|
public class ImagePlayerCatalogConfigUIAction extends ZhtmlExtendAction { @Override public void execute(ZhtmlContext context) throws ExtendException { context.include("imageplayer/imagePlayerCatalogConfigExtend.zhtml"); } public boolean isUsable() { return true; } } |
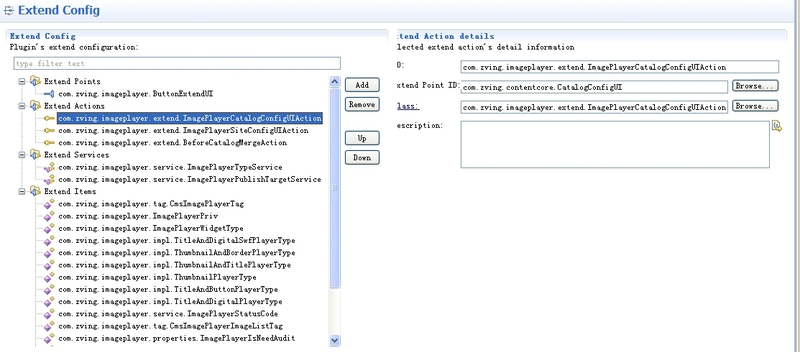
2)注册图片播放器栏目扩展点
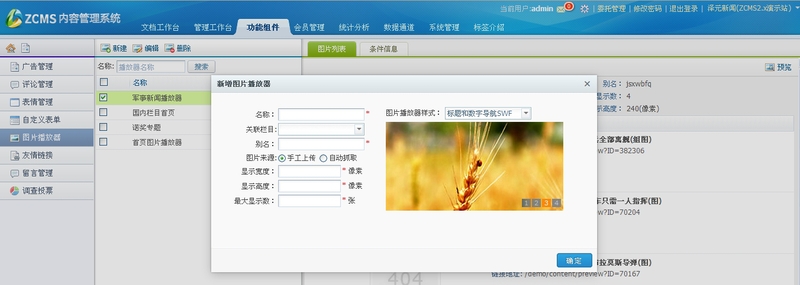
3) 显示效果为

3. 2 通过扩展服务的方式来实现图片播放器的扩展。扩展服务的定义和具体使用如下
1)扩展服务的定义
|
public class ImagePlayerTypeService extends AbstractExtendService<AbstractImagePlayerType> { public static ImagePlayerTypeService getInstance() { return (ImagePlayerTypeService) findInstance(ImagePlayerTypeService.class); } public static Mapx<String, Object> getImagePlayerTypeNameMap() { Mapx<String, Object> mapx = new Mapx<String, Object>(); for (AbstractImagePlayerType t : ImagePlayerTypeService.getInstance().getAll()) { mapx.put(t.getID(), t.getName()); } return mapx; } }
|
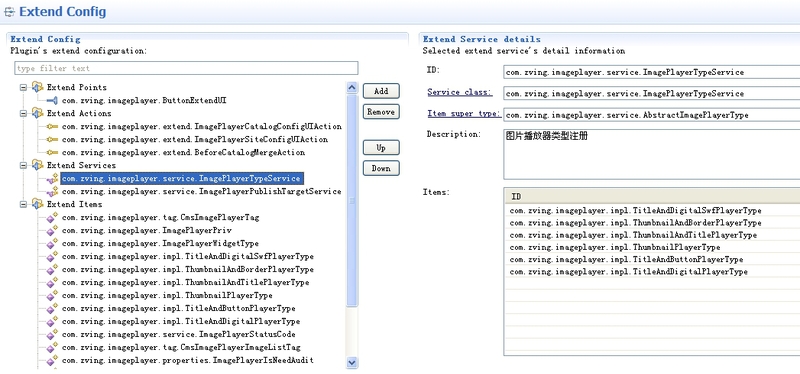
2)扩展服务的插件配置
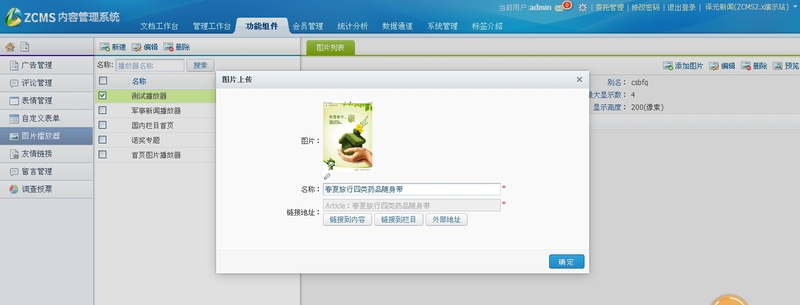
3)实现图片播放器的扩展
|
public class TitleAndDigitalPlayerType extends AbstractImagePlayerType { //图片播放器代码 public static final String typeCode = "titleanddigital"; //图片播放器名称 public static final String typeName ="@{Imageplayer.TitleAndDgitalPlayerTypeName}"; //图片播放器模板文件名称 public static final String templateFileName = "template.html"; //图片播放器预览图片名称 public static final String getPreviewimageName = "thumbIMG.jpg"; //图片播放器使用js名称 public static final String jsName = "sChange.js"; @Override public String getTemplateFileName() { return templateFileName; } @Override public String getImageTypeCode() { return typeCode; } @Override public String getImageTypeName() { return typeName; } @Override public String getPreviewImageName() { return getPreviewimageName; } @Override public String getJsName() { return jsName; } public String getID() { return typeCode; } public String getName() { return typeName; } @Override public List<String> getNeedFiles() { List<String> fileList = new ArrayList<String>(); String prefix = ImagePlayerBL.getSourceFilePath(typeCode); fileList.add(prefix + jsName); return fileList; } }
|
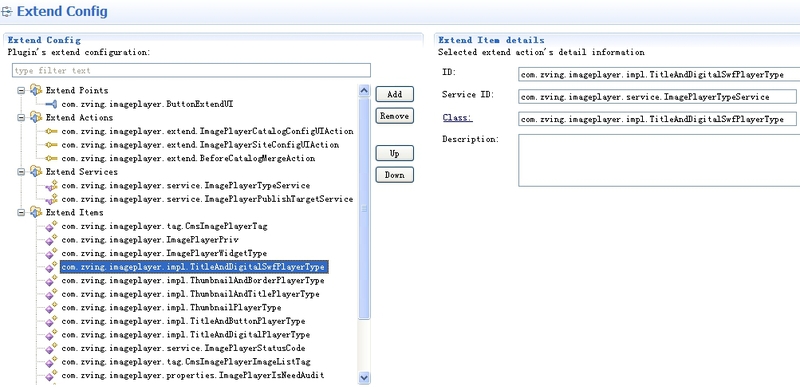
4)实现图片播放器的扩展注册












 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见