|
名称 |
参数类型 |
是否必填 |
默认值 |
描述 |
|
id |
String |
true |
|
规定元素的唯一 id |
|
name |
String |
false |
|
定义元素的名称 |
|
onClick |
String |
false |
|
点击按钮后要调用的方法 |
|
href |
String |
false |
|
类型为link时要设置的链接地址 |
|
target |
String |
false |
|
类型为link时要设置的链接目标窗口 |
|
priv |
String |
false |
|
操作此按钮需要的权限。用户拥有此操作权限时,按钮才对该用户可用 |
|
type |
String |
false |
push |
指示元素的类型:push普通,link链接,radio切换,checkbox可选,menu下拉菜单,split/select 类似下拉列表 |
|
menu |
String |
false |
|
Menu菜单实例 |
|
theme |
String |
false |
|
按钮外观,目前可选项为flat |
|
checked |
boolean |
false |
|
是否是选中状态,type值为radio或checkbox时,设置默认选中项 |
|
disabled |
boolean |
false |
|
是否禁用 |
详细介绍:
theme属性
Button按钮样式选择。
priv属性
实现分权限控制:拥有priv标注的权限的用户才能对按钮进行操作。具体实现过程见 插件下的菜单权限管理文档。
实例化:
zbutton目前提供两种实例化方式:
1)可以从<z:button>标签输出的页面元素实例化,标签中需要通过<img>标签设置button图标,如:
|
页面示例:
<z:button onClick="add()" theme="flat" priv="com.zving.cms.Catalog.Content.Add.${CatalogID}"> <img src="../icons/icon003a2.png" />新建 </z:button> |
页面参考:articleList.zhtml。
2)也可以传入配置项实例化,配置项包括(String)text - 按钮标题、(String)icon – 按钮上显示的图标、(String)id – 按钮ID、(String)cls –按钮css类,默认为'z-btn-flat' 、(String)menu - 绑定在按钮上的下拉菜单,一般为Menu的实例、(String)onclick - 要调用的全局函数。
|
页面示例:
//往工具栏的最前面添加按钮 function workflow_addButton(strText,strIcon,strID,strEvent){ var div = $G(toolbarID); div = div.childNodes[0].childNodes[0].childNodes[0]; new Button({ text : strText, icon : "../"+strIcon, id : "Workflow_"+strID, cls : "z-btn-flat", onclick : strEvent }).render(div,0); //render默认是在指定容器的其他按钮后面追加,加上第二个参数0,表示在容器的其他按钮的最前面添加 } |
js代码参考:contentWorkflowCommonrScript.zhtml。
示例:
push类型示例
|
页面示例:
<z:toolbar> <z:button onClick="add()" priv="com.zving.cms.Catalog.Content.Add.${CatalogID}" theme="flat"> <img src="../icons/icon003a2.png" /> <z:lang id="Common.New">新建</z:lang> </z:button> <z:button onClick="del()" priv="com.zving.cms.Catalog.Content.Delete.${CatalogID}" theme="flat"> <img src="../icons/icon003a3.png" /> <z:lang id="Common.Delete">删除</z:lang></z:button> <z:button onClick="publish()" priv="com.zving.cms.Catalog.Content.Publish.${CatalogID}" theme="flat"> <img src="../icons/icon003a13.png" /> <z:lang id="Article.Publish">发布</z:lang></z:button> <z:button onClick="topublish()" priv="com.zving.cms.Catalog.Content.Publish.${CatalogID}" theme="flat"> <img src="../icons/icon003a13.png" /> <z:lang id="Article.ToPublish">待发布</z:lang></z:button> …… </z:toolbar> |
页面参考:articleList.zhtml。
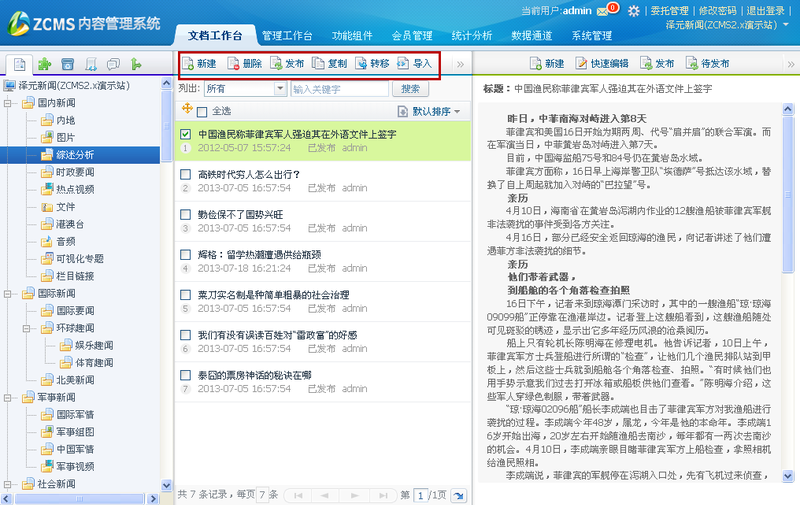
效果展示
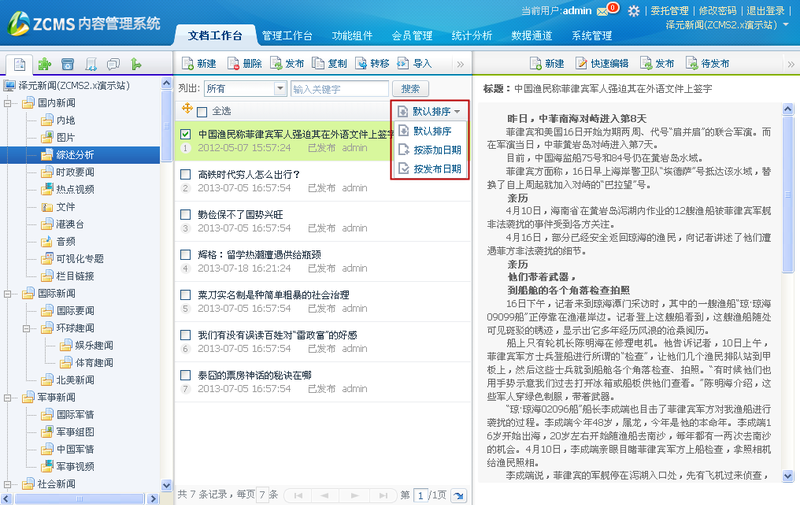
menu类型示例
|
页面示例:
<z:menu id="SortType"> <a id="Contents" onclick="orderList('Default')"><img src="../framework/images/icon_sort.png" /><z:lang id="Article.Sort.Default">默认排序</z:lang></a> <a id="AddTime" onclick="orderList('AddTime')"><img src="../framework/images/icon_add.png" /><z:lang id="Article.Sort.AddTime">按添加日期</z:lang></a> <a id="PublishDate" onclick="orderList('PublishDate')"><img src="../framework/images/icon_pass.png" /><z:lang id="Article.Sort.PublishDate">按发布日期</z:lang></a> </z:menu>
......
<z:button theme="flat" type="select" menu="SortType"><img src="../framework/images/icon_sort.png"/><z:lang id="Article.Sort.Default">默认排序</z:lang></z:button> |
页面参考:articleList.zhtml。
显示效果
link类型示例
|
页面示例:
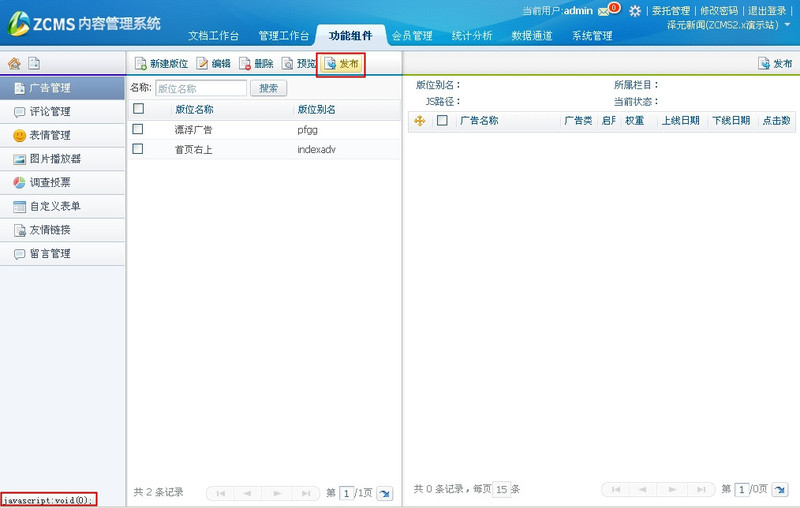
<z:button type="link" target="_blank" href="http://www.baidu.com/" theme="flat" priv="AdvertiseManage"> <img src="../icons/icon003a15.png" />百度</z:button> |
效果演示
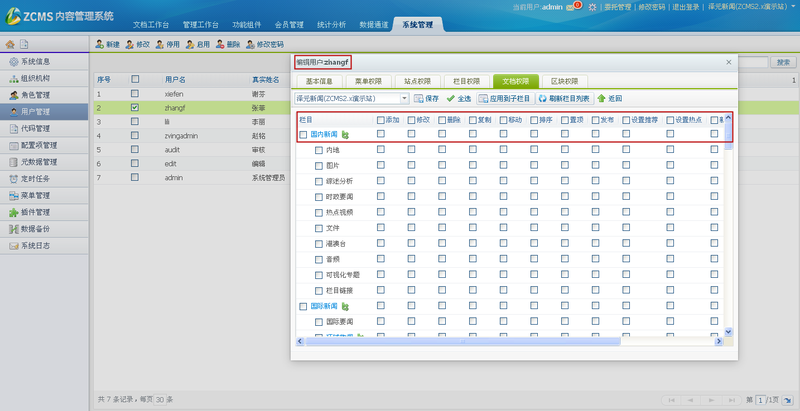
权限控制
当用户没有priv属性指定的权限时,按钮对该用户是灰掉不可用的状态。权限设置示例和效果图:










 微信扫码联系
微信扫码联系
 TEL:
TEL: QQ:
QQ:
 微信:
微信:

 京公网安备 11011402013056号
京公网安备 11011402013056号
所有评论仅代表网友意见