项目中如果需要修改产品的某个页面,使用Zhtml是副作用最小、最便于维护的方式,但有些同事以为只能在织入类中拼JS和HTML,认为特别繁琐,从而又走上了直接替换整个页面的不归老路...
现在介绍一种简便的织入方法:
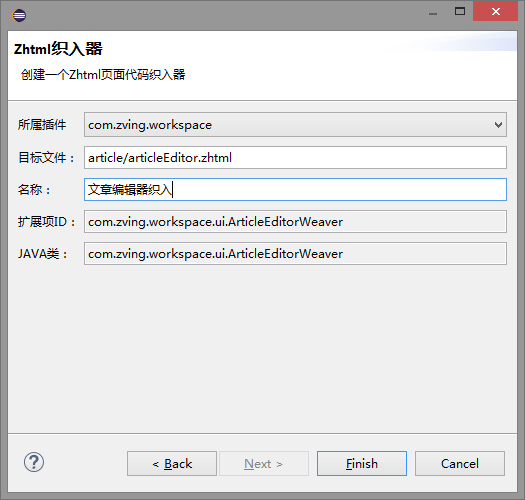
1、 在项目中需要在文章编辑器页面上加两个选项,我们先使用Eclipse的New菜单或New按钮,在打开的对话框中选择“Zhtml织入器”,如图:

2、 点“Next”打开Zhtml织入器对话框,填写内容如下:

3、 点击“Finish”,开发工具会自动生成相应的JAVA类,并在相应的插件的配置文件中加上相应的扩展项,JAVA类如下图所示:
package com.zving.workspace.ui;
import com.zving.framework.ui.weaver.IZhtmlWeaver;
import com.zving.framework.ui.weaver.ZhtmlWeaveHelper;
public class ArticleEditorWeaver implements IZhtmlWeaver {
@Override
public String getExtendItemID() {
return "com.zving.workspace.ui.ArticleEditorWeaver";
}
@Override
public String getExtendItemName() {
return "文章编辑页面织入器";
}
@Override
public String getTarget() {
return "article/articleEditor.zhtml";
}
@Override
public void weave(ZhtmlWeaveHelper w) {
// todo:在此通过ZhtmlWeaveHelper织入页面代码
}
}
4、 修改weave方法,如下所示:
@Override
public void weave(ZhtmlWeaveHelper w) {
w.includeFile(ZhtmlWeavePosition.BeforeBodyEnd, "../workspace/common.zhtml");
}
5、 在workspace目录下创建common.zhtml,内容如下:
<%@include file="../include/init.zhtml"%>
<div class="extend" style="display:none">
<div style="padding-left:80px;">
<div class="z-legend">
<b>项目特别选项</b>
</div>
<table width="500" border="1" cellpadding="4" cellspacing="0" style="margin:5px 0px 10px 0px;" bordercolor="#eeeeee" class="formTable">
<tr>
<td width="160">是否是公共内容:</td>
<td><z:radio onclick="onCommonFlagClick();" id="CommonFlag" value="${CommonFlag}" code="YesOrNo"/></td>
</tr>
<tr>
<td width="160">自动复制到公共栏目:</td>
<td><z:radio id="CommonCatalogCopy" value="${CommonCatalogCopy}" code="YesOrNo"/></td>
</tr>
</table>
</div>
</div>
<script>
function onCommonFlagClick(){
alert($NV("#CommonFlag"));//仅演示用
}
Page.onLoad(function(){
$("#DivContent").before($(".extend").html());
});
</script>
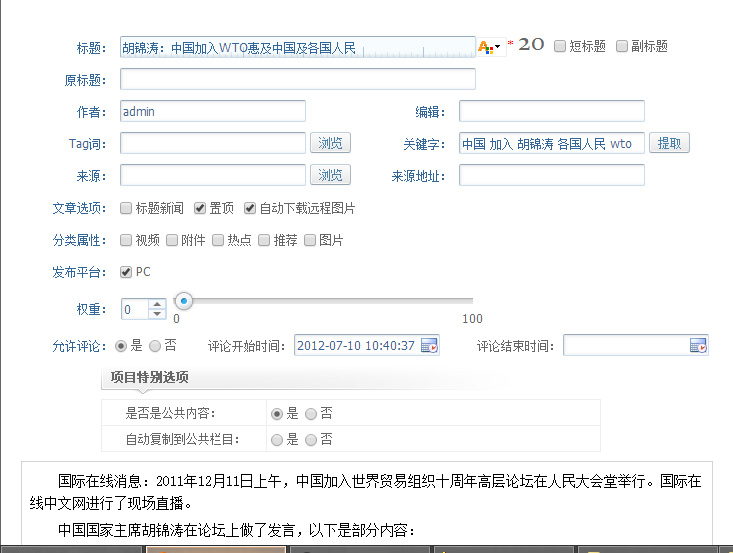
6、 重新启动tomcat,随便打开一篇文章,结果如下图所示:

总结:
这种做法比较简便,关键要点有:
1、 应该在weave()中使用include以避免在JAVA中拼JS和HTML字符串
2、 ZhtmlWeaveHelper的include方法应注意被包含的文件位置是相对于织入目标页面的相对地址
3、 在被包含页面中创建一个要织入到指定位置的div,将其设为display:none以默认隐藏。
4、 在一个Page.onLoad方法中将div的html放置到指定位置。
|
所有评论仅代表网友意见