除了网站的日常内容更新外,还需要为新闻事件、节假日等内容较为集中的题材制作专题页面,以便于浏览者能够在一个单独的页面中看到该题材相关的所有内容。专题要求支持快速制作,能够进行灵活的布局,能够选择边框风格,能够灵活自主地组织各个边框内的内容。针对这种需求,ZCMS提供了功能强大、使用灵活、易于扩展的专题功能,能够使不懂HTML的编辑人员在30分钟之内建立一个形式多样、内容丰富的专题页面。
1. 新建专题
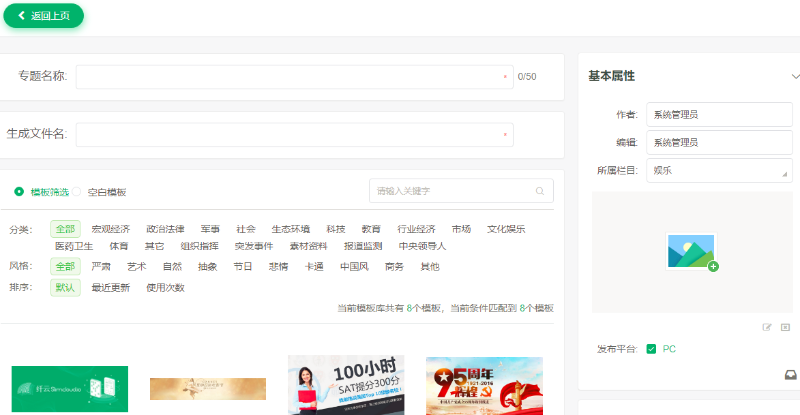
在专题栏目下点击“新建”按钮,跳转到如下页面:


选择已有的模板或空白模板,填写信息后,点击“保存并返回上页”按钮,即可返回到专题列表页;点击“保存并进入编辑器”,进入到模板编辑页面,如下图所示:

编辑完成后点击“保存”按钮即可保存修改的效果。
2.编辑专题
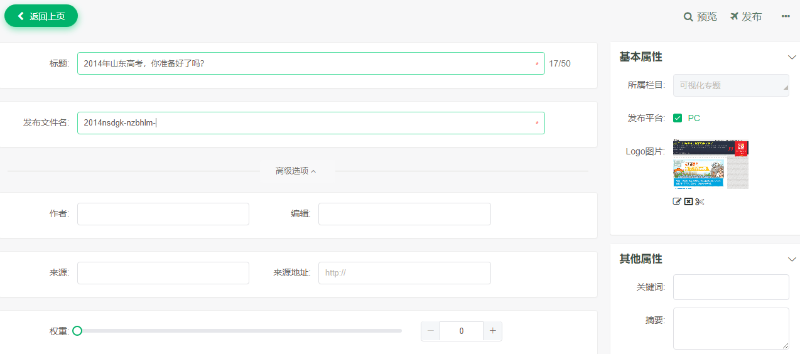
在专题栏目,点击专题下方的“编辑”按钮,打开专题信息编辑页面,如下图:

修改信息,完成后点击“保存并返回上页”按钮返回到列表页,点击“保存并进入编辑器”可以进入到编辑器。
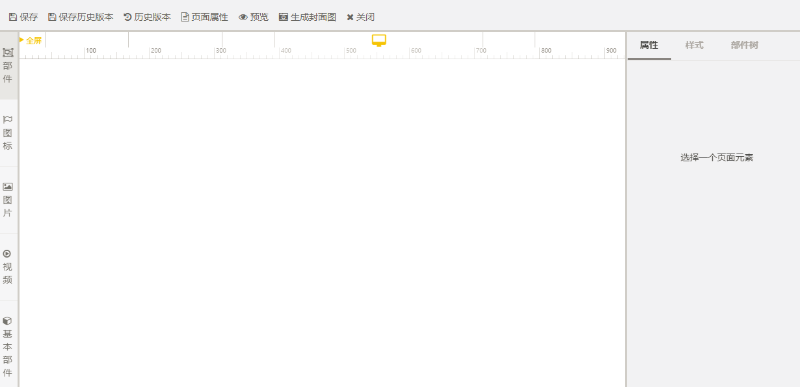
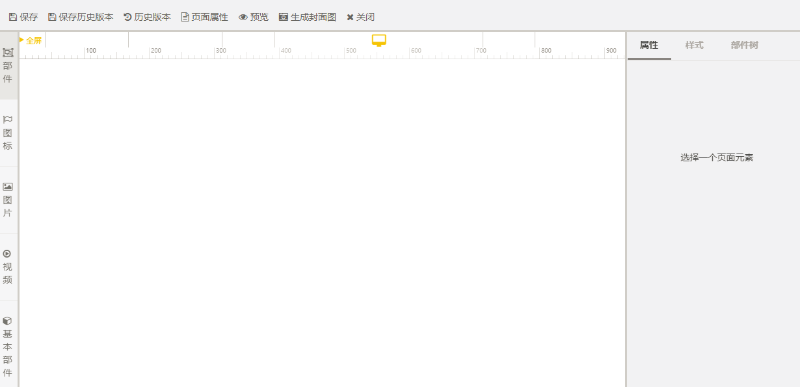
设计专题:在专题栏目,点击专题下方的“设计”按钮,便可打开专题编辑器,如下图所示:

部件:鼠标放在“部件”上,可以展开部件菜单,选择一个部件,拖动到编辑页上,双击部件,可以编辑其内容(可更换图片/文字/数据等),选中编辑页上的部件,在右侧的属性/样式/部件树中可以编辑样式。

图标:鼠标放在“图标”上,可以展开图标菜单,选择一个图标,拖动到编辑页上,选中编辑页上的图标,在右侧的属性/样式/部件树中可以编辑样式。

图片:鼠标放在“图片”上,可以展开图片列表,选择一个图片,拖动到一个可以更换图片的元素上,在右侧的属性/样式/部件树中可以编辑样式。

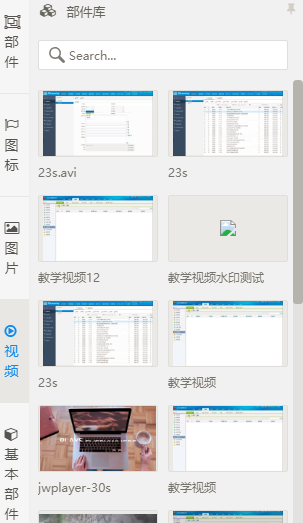
视频:鼠标放在“视频”上,可以展开视频列表,选择一个视频,拖动到一个可以放视频的元素上,在右侧的属性/样式/部件树中可以编辑样式。

基本部件:鼠标放在“基本部件”上,可以展开基本部件列表,选择一个部件,拖动到编辑页上,在右侧的属性/样式/部件树中可以编辑样式。

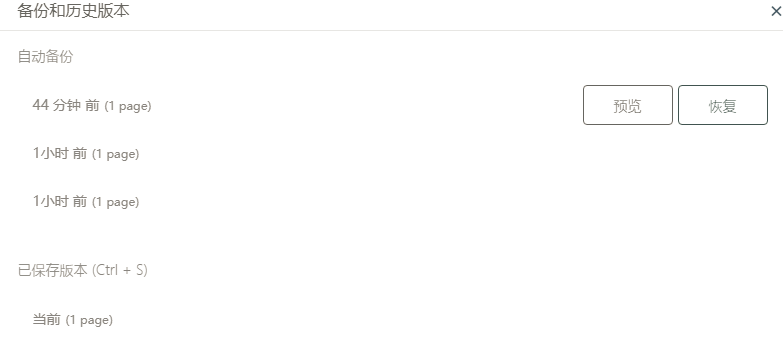
历史版本:点击历史版本,可以查看历史版本,可以选择对应版本恢复和预览
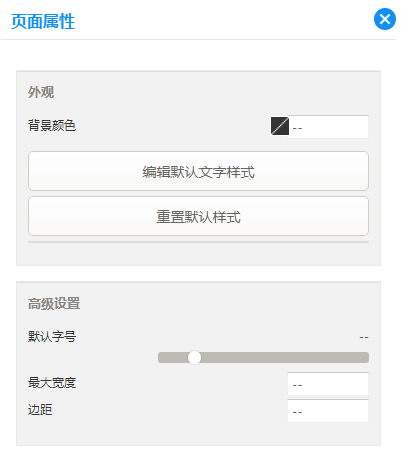
页面属性:点击页面属性,可以编辑该专题的页面属性;

预览:点击预览,展开编辑器,自动收起左侧和右侧的工具。
生成封面图:将当前编辑页的内容截图生成封面图。
|
所有评论仅代表网友意见