后台支持自定义类型扩展,根据自己设置好的自定义字段名称,在详细页中可以通过${Content.contenttypeextend.字段名称}来获取后台数据,流程如下:
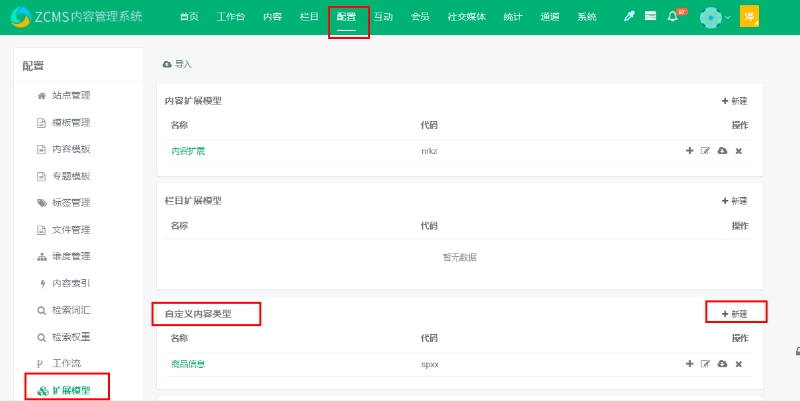
创建好自定义内容类型(配置-扩展模型-自定义内容类型)

自定义内容类型
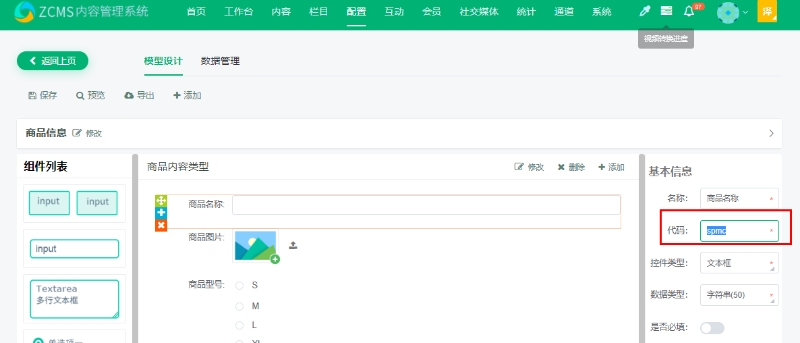
2.添加字段,注意字段名称就是模板中需要调用的字段名称。

字段名称
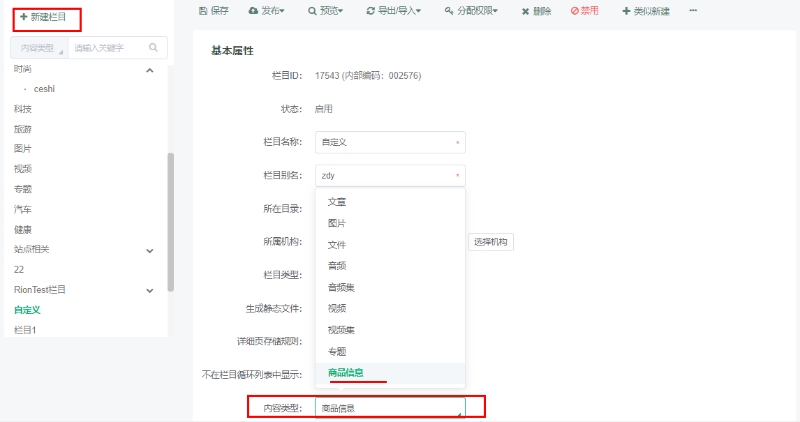
3.新建栏目,内容类型选择刚新建的自定义内容类型,示例中叫商品信息。如图:

栏目配置
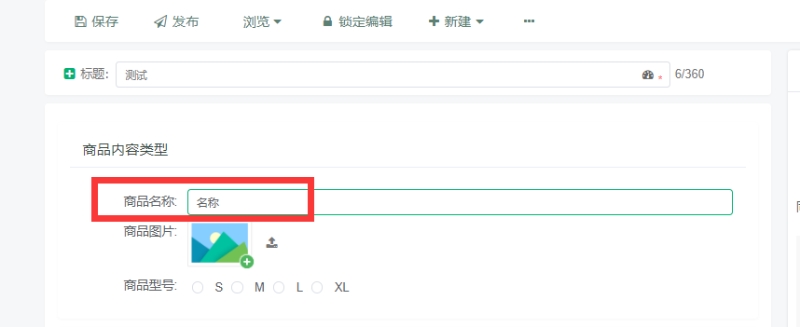
4.新建稿件,填写基本信息。

内容
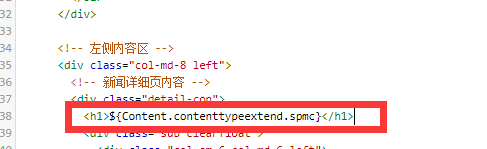
5.模板按照${Content.contenttypeextend.字段名称}的方式获取对应字段,示例则填写为${Content.contenttypeextend.spmc}。

模板

展示
|
所有评论仅代表网友意见