|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
target |
String |
true |
|
需要国际化编辑的文本框标签名称 |
|
value |
String |
false |
|
value 属性的值 |
示例
|
页面示例: <tr> <td align="right" ><z:lang id="Common.Name">名称</z:lang>:</td> <td><input type="text" class="input1" id="CodeName" size=20 verify="NotNull"/><z:langbutton target="CodeName" value="${CodeName}" /></td> </tr>
|
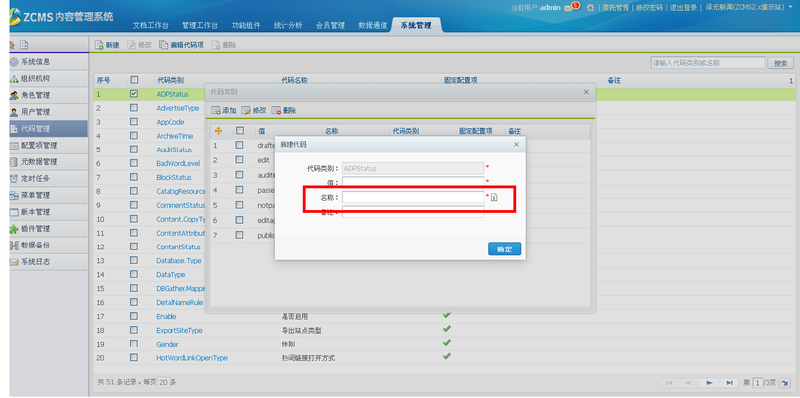
页面参考:(代码管理-代码项)
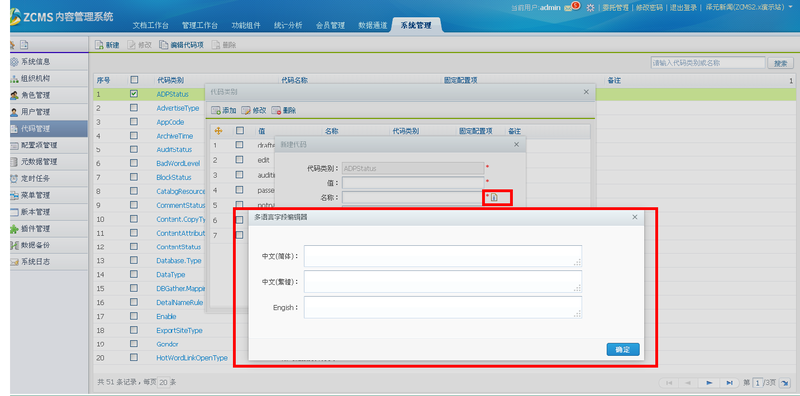
显示效果
点击国际化编辑按钮,打开多语言字段编辑器:







 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见