文章内容类型是网站最常用的内容类型,以文字信息展示为主,混排图片、视频、音频、附件等其他信息。

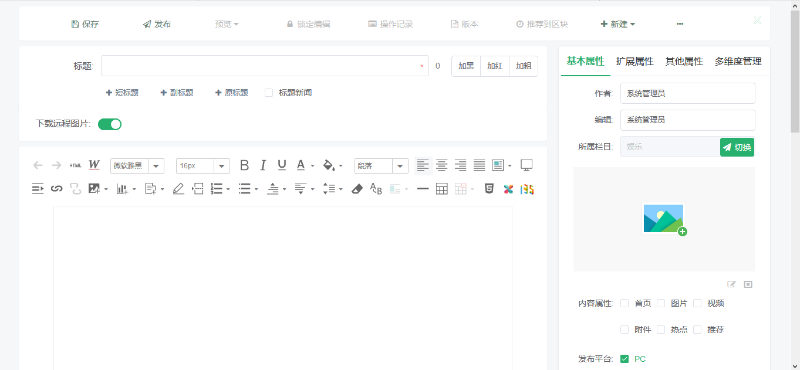
选择文章栏目,在列表区上方点击“新建”按钮,内容类型选择文章,文档格式选择普通图文混合,点击“确定”按钮,跳转到如下页面:

下面对该页面上的所有功能进行详细的介绍。
“ ”用来插入分页符。在文章编辑器中输入大量文字后,有时需要将这些文字分页显示,此时就需要用到该功能。选择插入位置后,点击该按钮,插入位置处会显示分页标题。填写标题后保存,前台浏览该文章时,文章会分页显示。如果觉得分页不合适,可以点击“合并分页”按钮,内容被重新合并。
”用来插入分页符。在文章编辑器中输入大量文字后,有时需要将这些文字分页显示,此时就需要用到该功能。选择插入位置后,点击该按钮,插入位置处会显示分页标题。填写标题后保存,前台浏览该文章时,文章会分页显示。如果觉得分页不合适,可以点击“合并分页”按钮,内容被重新合并。
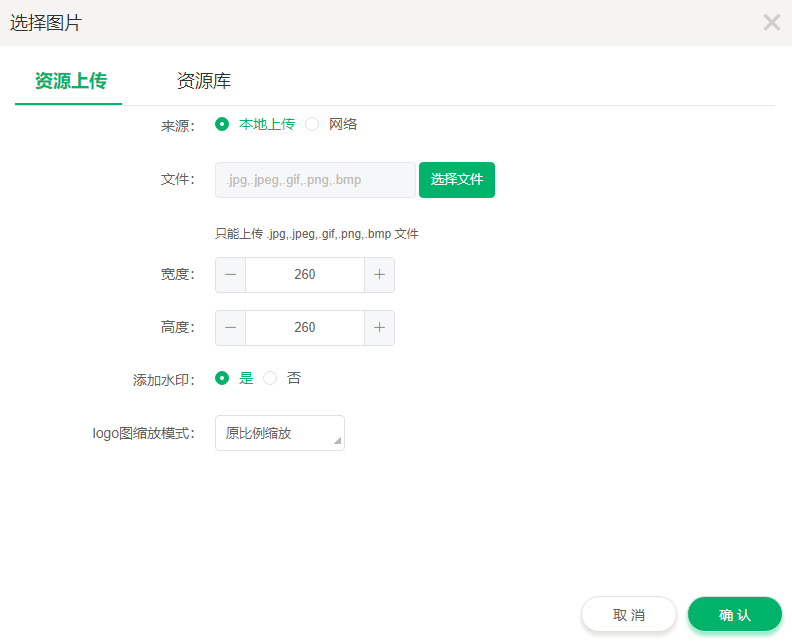
点击“ ”按钮,选择“图片”,弹出如下对话框,图片来源有三种,默认为“本地上传”。
”按钮,选择“图片”,弹出如下对话框,图片来源有三种,默认为“本地上传”。

Ø 选择来源为“本地上传”的单选按钮,点击“选择文件”按钮,选择本地图片。
Ø 选择来源为“网络”的单选按钮,填写网络图片的URL地址。
Ø 点击“资源库”选项卡,勾选所需要的图片的复选框。
任选以上三种方法中的一种,点击“确定”按钮,即可在文章中插入所需要的图片。
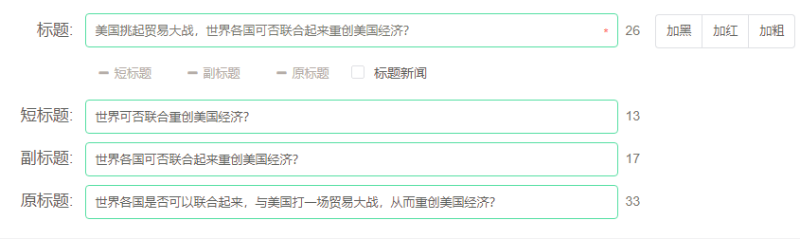
1) 标题区主要用来设置文章的标题和属性,下面一一介绍。

标题颜色:通过“加黑”、“加红”、“加粗”按钮,给标题设置样式,后台的内容列表以及前台都会显示该标题设置的样式。

短标题、副标题、原标题:点击标题按钮可以展开标题的输入框,再次点击标题按钮可以收起输入框。
标题新闻:开启其他属性中的“标题新闻”后的开关,编辑器如下图所示,不会再显示文字输入框,而是显示“链接地址”选项,点击该选项后的“链接到内容”、“链接到栏目”、“外部地址”按钮,可以选择或填写对应的链接。文章保存并发布后,在前台打开该文章时会看到打开的是所选的链接地址对应的内容。
2) 下面介绍基本属性区和扩展属性以及其他属性区的用法。


作者、编辑:默认自动填写登录用户的真实姓名,没有真实姓名则自动填写用户名。也可以自行修改填写。
所属栏目:显示的是该文章当前所属的栏目,点击此处的输入框,展开栏目选择的下拉框,如下图:

在该下拉框中显示的是所有文章栏目,选择所属栏目后,点击“保存”按钮,文章被转移到所选的栏目下。
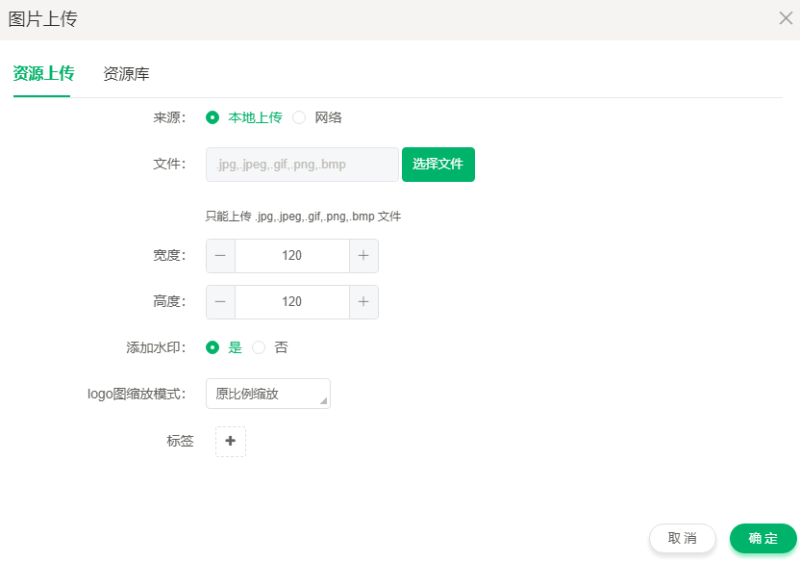
Logo图片:点击“ ”按钮,弹出图片上传对话框,如下图:
”按钮,弹出图片上传对话框,如下图:

选择本地上传,通过“选择文件”按钮选择本地的文件,点击“确定”按钮即可上传。
选择网络,在URL地址处输入网络图片的地址,点击“确定”按钮即可上传。
选择资源库,可以选择资源库中的图片资源,选中后点击“确定”按钮即可上传。
点击“ ”按钮可以重新上传图片,点击“
”按钮可以重新上传图片,点击“ ”删除上传的图片,点击“
”删除上传的图片,点击“ ”即可裁剪图片。
”即可裁剪图片。
在文章所在的栏目配置中若设置了“自动将正文首图设为Logo”,当文章中含有本地图片时,保存文章后,此处会默认显示正文中的第一张图片(网络图片除外)。
内容属性:为文章选择内容属性后,可以方便地按照内容属性筛选文章。
发布平台:为文章选择需要发布的平台。
Tag词:点击“ ”添加Tag词,手动输入,也可以选择系统内已有的Tag词,多个Tag词之间以空格或逗号隔开。
”添加Tag词,手动输入,也可以选择系统内已有的Tag词,多个Tag词之间以空格或逗号隔开。

关键字:点击“ ”添加关键字,可以手动输入,也可以点击“自动提取关键字”按钮提取;如果在该文章对应的栏目配置中启用“自动计算关键字”功能,则不需要填写关键字,保存文章时系统会自动提取关键字。多个关键字以空格隔开,以便全文检索使用。
”添加关键字,可以手动输入,也可以点击“自动提取关键字”按钮提取;如果在该文章对应的栏目配置中启用“自动计算关键字”功能,则不需要填写关键字,保存文章时系统会自动提取关键字。多个关键字以空格隔开,以便全文检索使用。

摘要:可以手动填写文章摘要,也可以点击文本框下方的“自动获取”按钮让系统自动提取摘要。
发布时间、下线时间:用于设置文章的发布和下线时间。
来源:文章的来源,可以手动输入也可以点击加号按钮选择系统内已有的来源。
来源地址:可以手动填写来源的地址。
下载远程图片:将一键转载或采集进来的网络图片下载到本地。
权重:拖动权重滚动条上的滑块或在文本框手动填写权重,当文章保存并发布后,文章右上方会显示“推荐到区块”按钮,通过该按钮打开的对话框显示的是文章权重在区块权重范围内的区块。
允许评论:当文章所在的栏目设置允许评论时,文章编辑时便会显示“允许评论”选项,通过该选项可以设置某篇文章是否允许评论。关闭则该文章不允许评论。
允许评论时间:设置允许评论的时间段,时间为空时表示一直允许评论。
独立模板:打开独立模板后,可以通过“浏览”按钮为该文章添加模板,该模板可以不同于整个栏目设置的模板。
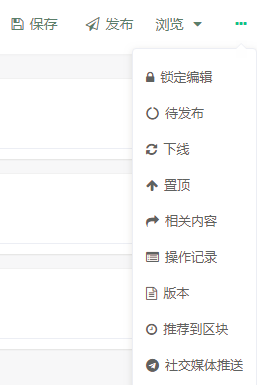
1) 下面介绍编辑器上方的部分按钮的用法。

锁定编辑:当前用户将该内容锁定编辑后,其余用户就不能再对该内容进行编辑。如果其余用户想要进行编辑,那么当前用户要将该内容解除锁定。
置顶:把文章置顶,设为头条新闻。在置顶对话框中设置文章的置顶有效期限,在设置的期限内文章都会处于置顶状态,过期则自动取消置顶,不填写则不限制置顶时间。

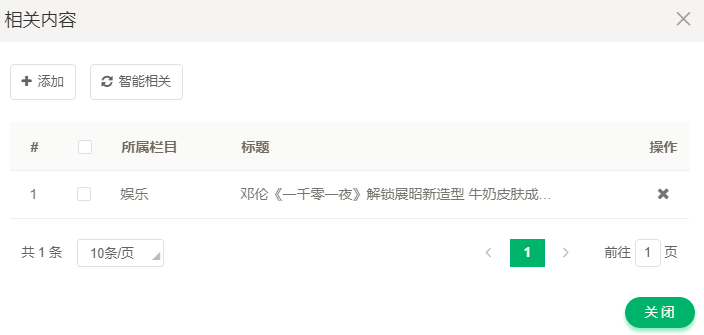
相关内容:在“相关内容”对话框中可以手动选择相关内容;还可以智能关联内容。当在对应的栏目配置中启用了“自动计算相关文章”并选择“自动计算相关文章选项”后,文章保存时,系统会按照相关文章选项自动计算相关文章。

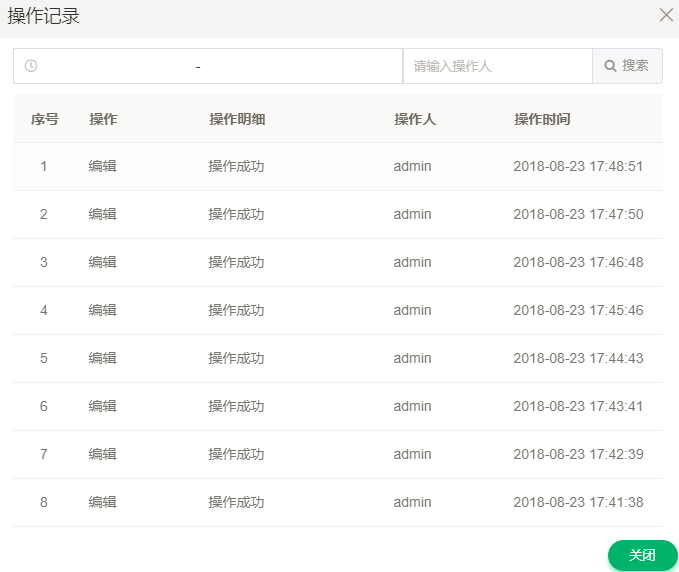
操作记录:对文章的操作、操作时间以及操作人员进行记录,还可以通过选择操作时间和操作人搜索文章的操作记录。

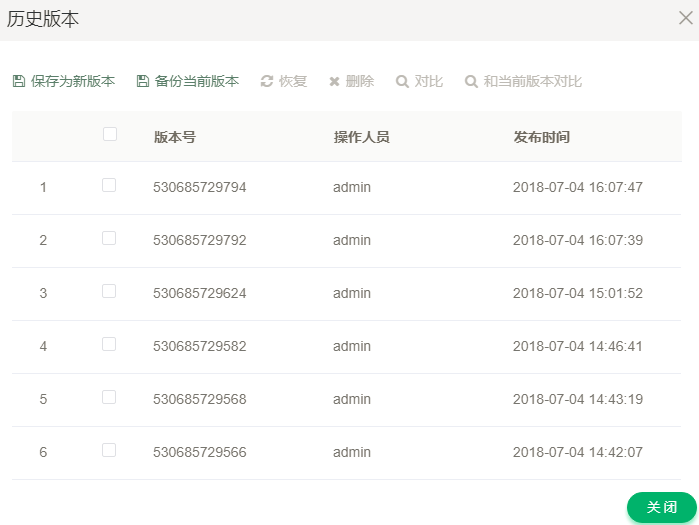
版本:当文章点击“保存”按钮时,系统会自动保存版本。还可以打开“版本”对话框,点击“保存为新版本”来手动添加版本。在“历史版本”对话框中还可以恢复、删除、备份、对比不同的版本。

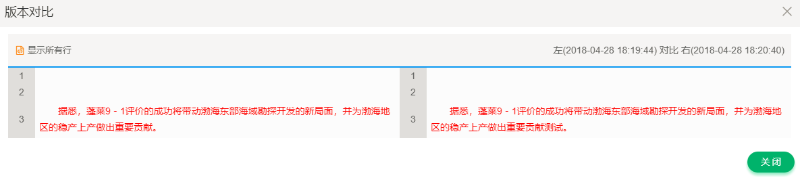
勾选两个版本前的复选框,点击“对比”按钮,即可显示两个版本的不同,不同的部分会用红色字体显示。
点击对比对话框左侧的“只显示差异行”后,则将差异单独显示出来,显示页面如下
推荐到区块:用于编辑向“手工选择”类型的区块中推荐文章。选择一篇已发布的文章,点击“推荐到区块”按钮,打开的对话框中显示的是文章权重在区块权重范围内的区块。勾选一个或多个区块记录前的复选框后,点击“确定”按钮后,文章被推荐到所选区块。

若对应的区块中设置接收推荐作为待选稿,那么推荐过来的文章会显示在“选择内容记录”推荐选项卡中。若对应的区块中设置接收推荐作为列表项,那么推荐过来的内容会显示在区块列表项中。
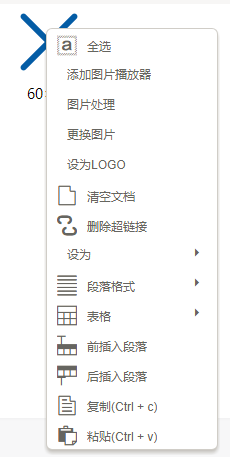
文章中含有图片时,选中该图片,使用右键菜单可以处理该图片,如下图所示:

图片处理:打开的是图片裁剪对话框,详细介绍见图片栏目中的编辑图片。
设为logo:将所选图片设为本篇文章的logo图片。
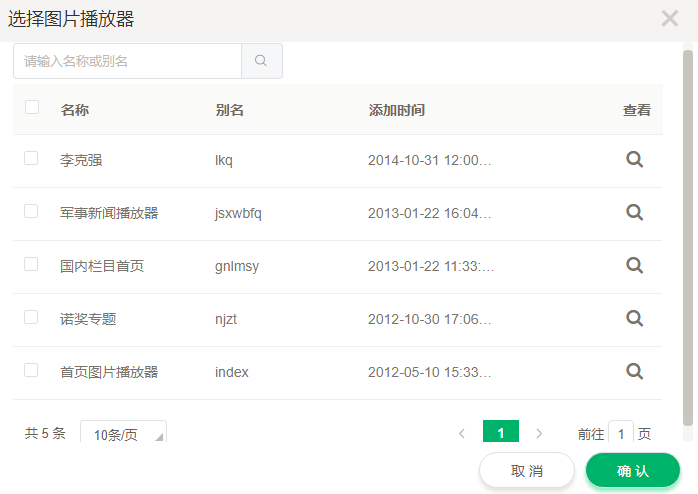
添加到图片播放器:点击此按钮,弹出如下对话框,选择一个图片播放器,点击“确定”按钮,该图片被上传到所选的图片播放器中。

注意:网络图片右键菜单没有“设为logo”和“图片处理”选项。
|
所有评论仅代表网友意见