1:com.zving.framework,版本号为2.0
插件包含的文件files:
Test.java、com.zving.test.plugin。
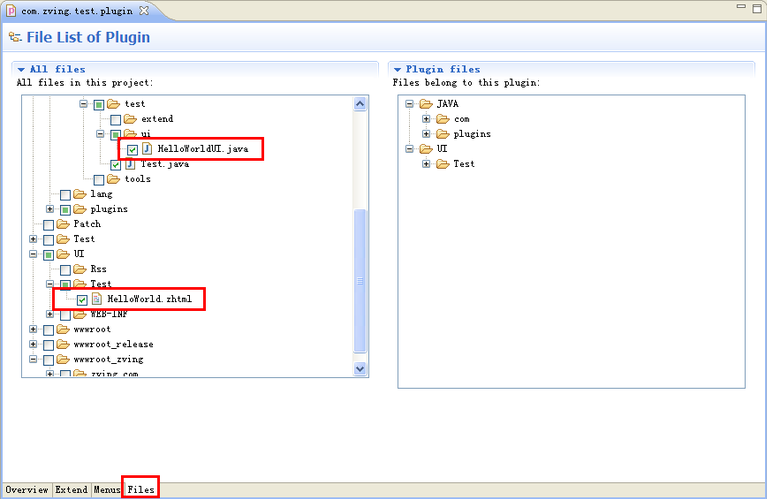
插件文件在Eclipse中的视图如下:

编写插件的主类代码如下:
完成上述过程以后,将插件相关的文件编译放入系统中,启动系统即可看到控制台输出信息界面:

并且我们可以在系统的插件管理菜单下看到演示插件图标,如下图:

1.2 插件添加菜单
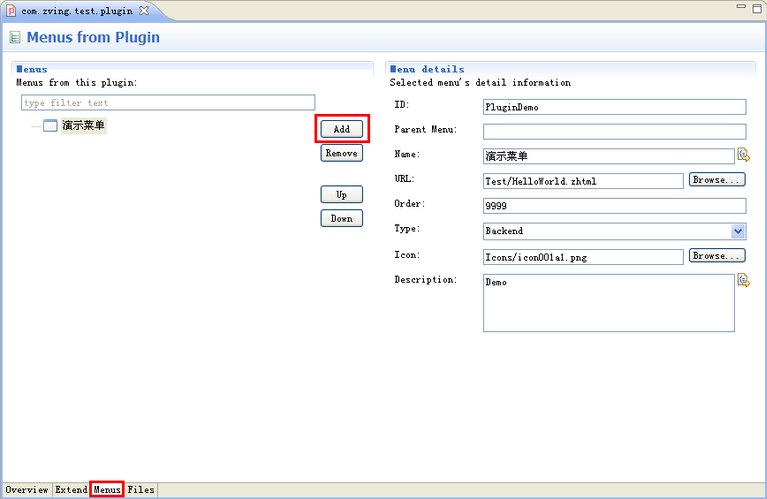
打开Eclipse插件的配置文件界面,选中左下角的menu菜单,点击menu菜单页面的add按钮,添加一个插件菜单,并且填写相关信息,如下图:

添加菜单必须的文件路径到插件配置项中,如下图:

也可以使用记事本或者文本编辑器打开插件配置文件,在依赖关系属性required后面添加以下配置代码:
并且在资源文件属性Files下添加些文件的配置,如下:
<file>JAVA/com/cmsgw/test/ui/HelloWorldUI.java</file><file>UI/Test/HelloWorld.zhtml</file>
以上代码解释如下:
菜单id:PluginDemo
菜单图标icon:Icons/icon001a1.png
菜单的简述description:description:Demo
菜单父级菜单parentId:如果没有则为一级菜单
菜单的排序号Order:9999
菜单的名称name:演示菜单
菜单类型type:后台菜单
菜单的URL:Test/HelloWorld.zhtml,如果菜单下有子菜单,请空缺
启动系统应用将看到插件的菜单页面如下:

1. 3 插件添加扩展点
1. 3.1 类扩展
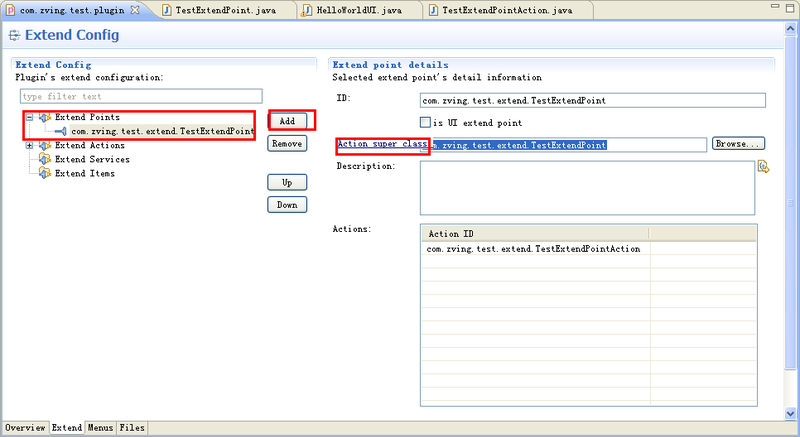
使用Eclipse打开插件配置界面,选择左下角“extend”菜单,点击页面中的“add”按钮添加一个扩展点,注意,类扩展,在“is UI extend point”选项上不要选择,并且配置相关信息,如下图:

点“Action super class”创建扩展点类,代码如下:
注意扩展点中的变量ExtendPointID应该与插件配置文件的ID是一致的。
*扩展点插件配置也可以使用记事本或者文本编辑器打开插件配置文件加入以下代码:
扩展点添加后,可以在需要扩展的类中添加此扩展点,以HelloWorld.java为例添加扩展点如下:
在扩展点上增加扩展行为就可以执行所要进行业务逻辑
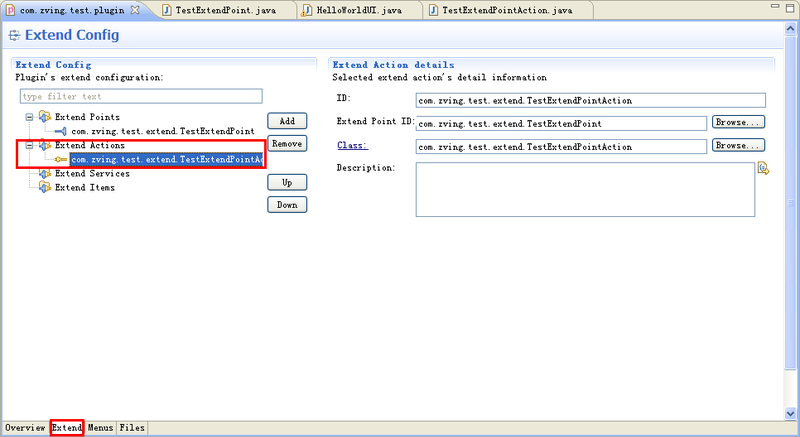
打开插件配置文件添加一个扩展行为,如下图所示:

请注意,插件的配置项ID:com.zving.test.extend.TestExtendPoint一般都和类的包路径保持一致。
*也可以使用记事本或者文本编辑器打开插件文件添加如下配置项:
点击插件配置界面的“Class”添加对应的执行类
以上类扩展过程完成之后,我们执行前台页面,可以看到控制台输出的信息:

3. 1.2 UI扩展
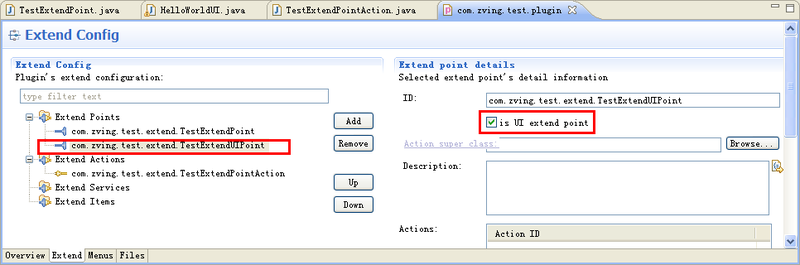
跟创建类扩展类似,创建扩展点,不同的是,这里选择“is UI extend point”选项。如下图:

*也使用记事本或者文本编辑器打开插件文件,加入一下代码:
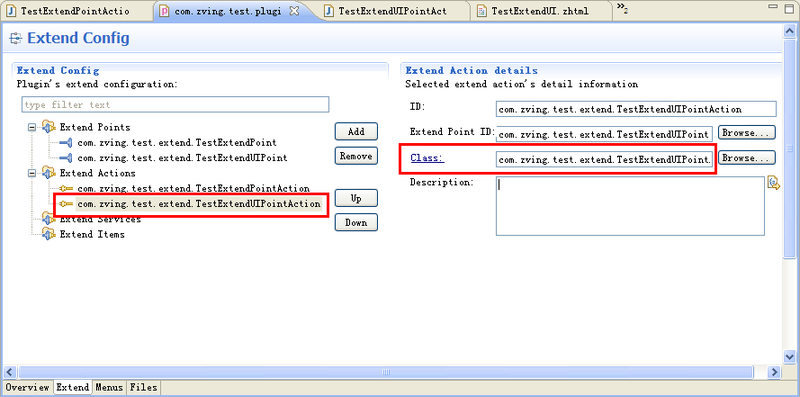
打开插件配置文件类似于类扩展一样添加一个扩展行为,如下图所示:

*也使用记事本或者文本编辑器打开插件文件,加入一下代码:
点击“Class”创建扩展行为类,代码如下:
上述代码表示在指定的页面上输出类中指定的信息或者zhtml(Test/TestExtendUI.zhtml)文件内容,其中TestExtendUI.zhtml的内容是:
以下指定在HelloWorld.zhtml页面中输出,代码如下:
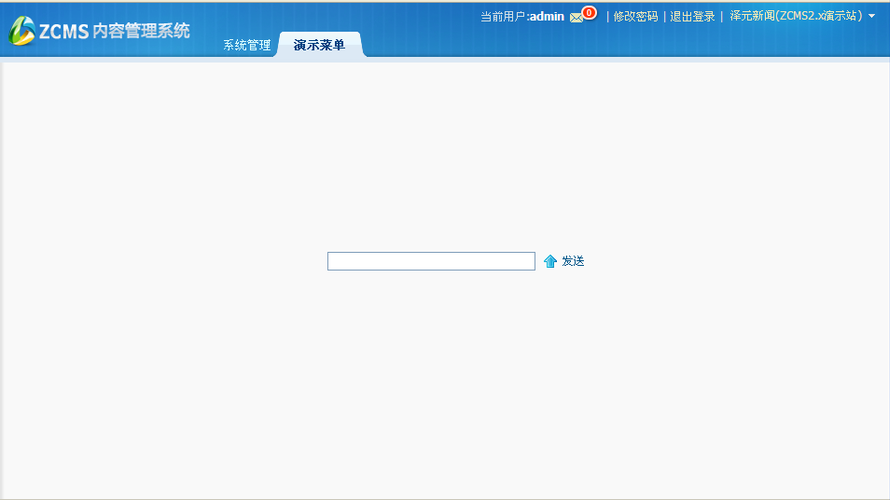
系统运行后的效果:
直接输出字符串信息:


输出包含页面内容,注意访问url后面加上参数Type=include

1.4 插件添加扩展服务
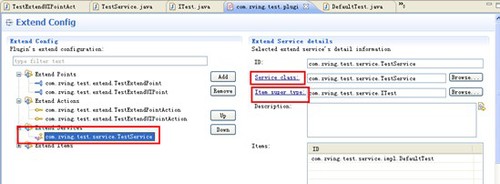
在插件配置文件中添加扩展服务配置

Item super type链接创建扩展服务项接口,Service class链接创建扩展服务类。
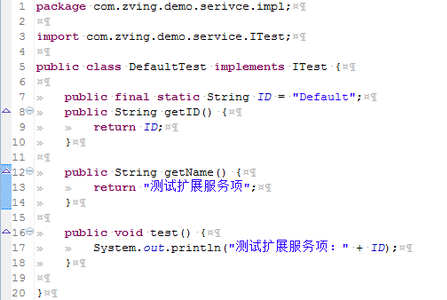
扩展服务类:
扩展服务项接口:
![MH}]JM3@5[$GE9JLVMCJOSI MH}]JM3@5[$GE9JLVMCJOSI](/upload/resources/image/2013/10/15/2499.jpg)
添加扩展服务项:

2 Class链接添加扩展服务项类

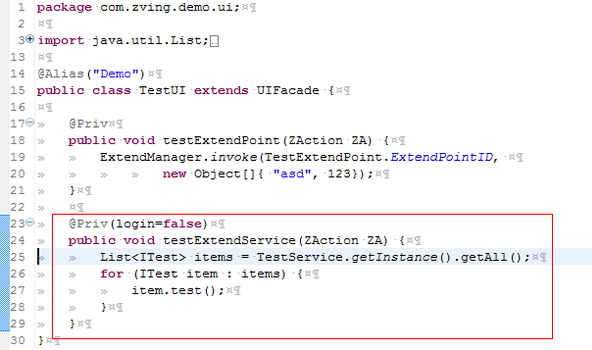
2.1 创建测试类

2.2 测试结果
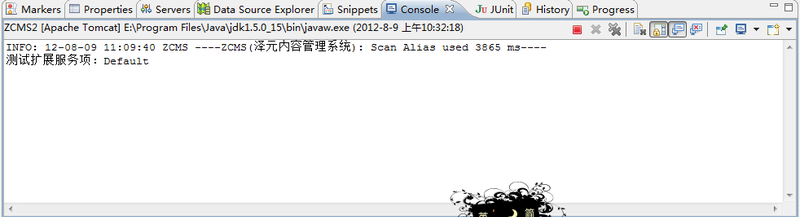
访问http://localhost:8080/ZCMS2/Demo.testExtendService.zaction,控制台结果如下:

扩展服务项提供了灵活的服务扩展方式,对于固定的已知扩展类型可使用扩展服务项的方式对外提供扩展接口,依赖于扩展服务提供插件的其他插件可添加扩展服务项实现此接口,达到类似于扩展点方式的扩展结果,但是由于是已经扩展类型,可以实现比扩展点更为方便的使用。
|
所有评论仅代表网友意见